React+Typescript+Vite 프로젝트를 vercel로 배포하려던 나에게 두 가지 시련이 닥쳤다...
- Vercel 사이트에서 deploy를 하면 오류가 남. (근데 터미널 명령어로는 배포가 됨)
- 터미널로 배포 후 코드를 수정하고 push를 하면 github와 vercel에서 오류가 남. (배포 사이트에 반영 안됨)
장장 일주일 간의 고생 끝에 문제를 해결했다!!!! 정말 너무 기뻐..🥹
일단 내가 겪은 오류와 오류 해결을 위한 과정부터 보자면
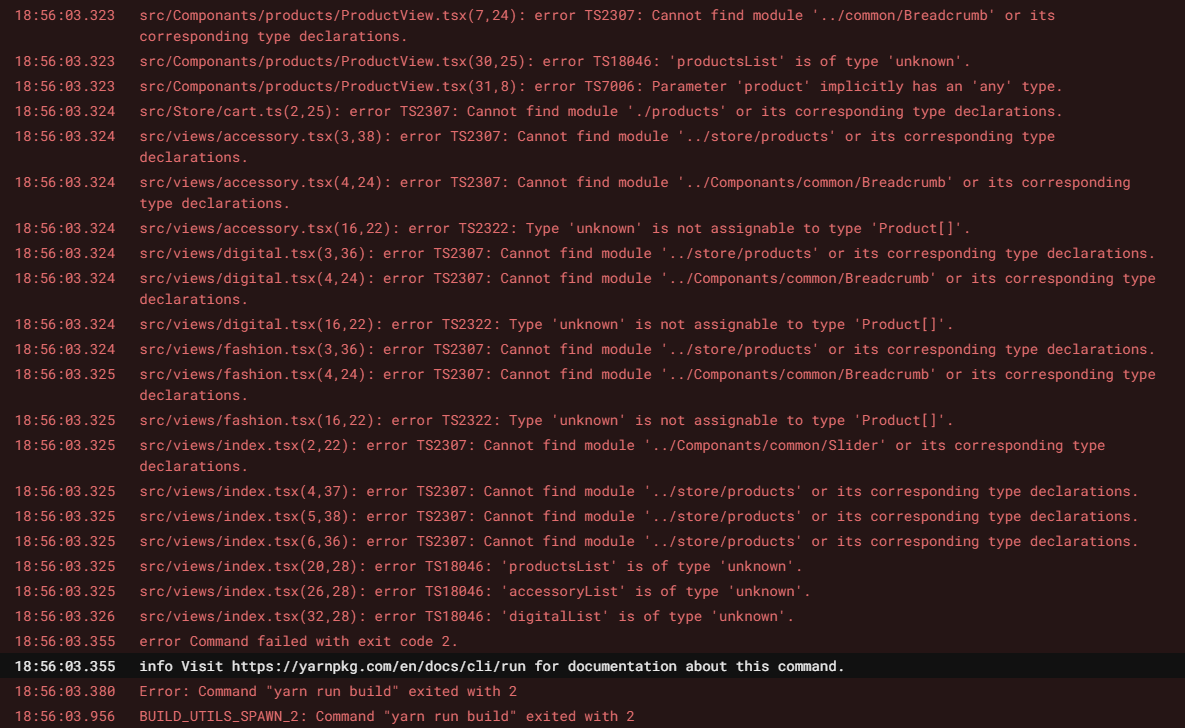
1. Vercel 사이트에서 배포 시도하면 뜨는 오류

