UIScrollView
-
frame view와 content view를 가진다.
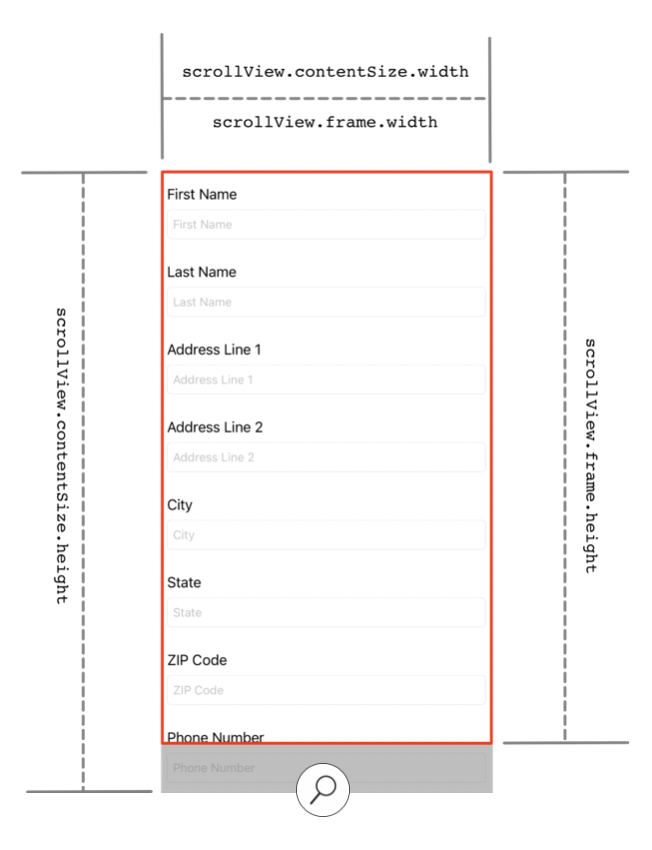
frame- frame view 자체의 특성을 나타내는 property
contentSize- content size를 나타내는 property
-
content size > frame size 인 경우 scroll이 가능하다.
-
frame, content size를 변경함으로써 가로, 세로 scroll을 생성할 수 있다.

-
UIKit에서UITableView,UICollectionView의 parent class이다.UIScrollViewclass의 기능을 상속받는다.
Auto Layout
1. Frame Layout
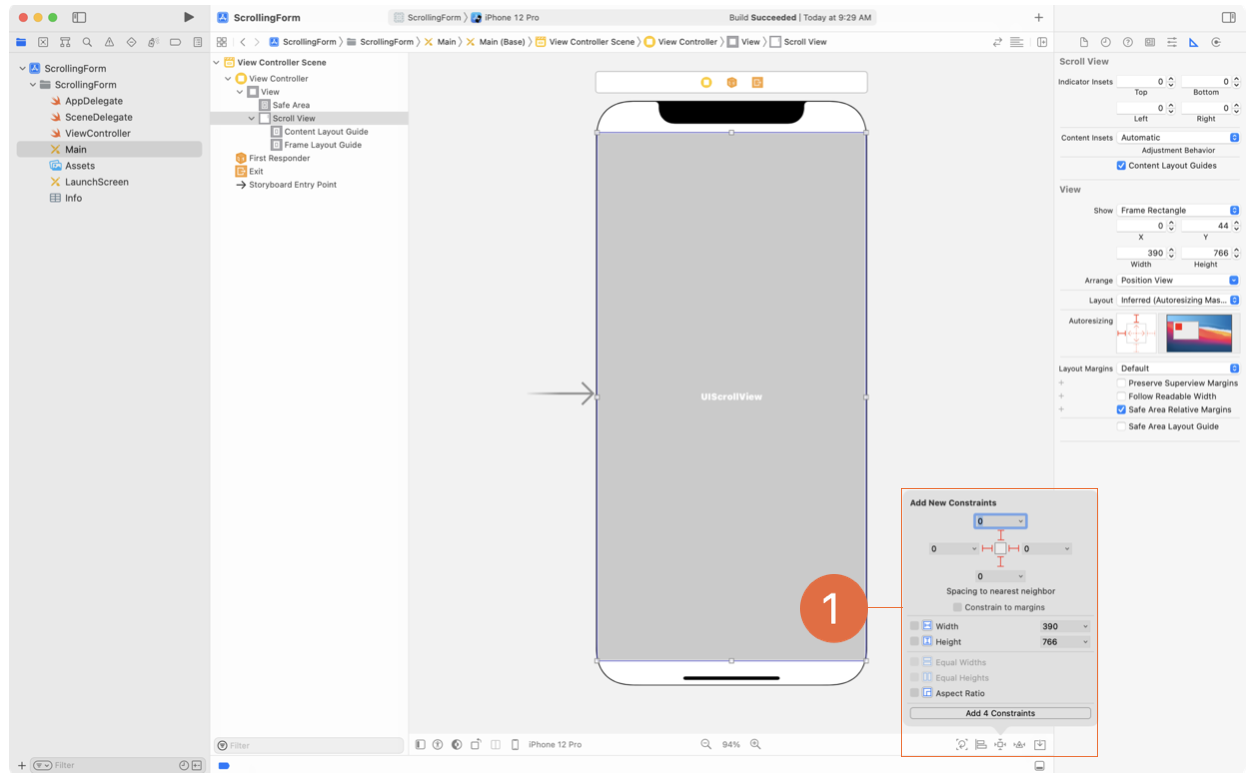
- Scroll View Auto Layout constraint를 통해 frame layout guide의 constraint, 위치, 크기를 조정할 수 있다.

