Main Note
https://docs.google.com/document/d/1ZTukMfyqohOO7ln1RkTmlZfrZqE91T_zi80cXxdkidM/edit
☁️ [CORS]
Cross Origin Resource Sharing
EX) Let's say that there are FE, BE, and DB in aaa website.
From aaa FE to aaa BE, the request and response is done successfully.
But when from bbb BE from aaa FE, the response isn't available.
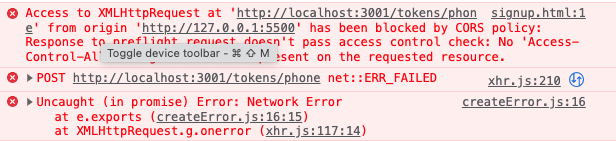
--> This is because the browser blocked the request from aaa to bbb for the security purpose.
--> Request is available, but the response is unavailable.

So that't whay the API worked on postman, but the browser.
--> These options are sent from each browser's backend.
If bbb website allows cors: "aaa.com", then now it's available to send requests and responses.
--> If cors: true , every other sites can get the data.
- When the request is sent from the mobile web, there isn't any cors problems.
--> This is because, as I said, the browser is the one who controlls.
To prevent cors problem, cors should be installed and there should be additional settings.
☁️ [Graphql-API]
import { ApolloServer, gql } from 'apollo-server';
// The GraphQL schema
const typeDef = gql`
type BoardReturn {
number: Int
writer: String
title: String
contents: String
}
input CreateBoardInput {
writer: String
title: String
contents: String
}
type Query {
# fetchBoards: [BoardReturn] => 객체 한개를 의미
fetchBoards: [BoardReturn] # => 배열 안에 객체 한개 이상을 의미 (그냥타입)
}
type Mutation {
createBoard(writer: String, title: String, contents:String): String
createBoard2(createBoardInput: CreateBoardInput): String # input type => CreateBoardInput
}
`;
// A map of functions which return data for the schema.
const resolvers = {
Query: { fetchBoards: () => {
// 1. 데이터를 조회하는 로직 => DB에 접속해서 데이터 꺼내오기
const result = [
{ number: 1, writer: "짱구", title: "짱구 제목", contents: "짱구 내용" },
{ number: 2, writer: "훈이", title: "훈이 제목", contents: "훈이 내용" },
{ number: 3, writer: "맹구", title: "맹구 제목", contents: "맹구 내용" },
]
// 2. 꺼내온 결과 응답 주기
return result
}
},
Mutation: {
createBoard: (_, args) => {
//1. 데이터를 등록하는 로직 => DB에 접속헤서 데이터 저장하기
console.log(args)
//2. 저장결과 알려주기
return "등록에 성공하였습니다"
},
createBoard2: (_, args) => {
//1. 데이터를 등록하는 로직 => DB에 접속헤서 데이터 저장하기
console.log(args)
//2. 저장결과 알려주기
return "등록에 성공하였습니다"
}
}
};
const server = new ApolloServer({
typeDefs: typeDef, // 생략해서 typeDefs로 가능 : Short hand property
resolvers: resolvers,
});
server.listen(3001).then(({ url }) => {
console.log(`🚀 Server ready at ${3001}`);
});