이번에 진행하는 프로젝트에서 핵심 기능이 될 카카오톡 메세지 전송과 해당 메세지에서 로그인 없이 응답을 보내 데이터베이스에 저장하는 기능. 그리고 나는 카카오 소셜 로그인 기능도 해 본적이 없어서 이번에 Kakao Developer Document를 보고 미리 구현해 놓기로 했다.
지금까지 어떤 라이브러리나 기능을 사용할 때 블로그나 chatGPT에게 사용법을 물어보는 경우가 많았는데, 개발자로서 공식문서와 친해질 필요성을 느끼기도 했다. 마침 카카오는 개발 공식 문서가 너무 잘 되어있어서 다행이라고 생각했다.
1. 카카오 Javascript SDK를 페이지에 포함시키기
https://developers.kakao.com/docs/latest/ko/javascript/getting-started
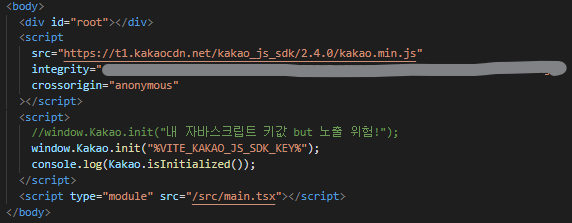
나는 React 환경에서 사용하고 있으므로, index.html 파일에 다음과 같은 코드를 작성하여 JavaScript SDK 파일을 웹 페이지에 포함시킨다.
Javascript SDK란?
JavaScript로 작성된 라이브러리나 도구의 집합으로, 특정 서비스나 기술을 개발자가 쉽게 사용할 수 있도록 도와준다.
Kakao JavaScript SDK는 카카오 API를 JavaScript 애플리케이션에서 사용할 수 있도록 도와주는 라이브러리의 일종이다.
Kakao.init() 또는 window.Kakao.init()을 통해 SDK 초기화 함수를 호출하면 Kakao Javascript SDK는 내부적으로 카카오 API와 통신할 수 있는 준비를 마치고, 전역 객체인 window객체의 속성으로 Kakao객체를 할당하고 이를 통해 우리의 웹 어플리케이션에서 카카오의 다양한 기능을 활용할 수 있게 된다.

VITE에서 환경변수를 사용하여 키 숨기기
지금까지 환경변수를 사용해 본적이 없어서, 중요한 키값을 숨기기 위해 찾아보았다.
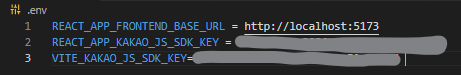
루트 디렉터리의.env파일을 만들어서 사용하고,CRA로 만든 앱과VITE에서 만든 앱의 사용 방법이 달랐다.
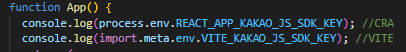
CRA로 만든 앱은REACT_APP으로 시작해야 하며,VITE를 사용하는 경우VITE로 시작해야 한다.
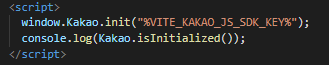
index.html파일에서 사용할 때는 환경변수 앞뒤에 %%을 붙여서 사용하고, 이외의 경우에는 아래의 사진처럼 용도에 맞게 사용하자.
Kakao.isInitialized()를 통해 정상적으로 초기화가 됐는지 확인할 수 있다.
내 자바스크립트 키는 [내 애플리케이션] > [앱 키]에서 확인하자.
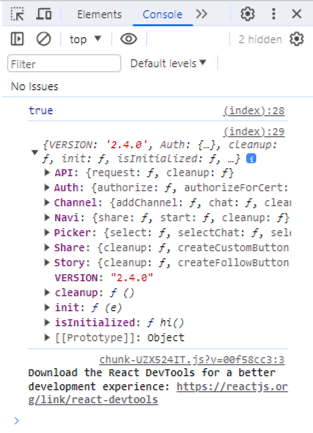
Kakao객체에 어떤 내용이 들어있는지 궁금해서 출력을 해 보니, 다음과 같은 정보들이 있었다.!
2. 로그인 버튼의 콜백 함수로 Kakao.Auth.authorize() 호출하기
https://developers.kakao.com/docs/latest/ko/kakaologin/js

