프로젝트를 github repository에 올리고 vercel 사이트에서 배포를 시도했다.
Vercel 사이트에서 배포 방법
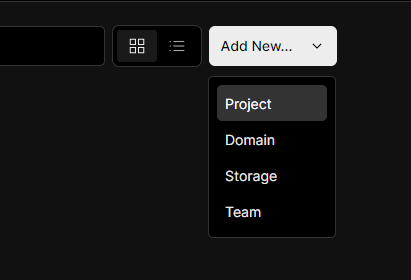
Vercel에서 로그인 하면 Dashboard의 Overview에 Add new.. 버튼이 있다.

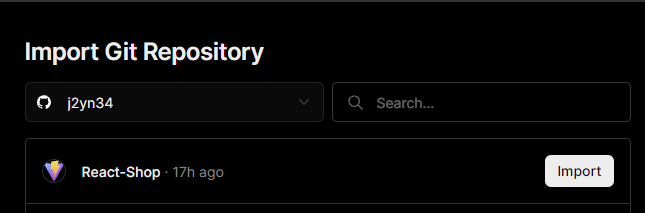
project를 누르고 배포할 git repository를 선택해서 import한다.


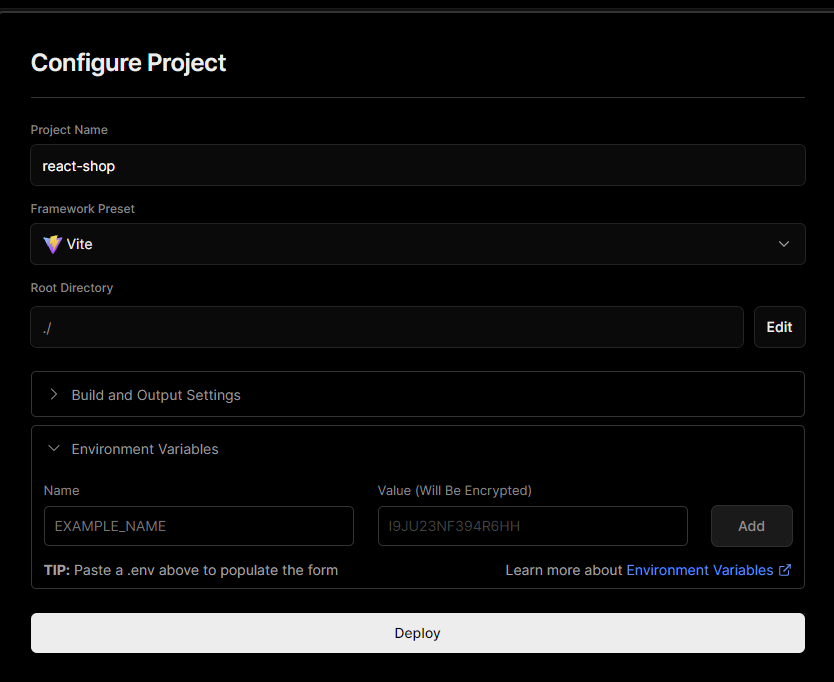
프로젝트 이름을 써주고 프레임워크를 선택한 다음 프로젝트의 환경변수와 값을 추가해준다.
Deploy를 누르면 배포 완료!

