ScrollViewReader to auto scroll in SwiftUI | Continued Learning #5
ScrollViewReader
- 스크롤 뷰 내 스크롤 아이템의 아이디 값을 읽고 해당 위치로 이동 가능한 방법
구현 목표

- 리스트 내 아이템 번호를 입력하면 해당 위치로 이동하기
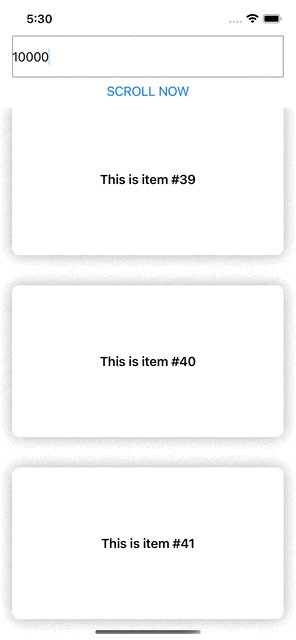
- 번호에서 벗어난다면 이동하지 않기
구현 태스크
- 스크롤 뷰 및 아이템 구현
- 스크롤 뷰 리더를 통해 프록시 읽기
- 텍스트 필드 및 버튼 클릭 이벤트와 프록시 연동하기
핵심 코드
.onChange(of: scrollToIndex, perform: { value in
proxy.scrollTo(value, anchor: .center)
})onChange를 통해 현재 이동하고자 하는 인덱스 값의 변화 여부를 알아낸 뒤proxy로 해당 아이템의 인덱스로 이동한다.anchor의 옵션은top,center,bottom등이 있는데, 프록시를 통해 이동한 뒤 그 아이템이 화면 상에서 보이는 위치가 위/중간/아래인지를 결정한다.
소스 코드
import SwiftUI
struct ScrollViewReaderBootCamp: View {
@State private var textFieldText: String = ""
@State private var scrollToIndex: Int = 0
var body: some View {
VStack {