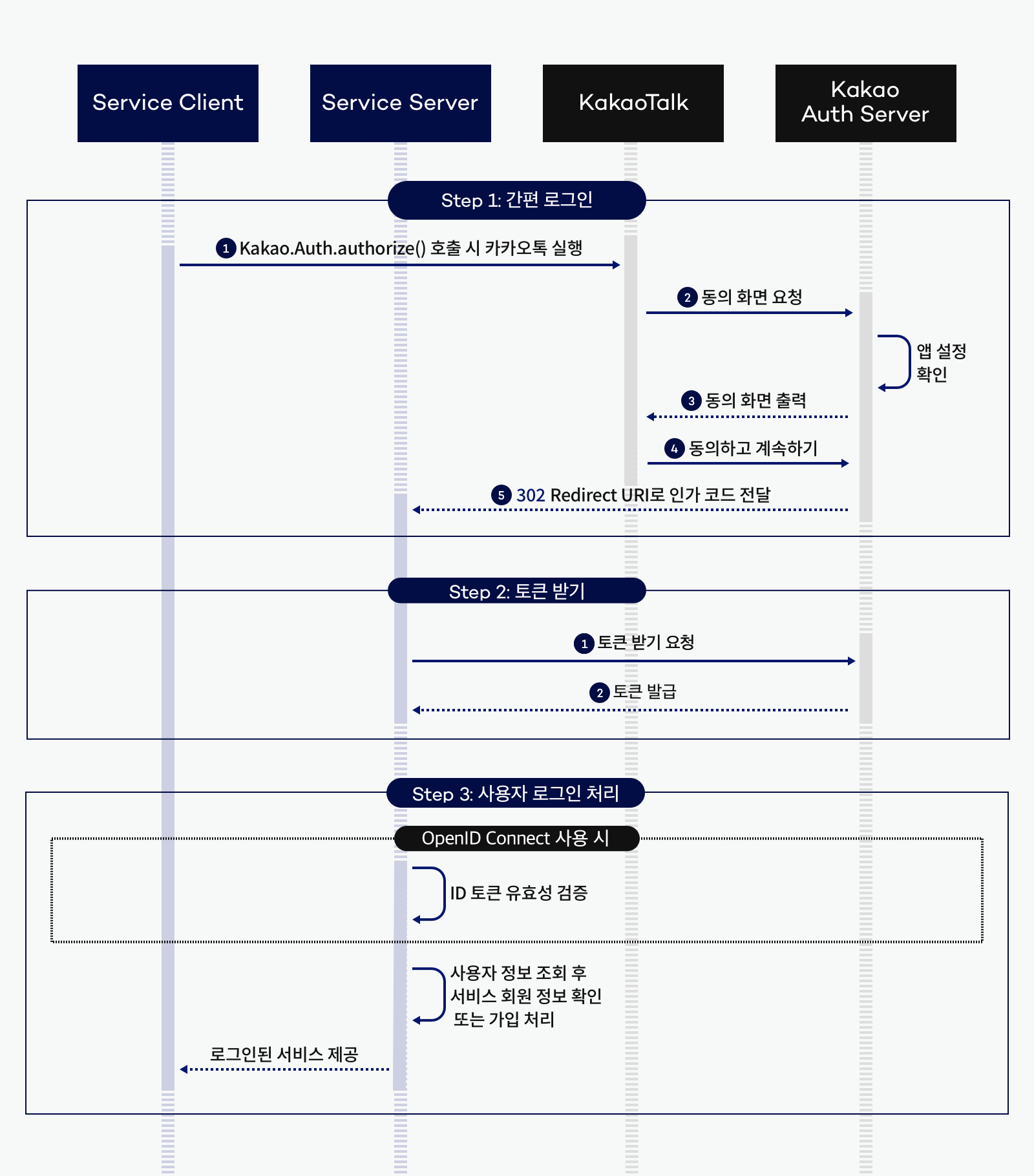
다음과 같은 로직에 따라, 카카오톡 간편 로그인 함수를 호출하자.