- error TS2307: Cannot find module 'path' or its corresponding type declarations.
- 모듈 또는 해당 형식 선언을 찾을 수 없습니다.ts 2307
Vercel 사이트에서 deploy를 누르면 build 과정에서 이런 에러메시지가 왕창 떴다.
해결 방법을 못 찾고 일단 터미널에서 배포를 시도했는데 터미널에서는 배포가 됐다.(엥)
하지만 배포 후 코드를 수정하고 push하면 github에서 이런 오류가 떴다.
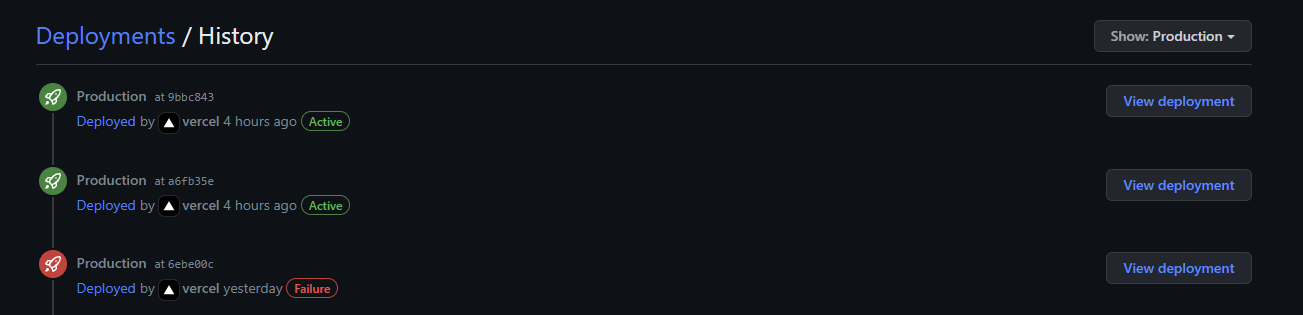
2. 배포 후 push하면 github에서 뜨는 오류

All checks have failed
Vercel - Deployment has failed
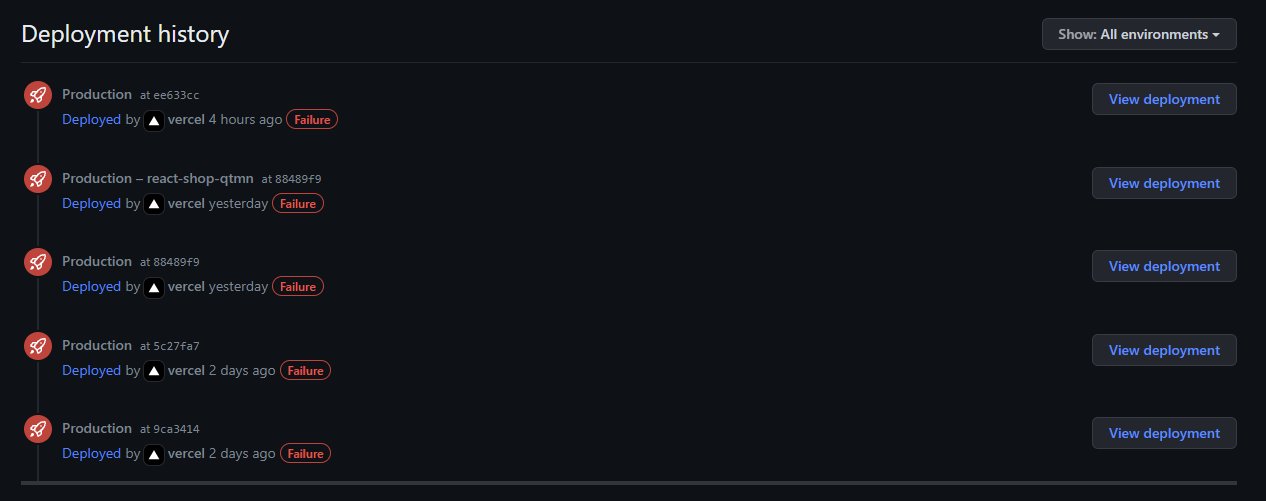
github repository 화면 오른쪽 Environments / Production (Failure)를 누르면 뜨는 Deployment history

위 사진들의 Details, View deployment 버튼을 누르면 아래의 vercel 사이트 에러화면이 뜬다.

