이번 프로젝트에서 카카오로그인과 더불어 카카오톡 메시지를 보내는 것이 주 기능이다.
1. 카카오 Javascript SDK를 페이지에 포함시키기
https://developers.kakao.com/docs/latest/ko/javascript/getting-started
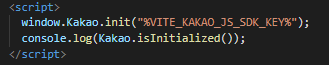
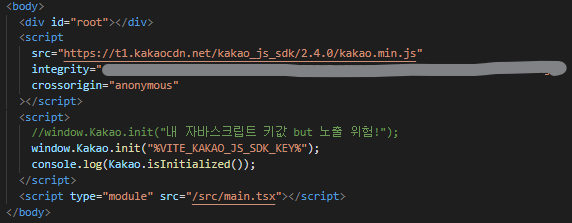
나는 React 환경에서 사용하고 있으므로, index.html 파일에 다음과 같은 코드를 작성하여 JavaScript SDK 파일을 웹 페이지에 포함시킨다.
Javascript SDK란?
JavaScript로 작성된 라이브러리나 도구의 집합으로, 특정 서비스나 기술을 개발자가 쉽게 사용할 수 있도록 도와준다.
Kakao JavaScript SDK는 카카오 API를 JavaScript 애플리케이션에서 사용할 수 있도록 도와주는 라이브러리의 일종이다.
Kakao.init() 또는 window.Kakao.init()을 통해 SDK 초기화 함수를 호출하면 Kakao Javascript SDK는 내부적으로 카카오 API와 통신할 수 있는 준비를 마치고, 전역 객체인 window객체의 속성으로 Kakao객체를 할당하고 이를 통해 우리의 웹 어플리케이션에서 카카오의 다양한 기능을 활용할 수 있게 된다.

VITE에서 환경변수를 사용하여 키 숨기기
지금까지 환경변수를 사용해 본적이 없어서, 중요한 키값을 숨기기 위해 찾아보았다.
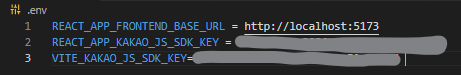
루트 디렉터리의.env파일을 만들어서 사용하고,CRA로 만든 앱과VITE에서 만든 앱의 사용 방법이 달랐다.
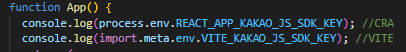
CRA로 만든 앱은REACT_APP으로 시작해야 하며,VITE를 사용하는 경우VITE로 시작해야 한다.
index.html파일에서 사용할 때는 환경변수 앞뒤에 %%을 붙여서 사용하고, 이외의 경우에는 아래의 사진처럼 용도에 맞게 사용하자.
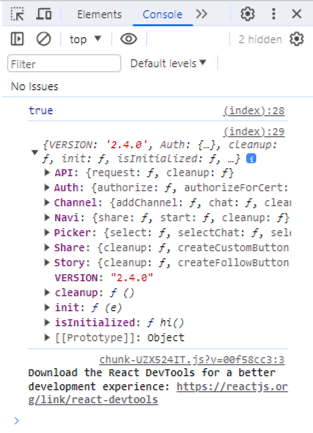
Kakao.isInitialized()를 통해 정상적으로 초기화가 됐는지 확인할 수 있다.
내 자바스크립트 키는 [내 애플리케이션] > [앱 키]에서 확인하자.
Kakao객체에 어떤 내용이 들어있는지 궁금해서 출력을 해 보니, 다음과 같은 정보들이 있었다.!
2. 카카오톡 공유 VS 카카오톡 메시지

카카오측에서는 두 개를 구분해서 사용한다. 근데 도대체 무슨 차이지?
카카오톡 공유 데모 vs 카카오톡 메시지 데모
데모가 참 잘되어 있어서 다행이다.
카카오톡 공유의 경우 내 카카오톡 친구 목록중에서 고를 수 있고, 카카오톡 앱이 웹으로 실행된다.
카카오톡 메시지는 앱을 실행하지 않고, 친구 목록을 api로 가져와서 그 중에서 골라서 전송한다.