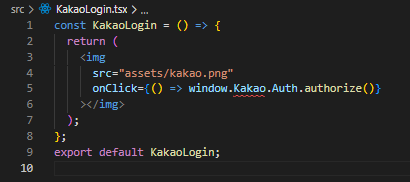
위처럼 로그인 이미지에 onClick 이벤트 리스너에 간편 로그인 서비스를 호출하는 Kakao.Auth.authorize() 함수를 넣었지만 오류가 발생한다.
타입스크립트가 가지고있는 window 객체의 타입에 Kakao라는 객체의 타입이 존재하지 않으므로 발생하는 에러이다.
여러가지 방법으로 해결할 수 있으나, 본질은 전역 객체인 window 객체에 Kakao라는 객체가 존재한다고 타입스크립트에게 알려주는 것이다.
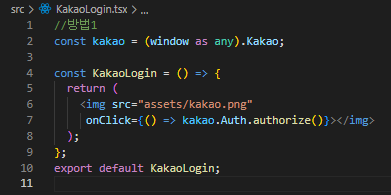
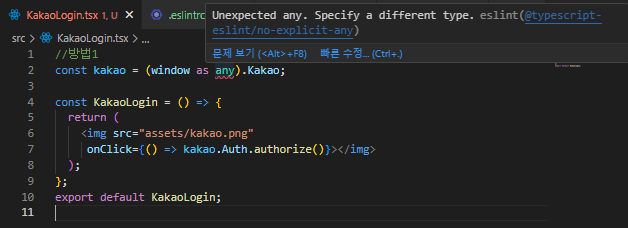
방법 1

window객체의 타입을 any로 강제하여, 우리가 사용할 Kakao객체가 window객체에 존재한다고 알려주는 것이다. 그리고 window.Kakao 대신 kakao변수를 활용한다.
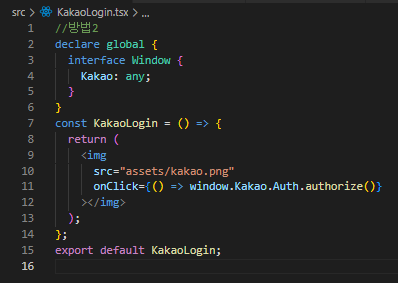
방법 2
window객체의 인터페이스는 Window이다. 인터페이스와 타입의 차이를 잘 모른다면, 인터페이스는 확장 가능하다라는 점만 알면 이해할 수 있다.
아무튼 Window인터페이스의 속성에 kakao 객체의 타입을 any로 알려줌으로써 타입 검사를 하지 않을 수 있다.

any타입이 사용 불가능한 경우
Create-React-App에서는 기본 린트 설정이 없고 ts-config.json에서 any타입을 오류로 잡지 않는 것으로 알고있다.
다만 Vite를 통해 React + TS 앱을 생성한 경우 린트 설정에서 any타입을 사용하면 오류로 잡아준다.
- eslint에서 오류를 보내는 경우