파일도 제대로 있고, 경로도 제대로 되어있고, export import도 제대로 했고, package.json build 스크립트도 제대로 되어있는데 오류가 남. 프로젝트를 만들 때 npm과 yarn을 혼용했었는데, 의존성 문제인가 싶어서 node_module 삭제 후 yarn install로 의존성 새로 구성해도 해결 안됨. package-lock.json 삭제해도 해결 안됨. tsconfig.json과 tsconfig-node.json 파일에서 "moduleResolution"을 bundler -> "node" 변경해도 해결 안됨. vercel에서 환경변수 추가해도 해결 안됨. github repository에 환경변수 추가해도 해결 안됨. 새 리포지토리 생성하고 새로 올려봐도 해결 안됨. 그외 다수 ㅠ
아무리 찾아보고 시도해봐도 해결이 안되고 정확한 원인도 모르겠어서 스트레스 받던 와중, 오류 해결 시도 일주일 차 새벽 2시에 그 원인을 알아냈다.
💡오류의 원인과 해결 방법
원인은
프로젝트 파일명의 대소문자를 변경한 것이 github repository의 파일명에는 반영되지 않았기 때문이었다!!!
git은 폴더/파일명의 대소문자를 구분하지 않아서 파일명의 대소문자를 변경한 다음 push를 해도 github 파일명에는 반영이 되지 않는다.
결국 로컬 프로젝트 디렉토리의 파일명과 깃허브 리포지토리의 파일명이 달라서 배포 및 푸시를 했을 때 오류가 난 것이다. 예를 들어 로컬 프로젝트 디렉토리의 파일명은 Header인데 리포지토리의 파일명은 header였다,,
그래서 해결 방법은!
우선 git이 대소문자를 구분하도록 설정해줬다.
git config core.ignorecase false이렇게 입력하면 이제 대소문자를 구분하게 된다.
그런데 이렇게만 하고 바로 push를 하면 이미 push된 파일의 대소문자가 변경되는 것이 아니라, 대소문자 변경 전과 변경 후의 파일명으로 파일이 두 개씩 생겨버린다고 한다. 이런 대참사를 막기 위해
git rm -r --cached .를 입력해서 github에 push했던 파일들의 캐시를 지워준 뒤 다시
git add .
git commit -m "Rename: Modify Case"
git pushadd, commit, push를 해주면 변경한 대소문자 파일명으로 github repository에 파일이 올라간다.
!!!!!!해결!!!!!!

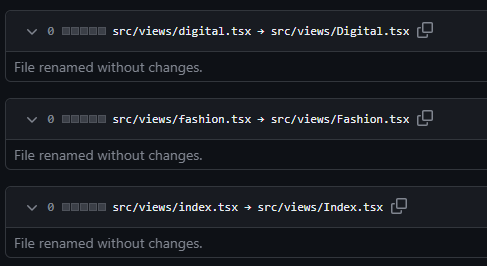
github commit 내역에는 이렇게 남는다. 파일들을 삭제했다가 다시 업로드한 걸로 뜨는 게 아니라 File renamed without changes. 라고 뜸!

대소문자를 맞게 수정해주고 나니 vercel 사이트에서도 정상적으로 배포가 되고, 코드 수정 후 push를 했을 때도 오류 없이 잘 반영이 된다.
++
파일/폴더명을 수정할 때 터미널에서 git 명령어로 수정하면 대소문자 변경을 제대로 반영할 수 있다. (수정할 파일/폴더의 상위폴더에서 입력)
//git mv 이전파일명 새로운파일명
git mv header.js Header.js이때 발생할 수 있는 몇 가지 에러에 대한 포스트!!👇
: github 파일명/폴더명 변경 명령어 + 터미널 오류메시지 (클릭)
해결해서 너무너무 행복하다 ㅎㅎ헿
일주일 고뇌한 거에 비하면 약간 허무한? 원인이었지만(근데 모든 오류가 해결하고 나면 허무하고 해결하기 전엔 엄청난 것 같다ㅋㅋ) 그래도 대소문자는 반영이 안된다는 걸 알게 돼서 다음부턴 대소문자 바꿀 때 주의할 수 있게 됐다 ㅎㅎ.. 나름 큰 배움이 있었따. 뿌듯-


고맙습니다 ㅠㅠ