내가 구현할 서비스는 원하는 상대에게 카톡알림을 보내는 것이고, 카카오 로그인을 통해 서비스를 사용하므로 전자의 방식을 택했다.
3. 메시지 템플릿 생성
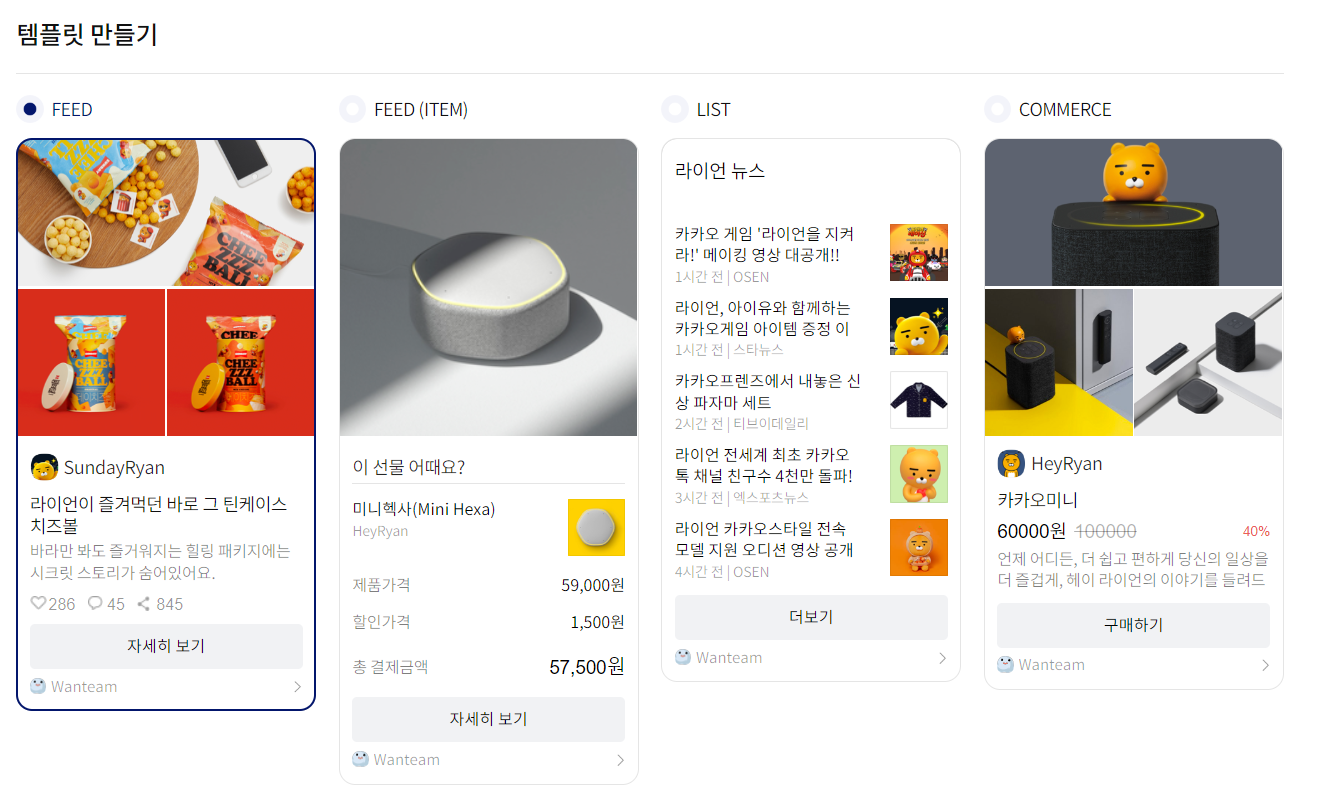
이곳에서 메시지 템플릿을 생성할 수 있다.

메시지 템플릿은 이미지, 설명, 버튼, 프로필 등 세세하게 설정할 수 있고 종류도 여러가지가 존재한다.
