
Location Preview cards with asymmetric Transitions | SwiftUI Map App #5
MapClone: Card Transition
구현 목표

- 카드 뷰 트랜지션 애니메이션 구현
구현 태스크
- 카드 뷰 UI 구현
- 카드 뷰 이동 로직 구현
- 뷰 모델 퍼블리셔 변경 함수 구현
핵심 코드
ZStack {
ForEach(viewModel.locations) { location in
if viewModel.mapLocation == location {
LocationPreviewView(location: location)
.shadow(color: Color.black.opacity(0.3), radius: 20)
.padding()
.transition(.asymmetric(
insertion: .move(edge: .trailing),
removal: .move(edge: .leading)))
}
}
}
- 로케이션 메인 뷰에서
ZStack을 통해 리스트를 감싼 상태 ZStack및 현재 선택된 로케이션과 일치되는 뷰의 UI만을 표시하기 때문에 한 번에 한 개의 카드를 표현하는 게 보장transtion을 통해 오른쪽에서 왼쪽으로 이동하는 듯한 애니메이션 효과 적용 가능
func nextButtonPressed() {
guard let currentIndex = locations.firstIndex(where: {$0 == mapLocation }) else { return }
let nextIndex = currentIndex + 1
guard locations.indices.contains(nextIndex) else {
guard let firstLocation = locations.first else { return }
showNextLocation(location: firstLocation)
return
}
let nextLocation = locations[nextIndex]
showNextLocation(location: nextLocation)
}- 카드 뷰의 버튼을 클릭할 때 발생하는 이벤트
ZStack이 보여줄 카드를 결정하기 위해 현재 선택된 로케이션 데이터를 변경- 인덱스 에러를 방지하기 위해
guard문을 통해 안전한 코드 작성
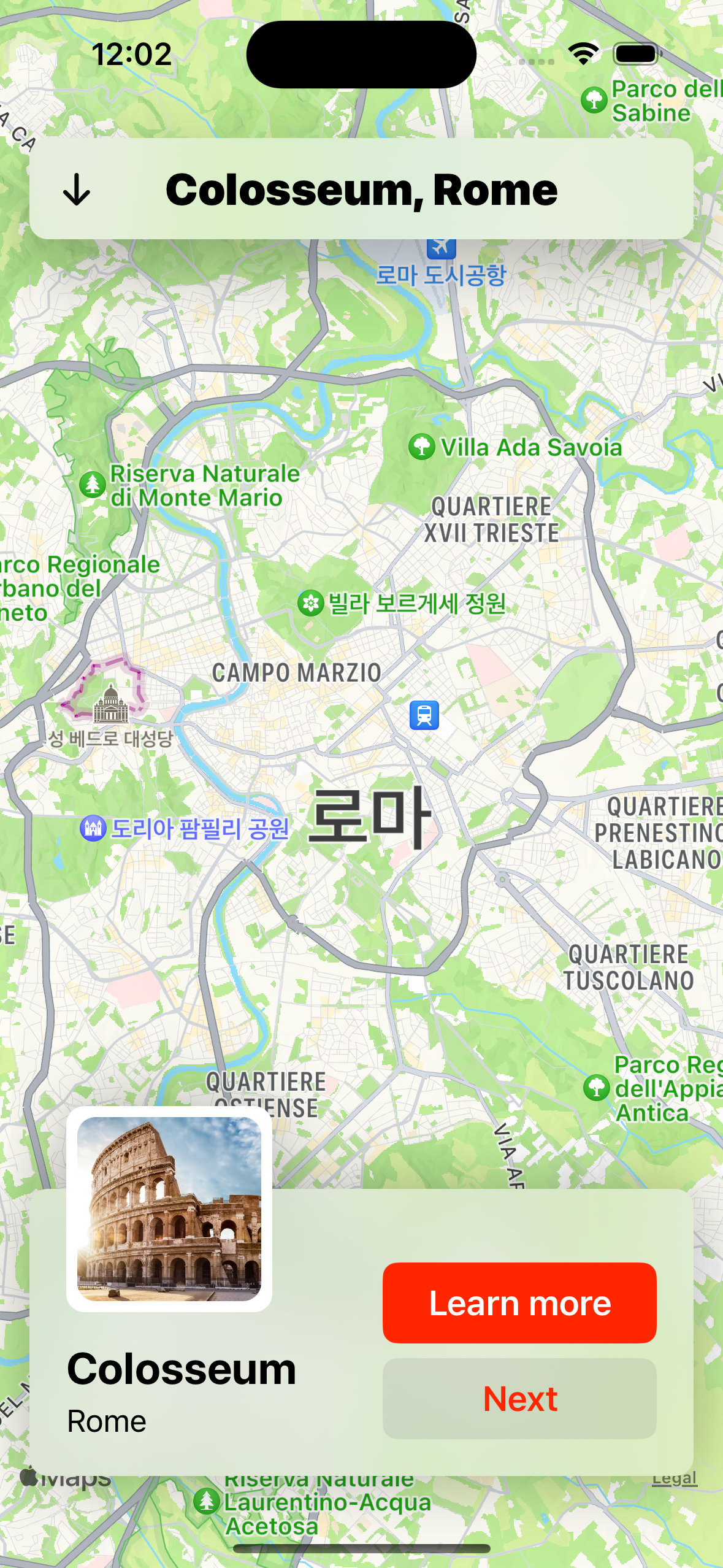
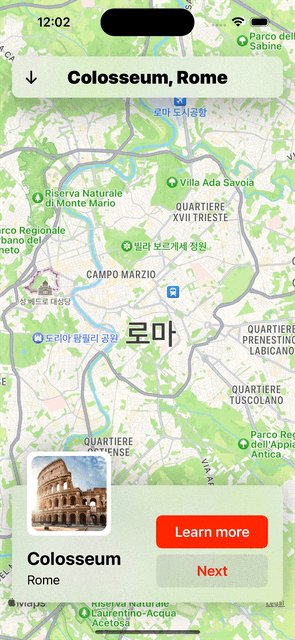
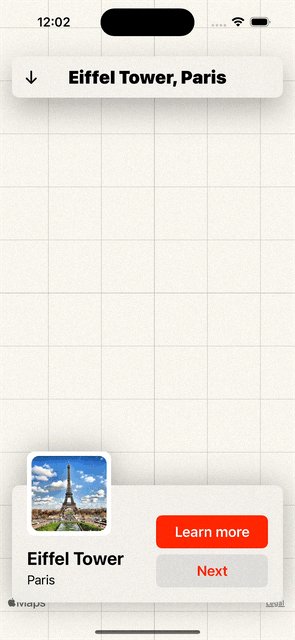
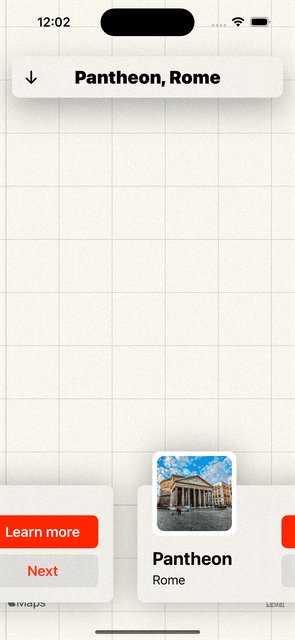
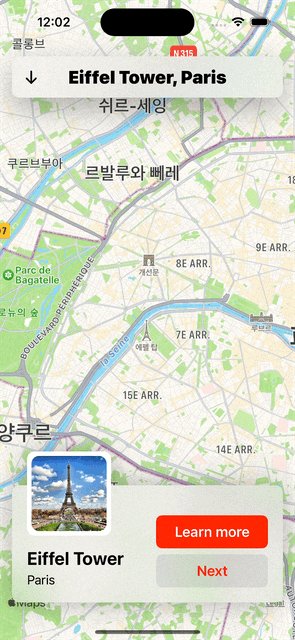
구현 화면

ZStack위에 리스트를 통해 겹쳐놓은 상태로 뷰를 그린 다음, 매칭이 되는 뷰만 보이도록 하고, 이후 카드가 변경되는 이벤트가 발생할 때transition을 통해 이동 애니메이션 효과를 주는 방법, 기억할 만 하다!