2. Content View (subview)
-
보통 새로운 view(subview)를 content view에 연결시켜 content view를 관리한다.
-
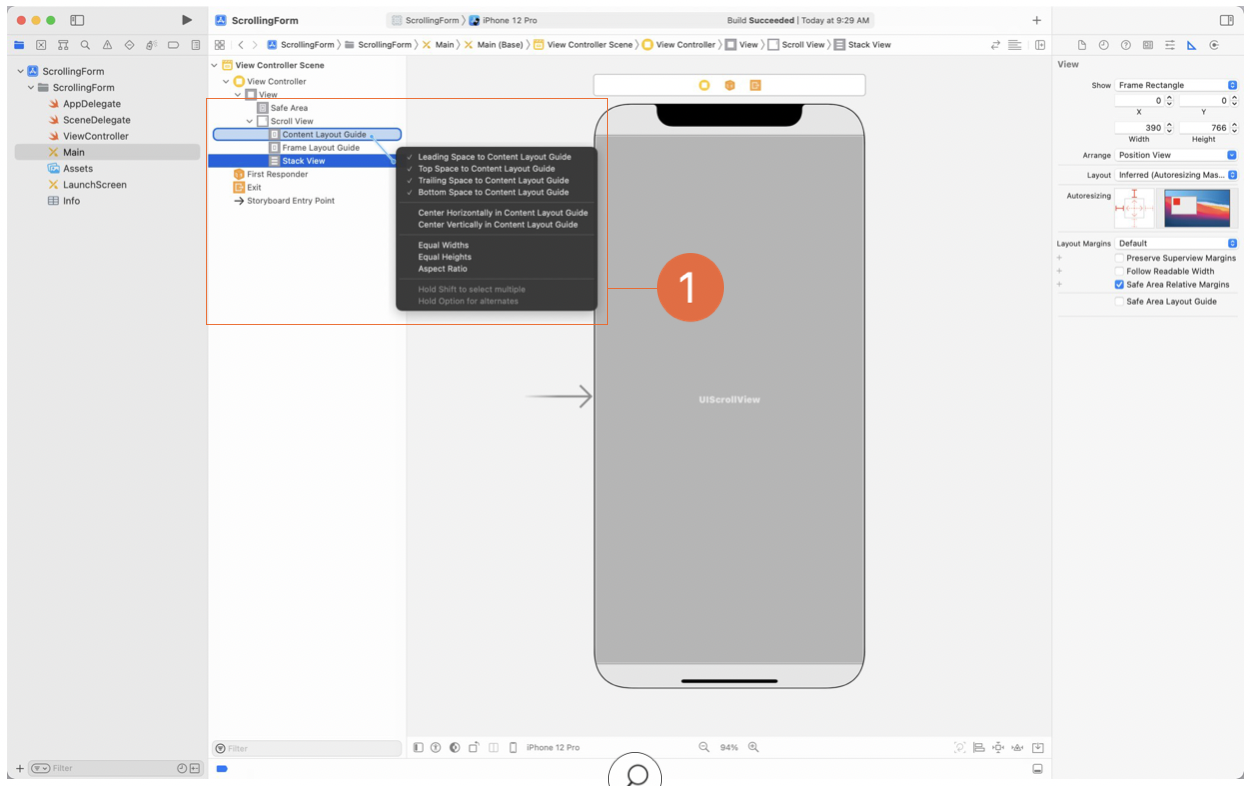
content view 역할의 subview를 scroll view의 content area와 동일하도록 설정한다.
