GeometryReader in SwiftUI to get a view's size and location | Continued Learning #6
GeometryReader
- 뷰 사이즈 및 위치를 알아내는 방법
- 디바이스의 회전과 상관없이 현재 뷰의 높이, 너비 정보를 캐치
- 연산 리소스가 큰 단점
구현 목표

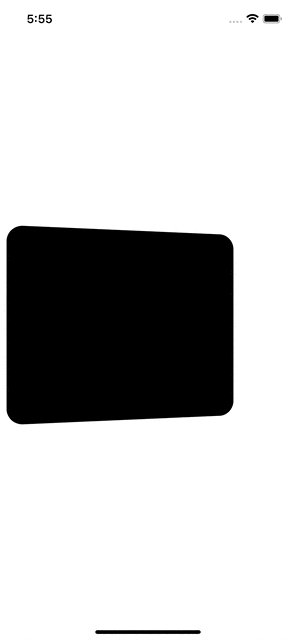
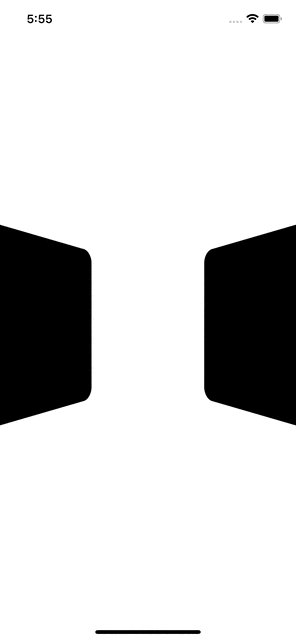
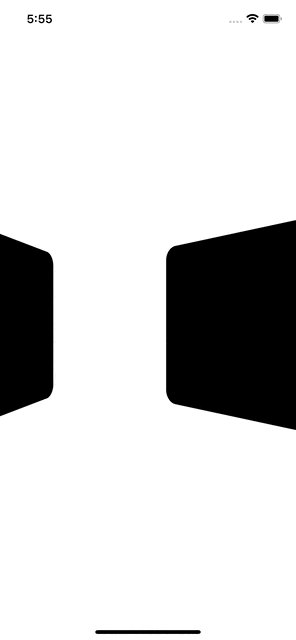
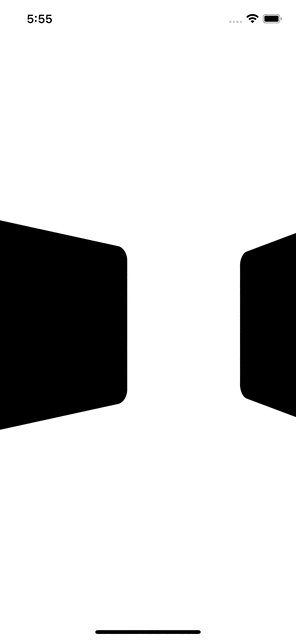
- 수평 스크롤 뷰 아이템이 각각 메인 화면의 중앙에서 벗어나는 정도에 따라 휘도록 한다.
구현 태스크
- 현재 오브젝트의
geometryProxy를 계산한다. - 중앙에서 멀어지는 정도에 따라서 x축으로 휘어지는 정도를 계산한다.