아마도Vite를 사용중이라면eslint에서 오류를 잡을텐데, 아래의 코드를 추가하여 any타입을 허용하도록 하자.
//.eslintrc.cjs
rules: {
"@typescript-eslint/no-explicit-any": "off",
},- tsc에서 오류를 보내는 경우
나의 상황은 아니지만, 만약 타입스크립트에서 타입 에러로 알려주는 경우"noImplicitAny": false를tsconfig.json에 추가하든지// @ts-ignore주석을 해당 코드 위에 사용하여 일시적으로 타입 검사를 하지 않을 수 있다.
3.
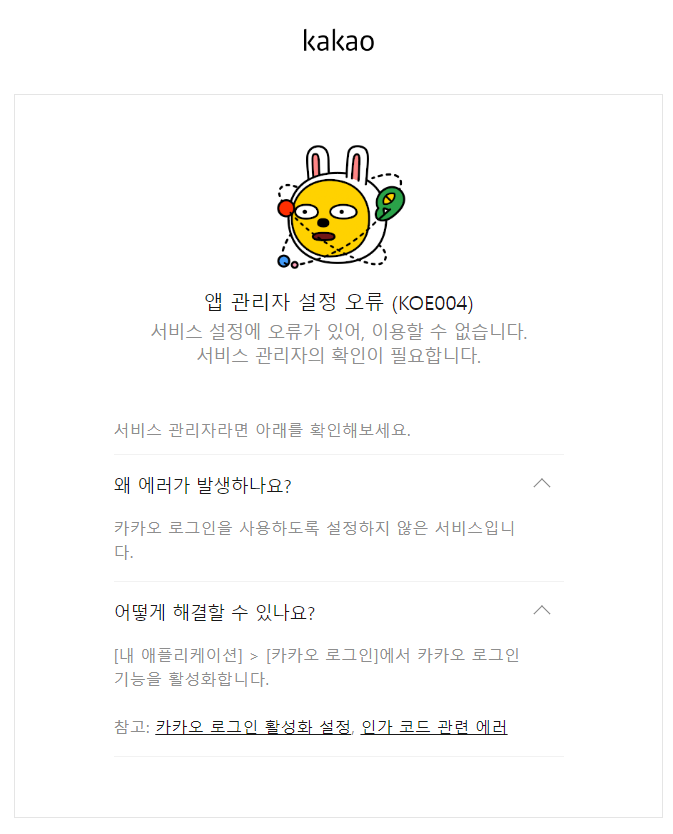
정상적으로 진행했다면, 로그인 이미지를 클릭한 경우 다음과 같은 페이지로 넘어가게 된다.

사진에 나와있듯이 내가 이 서비스를 사용한다고 카카오에게 알려준 적이 없으니 당연하다.
- 내 애플리케이션 -> [내 앱 서비스 선택] ->카카오 로그인 으로 이동한다.
- 활성화 설정을 ON으로 변경한다.
- OpenID Connect 활성화 설정을 ON으로 변경한다.
- Redirect URI를 설정한다. 카카오 로그인이 완료된 후 넘어갈 페이지를 말한다.
vite의 로컬주소인http://localhost:5173/을 설정 해 주었다. - 카카오 로그인 아래의 동의항목탭에 들어가서 서비스에서 원하는 개인 정보를 선택한다.
나는 어떤게 될 지 몰라서 일단 닉네임과 이메일을 골라서 필수/이용중 동의로 했다. 동의 목적은 대충 적었다.
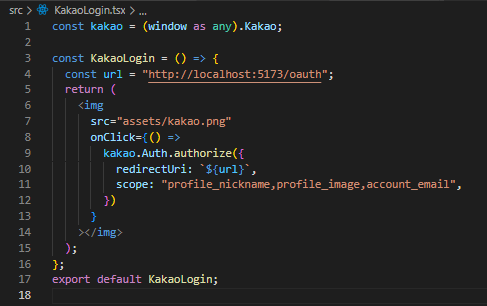
그리고 KakaoLogin.tsx을 수정한다.

redirectUri는 로그인 완료 후 넘어가는 페이지이며, 발급받은 토큰이 url에 쿼리형태로 전달된다.
scope는 아까 동의한 항목의 ID값을 넣으면 된다.