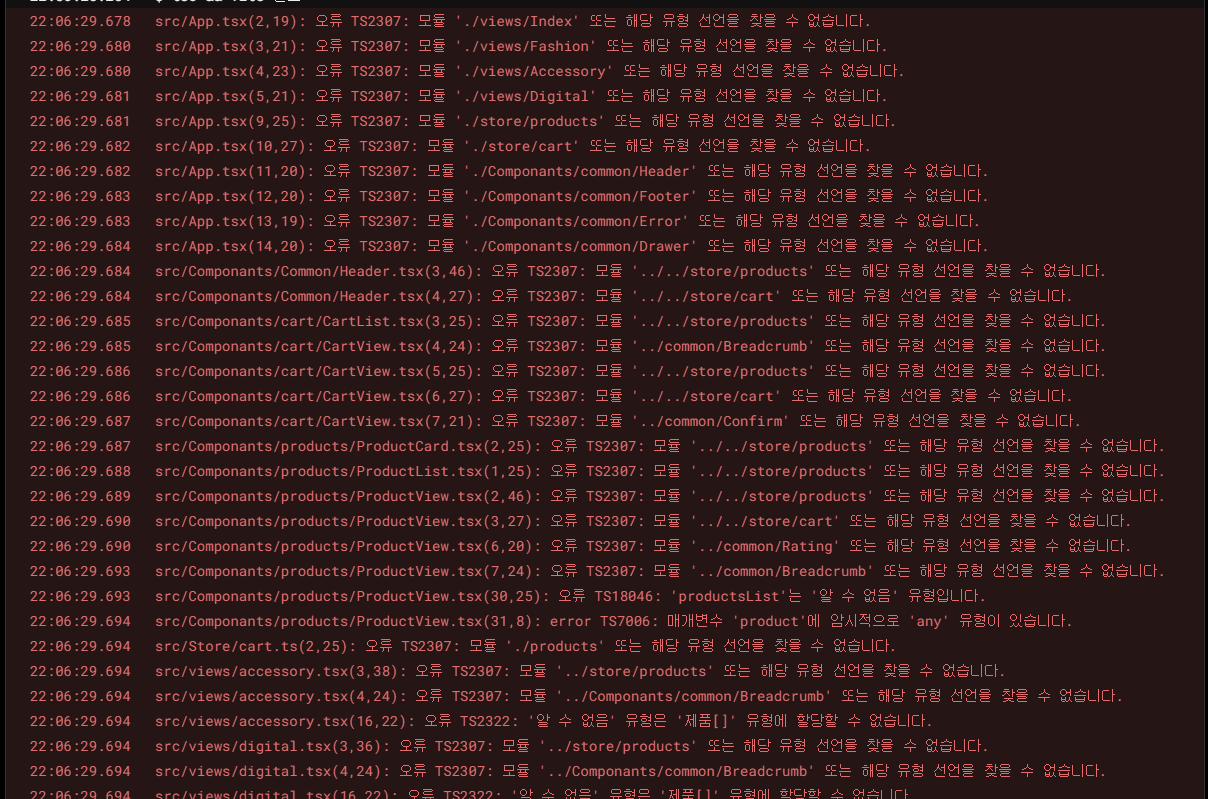
가 되어야 하는데 엄청난 오류가 발생했다 ㅎ
검색해봤으나 정확한 원인을 모르겠어서 (지금은 원인 찾아서 해결함!! 오류 해결 이야기는 글 맨 아래에...)
vscode 터미널에서 다시 배포를 시도했다. 결론부터 말하면 일단 배포는 성공.
터미널에서 vercel 배포 과정
npm run build 또는 yarn run build 입력이렇게 프로젝트를 빌드하면 dist 폴더가 생긴다.
npm install -g vercel 또는 yarn global add vercel을 입력해서 Vercel CLI를 설치한다.
cd dist
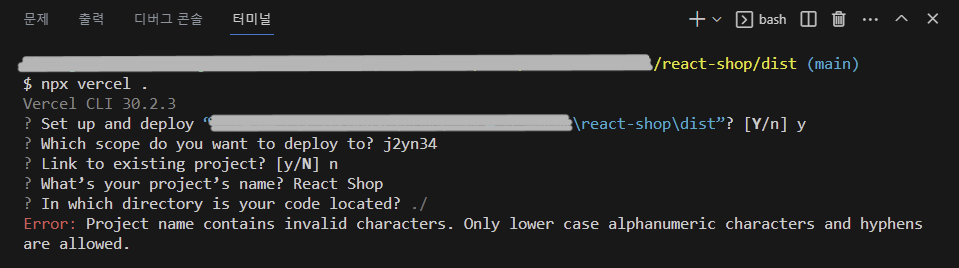
npx vercel .을 입력했을 때
Error: The specified token is not valid. Use vercel login to generate a new token.
라는 에러가 뜬다면
vercel login을 입력해서 vercel 사이트에 로그인 한다.
만약 vercel: command not found 가 뜬다면 Vercel CLI가 설치되어 있지 않기 때문이다.
위의 Vercel CLI 설치 명령어를 입력해서 설치하고 다시 npx vercel . 입력 후 vercel login을 입력하면 정상 작동한다.

참고로 프로젝트 이름은 소문자와 하이픈만 사용해야 한다.
React Shop처럼 대문자, 띄어쓰기 등을 쓰면 에러가 남. react-shop으로 바꾸고,
In which directory is your code located? 는 그냥 엔터를 누르면 된다.(root 폴더 위치)

정상적으로 배포가 완료되었다.
그런데 여기서 해결해야 할 두 가지 문제가 있었다.
- 터미널에서는 배포가 되지만 vercel 사이트에서 deploy를 하면 오류가 남.
- 터미널로 배포 후에 코드를 수정하고 push를 하면 github와 vercel에서 오류가 남. (배포 사이트에 반영 안됨)
이 두 가지 문제를 해결하려고 자그마치 일주일 동안 별의별 시도를 다 해보다가 결국 좀 전에 해결했다!!! 너무 기뻐서 눈물날 것 같다^^... 이 글에다 쓰면 너무 길어져서 새 글로 씀.