⬇️ Main Note
https://docs.google.com/document/d/1BSYALYWVs_vqri9AQ58ut7ofaaX8O06AplAAAfzB5PM/edit
☁️ [Express]
Framework vs. Library
Library: particular one tool
framework is the condensation of those tools.
Library < Framework
How to install
yarn init
yarn add express
yarn install- yarn.lock: version management file
--> Functions depend on the version of the module, so it's quite sensitive.
--> So versions must be fixed. - If the particular file isn't really in charge, deleting node modules file is good for the storage management.
--> To exclude node modules file from git push, create.gitignorefile and writenode_modulesin there.
☁️ [Port]
- One's computer can operate multiple programs, and there could some programs that contain ports.
- These programs are linked with network and communication.
- Here, the port numbers can be given by the developer, and the port number can be between
0-65535. - These programs that contain ports are called server program.
🖥 Computers
The computer, which the server program is executed, is called the server computer.
- Frontend Computer: This computer must be operated for 27/7 to make sure that it can send request to backend computer.
- Backend Computer: The server computer that waits for the request after creating the APIs.
- Database server Program: 24 hours waiting for access of backend.
- Server Developer = Backend developer
❗️ Caution
- Port numbers cannot be overlapped in one computer.
- If I have 10 programs, for instance, all 10 programs must contain different port numbers.
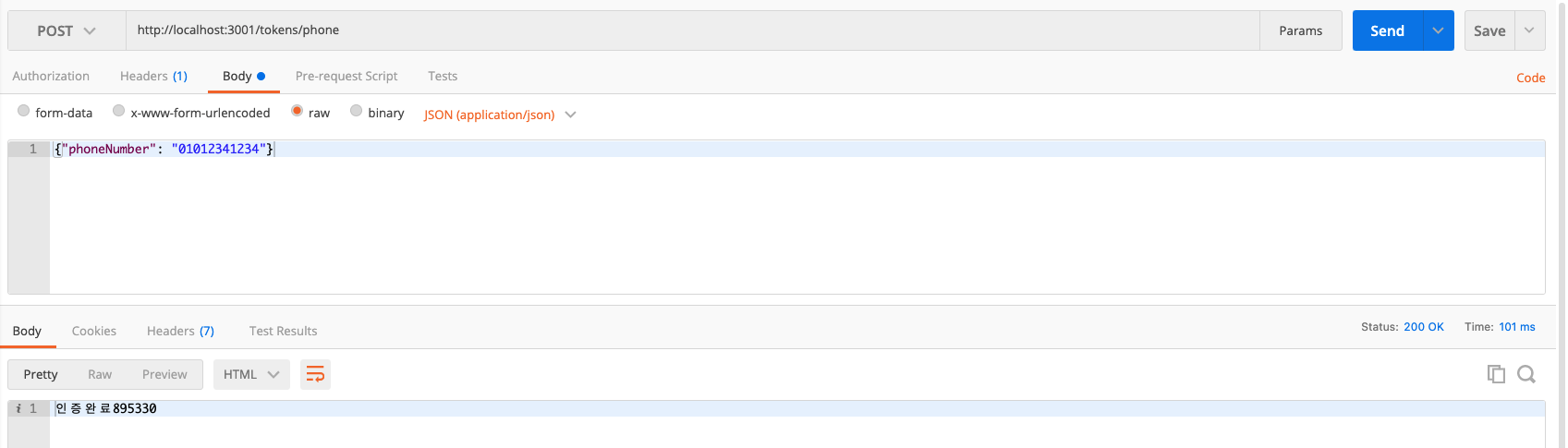
☁️ [Practice - Create API]
Postman = Frontend
When send button is clicked in postman, the request is sent to the backend server(vscode).
If I want to get the arguments from the user, const myPhone = req.body.phoneNumber
--> Meaning, request to body in the variable name of "phoneNumber".