핵심 코드
GeometryReader { geometry in
RoundedRectangle(cornerRadius: 20)
.rotation3DEffect(
Angle(degrees: getPercentage(geo: geometry) * 40),
axis: (x: 0.0, y: 1.0, z: 0.0)
)
}소스 코드
import SwiftUI
struct GeometryReaderBootCamp: View {
var body: some View {
ScrollView(.horizontal, showsIndicators: false) {
HStack {
ForEach(0..<20) { index in
GeometryReader { geometry in
RoundedRectangle(cornerRadius: 20)
.rotation3DEffect(
Angle(degrees: getPercentage(geo: geometry) * 40),
axis: (x: 0.0, y: 1.0, z: 0.0)
)
}
.frame(width: 300, height: 250)
.padding()
}
}
}
}
func getPercentage(geo: GeometryProxy) -> Double {
let maxDistance = UIScreen.main.bounds.width / 2
let currentX = geo.frame(in: .global).midX
return 1.0 - (currentX / maxDistance)
}
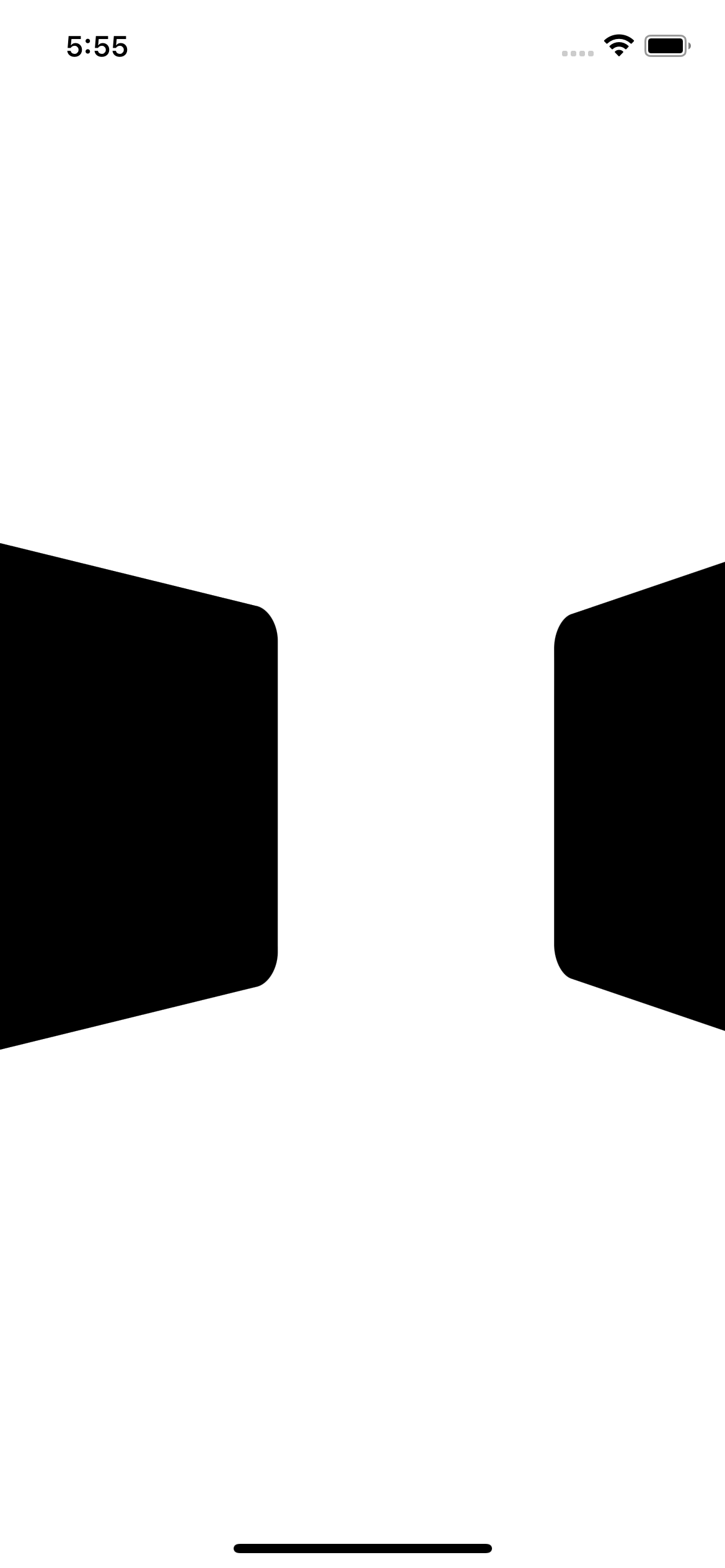
}구현 화면