나는 특정 웹페이지로 이동하는 링크가 필요했으므로 FEED를 선택했다.

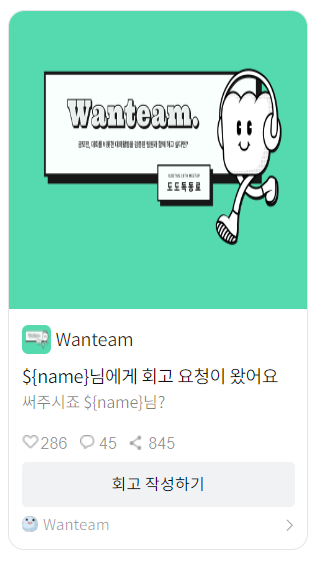
신기했던 건 제목이나 텍스트에 이런식으로 파라미터를 넣어서 작성할 수 있다. 방법은 아래에서 설명하도록 하겠다.
4. sendCustom() 함수 및 파라미터 설명
https://developers.kakao.com/docs/latest/ko/message/js-link#default-template-msg

설명에 보면 공유하기 버튼을 추가하니, 직접 만든 버튼이니 하며 나를 혼란스럽게 한다.
전자의 방식은 카카오톡모양의 html요소를 만들어서 준다는거고, 후자의 방식은 내가 요소를 만들고 이벤트리스너에 추가할 수 있도록 콜백함수만 제공한다는 뜻이다.
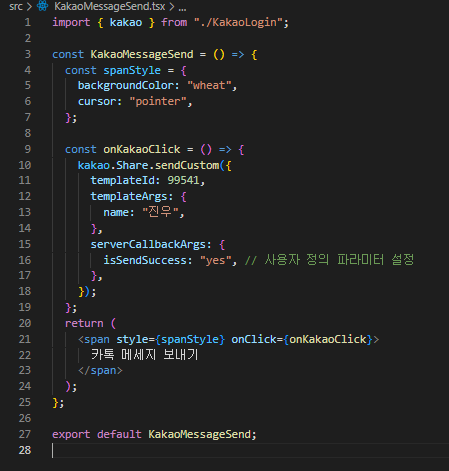
나는 간단히 버튼을 만들고, 커스템 템플릿을 만들었으므로 sendCustom()함수를 사용했다,
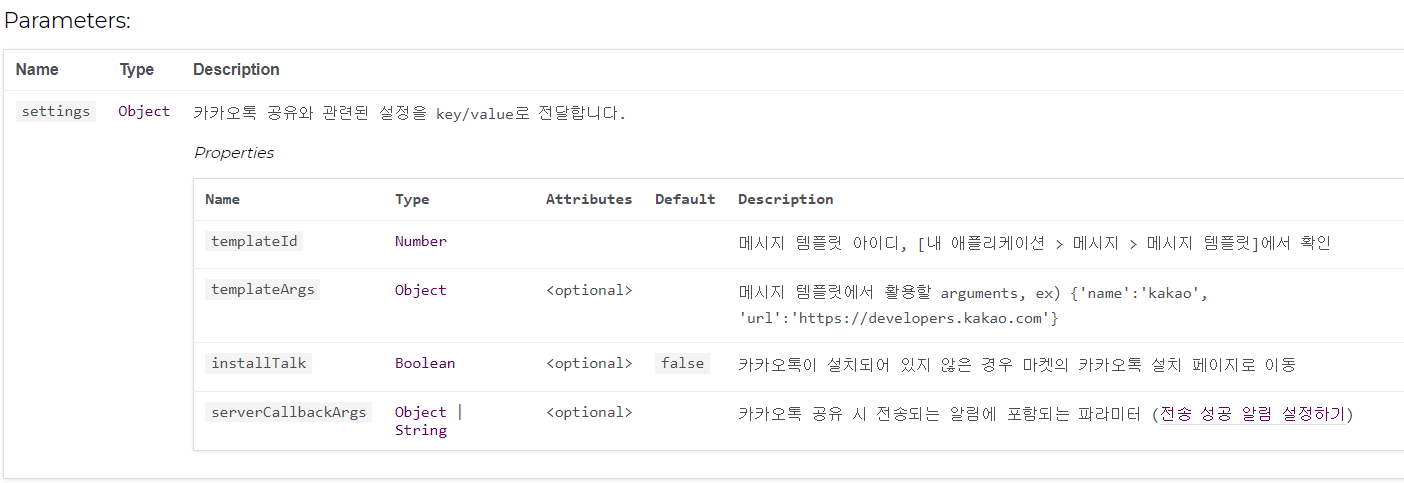
여기에서 sendCustomI()함수의 파라미터를 확인할 수 있는데, 위에서 적혀진 여타 함수들과 거의 비슷하다.