TextField("Enter a # here...", text: $textFieldText)
.frame(height: 55)
.border(.gray)
.padding(.horizontal)
.keyboardType(.numberPad)
Button("SCROLL NOW") {
withAnimation(.spring()) {
if let index = Int(textFieldText) {
scrollToIndex = index
}
}
}
ScrollView {
ScrollViewReader { proxy in
ForEach(0..<50) { index in
Text("This is item #\(index)")
.font(.headline)
.frame(height: 200)
.frame(maxWidth: .infinity)
.background(.white)
.cornerRadius(10)
.shadow(radius: 10)
.padding()
.id(index)
}
.onChange(of: scrollToIndex, perform: { value in
proxy.scrollTo(value, anchor: .center)
})
}
}
}
}
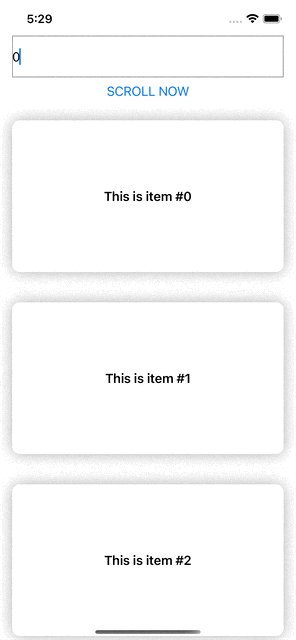
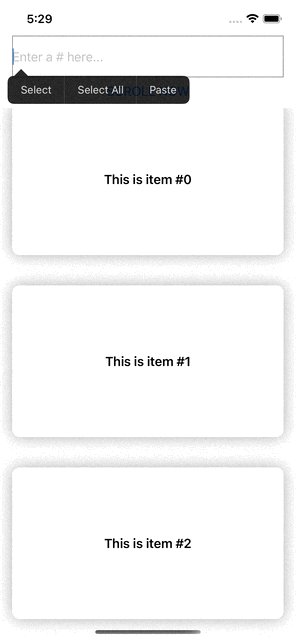
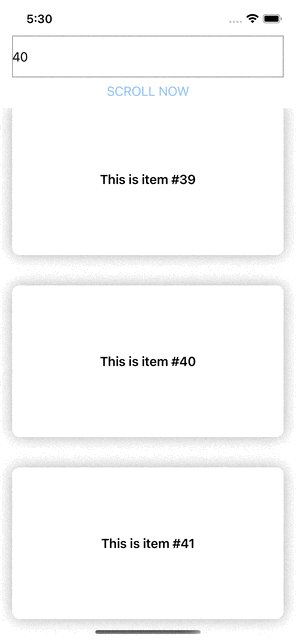
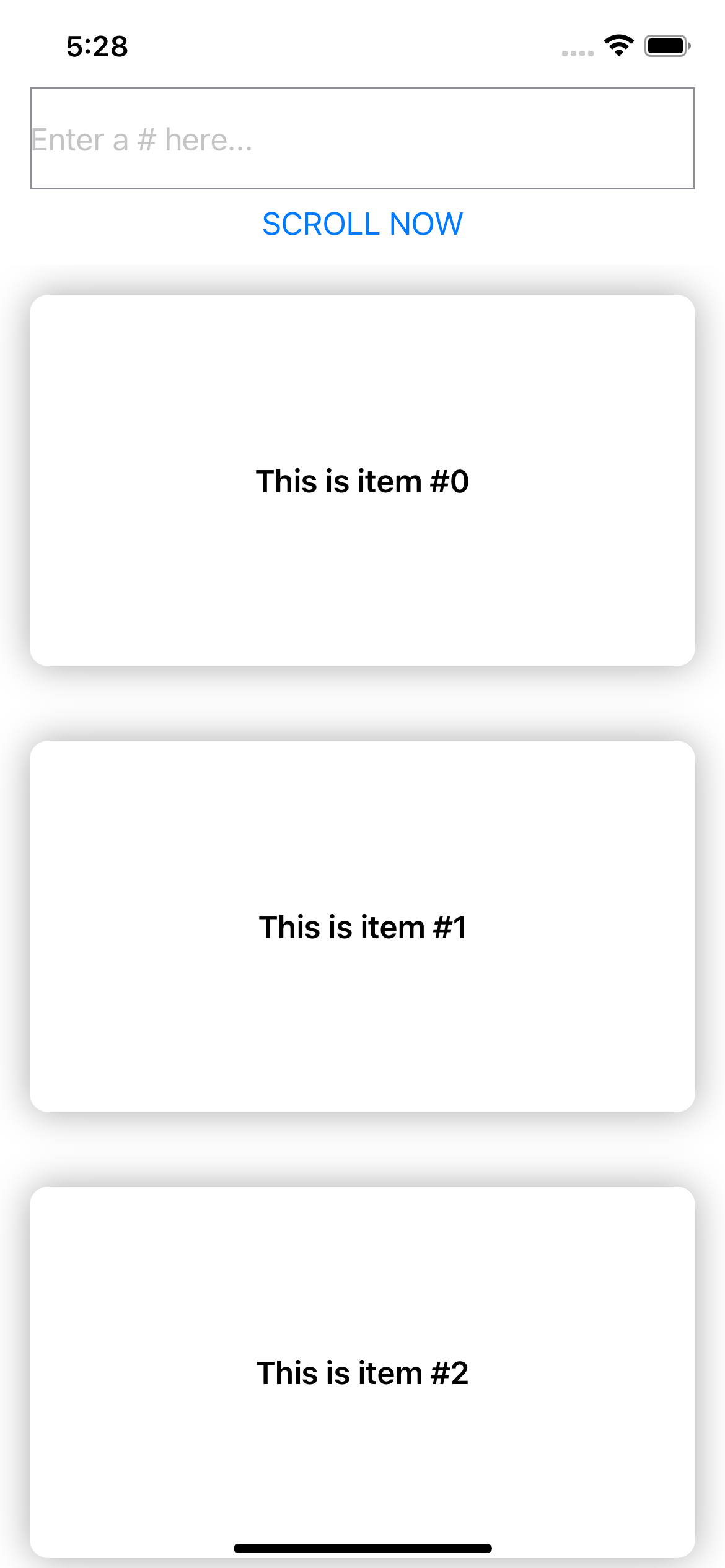
}구현 화면