(Constant value0으로 설정)- Leading Space to Content Layout Guide
- Top Space to Content Layout Guide
- Trailing Space to Content Layout Guide
- Bottom Space to Content Layout Guide

3. Content View 크기
-
content view 역할의 subview와 Frame Layout Guide를 control-dragging 하여, Equal Widths 설정
ex) 가로 scroll이 존재하지 않도록 설정
Constant:0, Multiplier:1로 설정하여 subview와 frame view의 너비를 동일하게 설정
4. Content View 위치
ex) scroll view 내부에 image view가 존재하고 줌인, 줌아웃 시 이미지를 중심에 위치하고 싶을 경우
// image view의 중심을 scroll view의 content layout의 중심에 맞춘다.
imageView.centerXAnchor.constraints(equalTo: scrollView.contentLayoutGuide.centerXAnchor)
imageView.centerYAnchor.constraints(equalTo: scrollView.contentLayoutGuide.centerYAnchor)Keyboard Issues
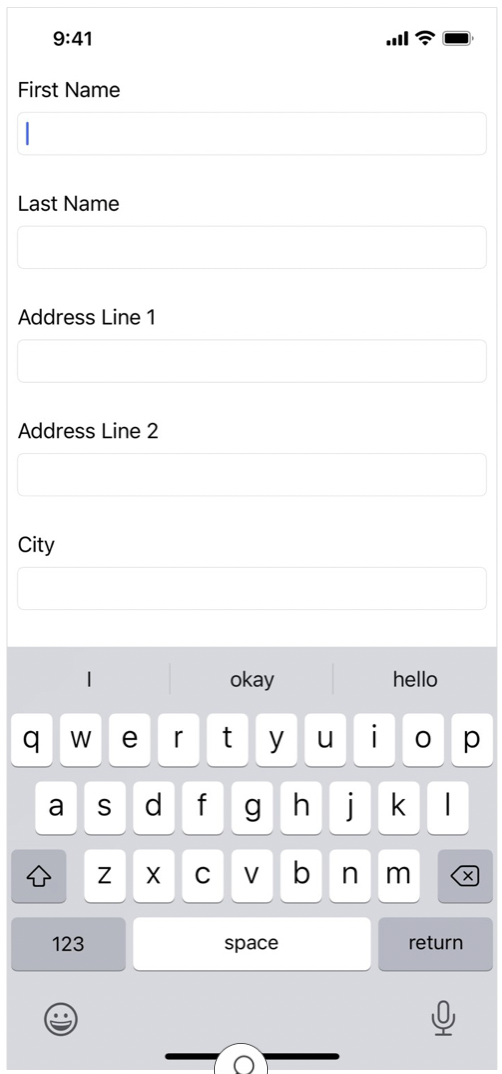
- scroll view에서 keyboard가 수정을 원하는 text field를 가리는 경우가 발생할 수 있다.

- 해당 코드를 통해 content view의 크기를 조절하는 방식으로 issue를 해결할 수 있다.