templateId : 내가 만든 커스텀 템플릿의 id
templateArgs : 위에서 설명한, 커스텀 템플릿에서 사용한 parameter를 key : value 형태로 작성한다.
installTalk : 카카오톡 설치
serverCallbackArgs : 카카오톡 메시지 기능과 다르게 카카오톡 공유기능은 전송 결과를 response로 제공하지 않는다. 그래서 전송 결과를 원하는 콜백 URL로 전송할 수 있다.
카카오 문서 참 잘되어 있으니 잘 읽어보자.
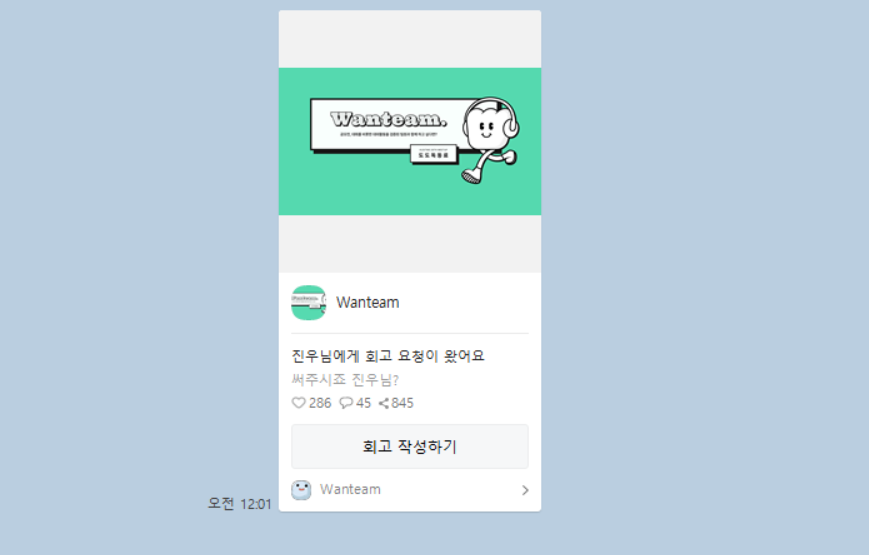
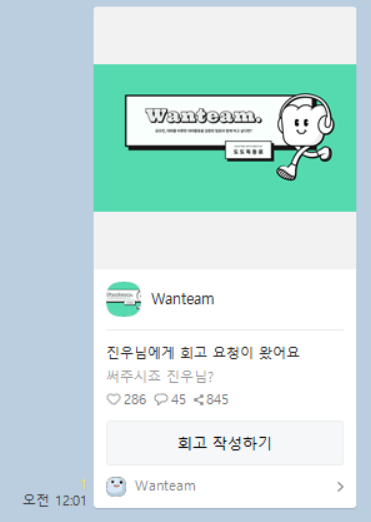
5. 코드와 결과
 |  |
|---|
나는 templateArgs에 전송하는 대상의 이름을 적고 싶었는데, 조금 어려울 것 같다.
대신 내 카카오 access_token을 발급 받아서 내 이름은 알 수 있으니 전송하는 사람의 파라미터를 넣을 수 있도록 해야겠다.