import { getPhoneNumber, sendTokenToSMS, getToken } from "./phone.js"
import express from 'express'
// ===> const express = require('express)
const app = express()
app.use(express.json())
//express.json() => JSON.parse
// 스트링을 객체로 바꾸는것 : JSON.parse
app.get('/boards', (req, res) => { // 게시글 목록 부분
// 1. data를 조회하는 Logic 이 줄에 입력 (DB에 접속해서 게시글 목록 data 꺼내오기)
// result는 DB에서 꺼내온 데이터
const result = [
{ number: 1, writer: "짱구", title: "짱구 제목", contents: "짱구 내용" },
{ number: 2, writer: "훈이", title: "훈이 제목", contents: "훈이 내용" },
{ number: 3, writer: "맹구", title: "맹구 제목", contents: "맹구 내용" },
]
// 2. 꺼내온 결과 응답 주기
res.send(result)
})
app.post('/boards', (req, res) => {
// 1. data를 등록하는 Logic 이 줄에 입력 (DB에 접속해서 data 저장하기)
// 2. 저장 결과 알려주기
console.log(req)
res.send("성공적으로 등록되었습니다")
})
app.post('/tokens/phone', (req, res) => {
// "facade pattern" makes the efficiency go higher
const phone = req.body.phoneNumber
const isValid = getPhoneNumber(phone)
if (isValid){
const myToken = getToken()
sendTokenToSMS(phone, myToken)
res.send("인증완료 " + myToken)
}
})
//waiting for the request
app.listen(3001, () => {
console.log(`Example app listening on port ${3001}`)
}) 
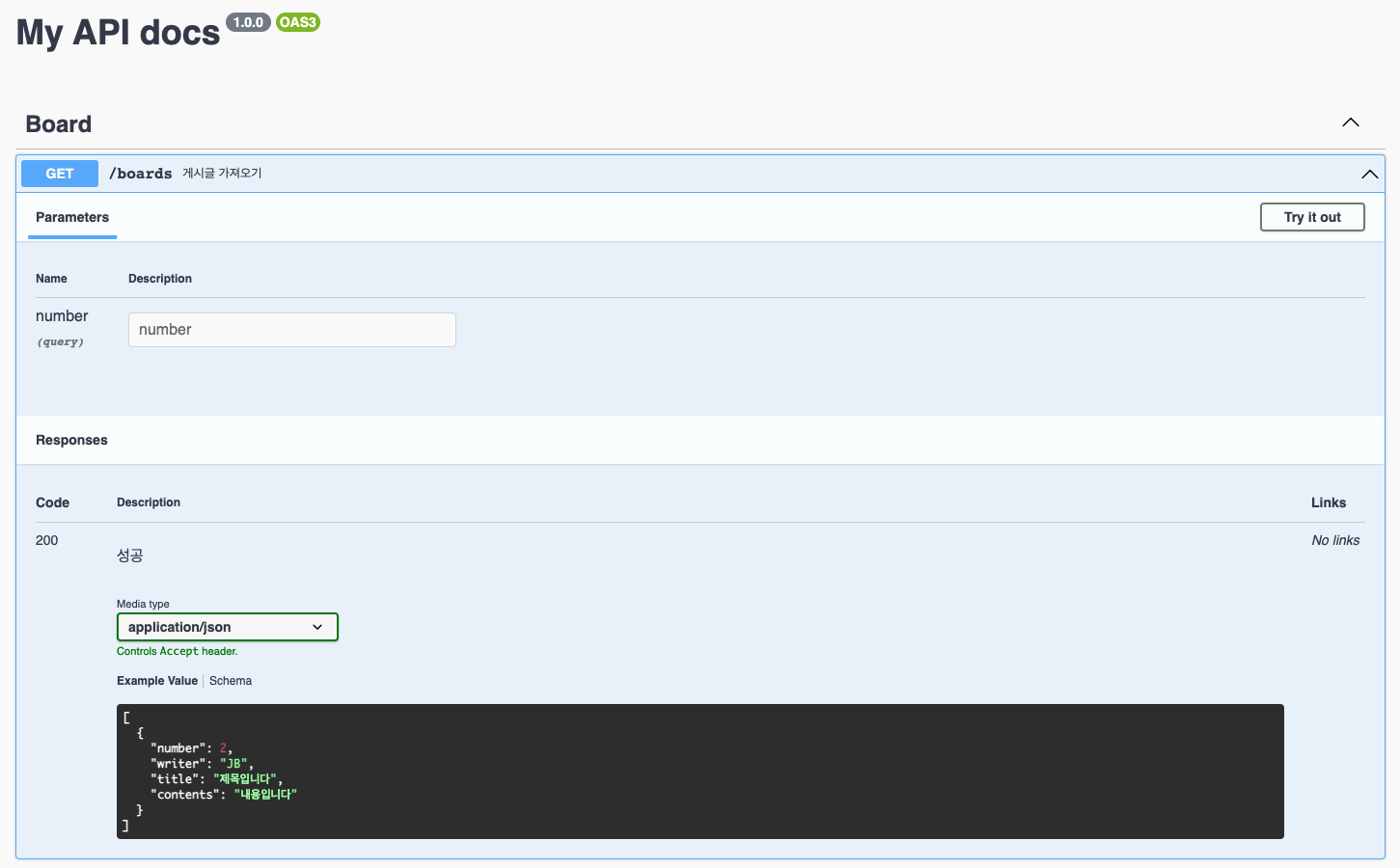
☁️ [Swagger]
Document for API usage for frontend developers.

While creating the swagger, the indent is very important.
--> There isn't really a specific rule for the indent, but at least the same-categorized-contents must be in the same indent column.
//Swagger box
/**
* @openapi
* /boards:
* get:
* summary : 게시글 가져오기
* tags: [Board]
* parameters:
* - in: query
* name: number
* type: int
* responses:
* 200:
* description: 성공
* content:
* application/json:
* schema:
* type: array
* items:
* properties:
* number:
* type: int
* example: 2
* writer:
* type: string
* example: JB
* title:
* type: string
* example: 제목입니다
* contents:
* type: string
* example: 내용입니다
*/// Swagger config
export const options = {
definition: {
openapi: '3.0.0',
info: {
title: 'My API docs',
version: '1.0.0',
},
},
apis: ['./swagger/boards.swagger.js'], // files containing annotations as above
};