내가 지정한 url에 ?code=XXX라는 쿼리가 붙었다.
4. 인가코드로 access_token 발급하기
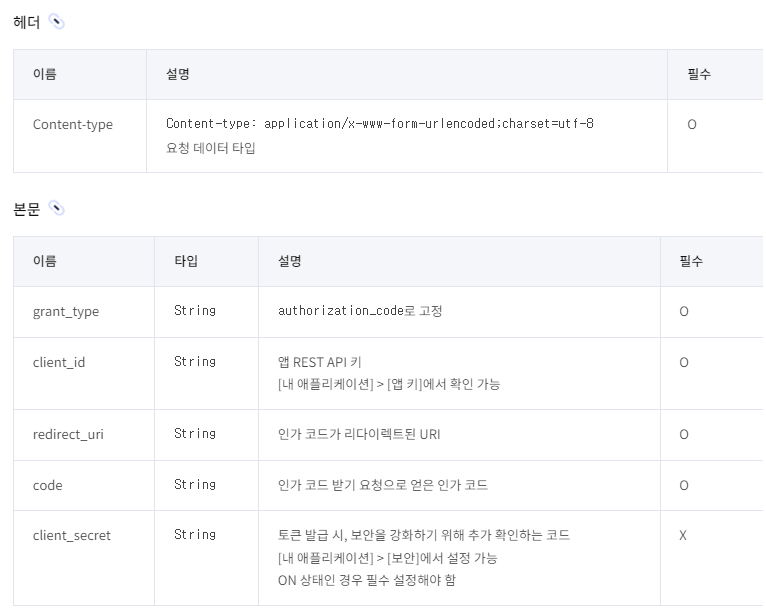
https://developers.kakao.com/docs/latest/ko/kakaologin/rest-api#request-token
인가 코드를 받았다고 카카오로그인이 완료된 것이 아니라, 이것을 통해 다시 access_token을 발급 받아서
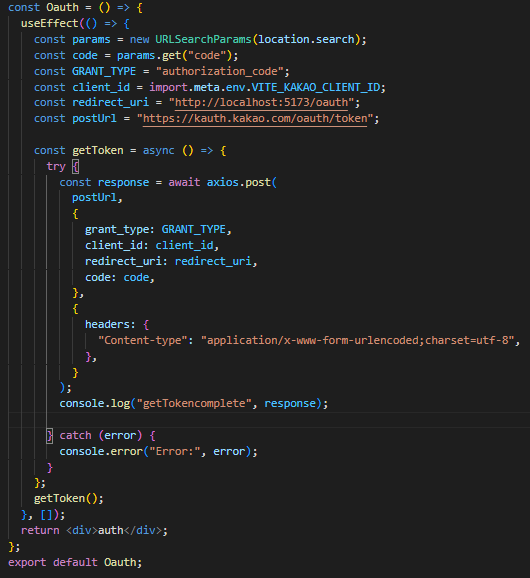
url에 존재하는 쿼리스트링에서 code를 분리해내고, 알맞은 값을 넣어서 post요청을 보내보자
const params = new URLSearchParams(location.search);
const code = params.get("code");

client_id가 무엇을 의미하는지 몰라서 헤맸는데, REST API키를 의미하는 것이었다. post요청의 body에 어떤 것을 넣을지 공식문서에 자세히 나와있다.

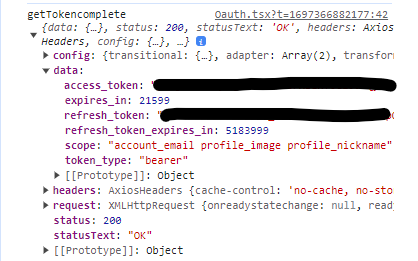
토큰을 받아온 결과이며, expires_in은 액세스 토큰과 ID토큰의 만료 시간(초), refresh_token은 리프레시 토큰의 만료 시간이다.
5. 발급한 토큰 할당하기
지금 사용중인 간편 로그인 이외의 카카오 API를 클라이언트에서 SDK로 호출하려면 액세스 토큰 값을 할당해야 한다.