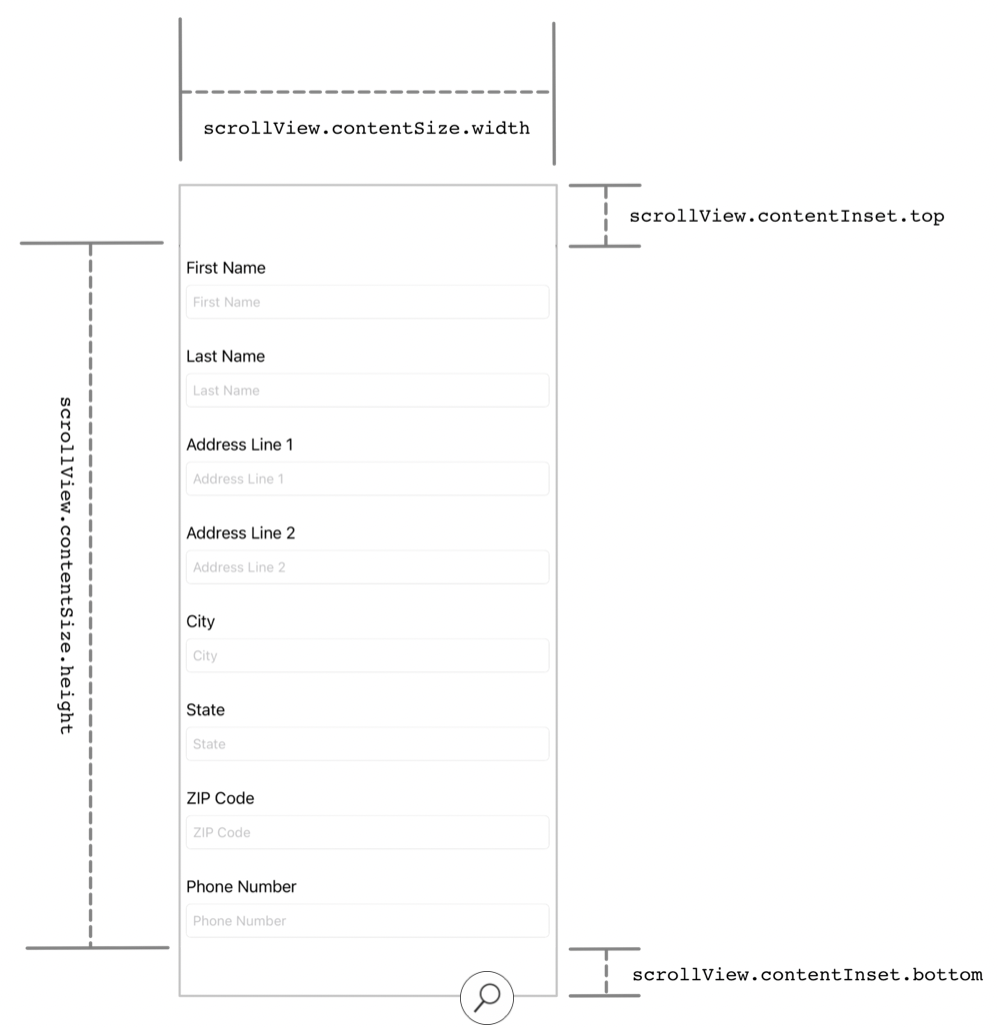
- keyboard가 나타나고 사라질 때 전송되는 notification을 통해 scroll view의 padding(
contentInsetproperty)을 조절할 수 있다.- notification는 keyboard size를 포함한다.
- content view의 크기를 변화시키지 않는다.
- keyboard가 나타나고 사라질 때 전송되는 notification을 통해 scroll view의 padding(

- scroll indicator 역시 키보드에 가려지지 않도록
scrollIndicatorInsetproperty를 통해 같은 방식으로 padding을 생성한다.
@IBOutlet var scrollView: UIScrollView!
override func viewDidLoad() {
super.viewDidLoad()
registerForKeyboardNotifications()
}
func registerForKeyboardNotifications() {
NotificationCenter.default.addObserver(
self,
selector: #selector(keyboardWasShown(_:)),
name: UIResponder.keyboardDidShowNotification,
object: nil
)
NotificationCenter.default.addObserver(
self,
selector: #selector(keyboardWillBeHidden(_:)),
name: UIResponder.keyboardWillHideNotification,
object: nil
)
}
@objc func keyboardWasShown(_ notificiation: NSNotification) {
guard let info = notificiation.userInfo,
let keyboardFrameValue =
info[UIResponder.keyboardFrameBeginUserInfoKey] as? NSValue else { return }
let keyboardFrame = keyboardFrameValue.cgRectValue
let keyboardSize = keyboardFrame.size
// 키보드의 길이만큼 content area의 padding을 더해 content를 위로 끌어 올린다.
// contentInset: scroll view content의 buffer area
let contentInsets = UIEdgeInsets(top: 0.0, left: 0.0,
bottom: keyboardSize.height, right: 0.0)
scrollView.contentInset = contentInsets
// scroll indicator(스크롤 바)가 키보드에 가려지지 않도록 위로 끌어 올린다.
scrollView.scrollIndicatorInsets = contentInsets
}
@objc func keyboardWillBeHidden(_ notification:
NSNotification) {
let contentInsets = UIEdgeInsets.zero
scrollView.contentInset = contentInsets
scrollView.scrollIndicatorInsets = contentInsets
}