Custom Map Annotation Pins for SwiftUI MapKit Map | SwiftUI Map App #6
MapClone: Custom Map Pins
구현 목표

- 커스텀 맵 핀 구현
구현 태스크
- 맵 핀 UI 구현
- 탭 제스처 로직 구현
핵심 코드
private var mapLayer: some View {
Map(coordinateRegion: $viewModel.mapRegion, annotationItems: viewModel.locations, annotationContent: { location in
MapAnnotation(coordinate: location.coordinates) {
LocationMapAnnotationView()
.scaleEffect(viewModel.mapLocation == location ? 1 : 0.7)
.shadow(radius: 10)
.onTapGesture {
viewModel.showNextLocation(location: location)
}
}
})
.ignoresSafeArea()
}- 맵 레이어 뷰
Map이 지원하는annotationItems에 어노테이션을 그릴 뷰 모델의 로케이션 데이터 배열을 파라미터로, 해당 파라미터를 통한annotationContent를 통해 실제 어노테이션을 그리기LocationMapAnnotationView라는 커스텀 뷰를MapAnnotation에 적용- 실제
MapMarker와 같은 디폴트 맵 핀과 별도의 로직 구현 가능 onTapGesture를 통해 특정 맵 핀 클릭 시 해당 맵으로 뷰 모델이 관리 중인 선택된 로케이션을 변경 가능
import SwiftUI
struct LocationMapAnnotationView: View {
var body: some View {
VStack(spacing: 0) {
Image(systemName: "map.circle.fill")
.resizable()
.scaledToFit()
.frame(maxWidth: 30, maxHeight: 30)
.font(.headline)
.foregroundColor(.white)
.padding(6)
.background(Color.accentColor)
.clipShape(Circle())
Image(systemName: "triangle.fill")
.resizable()
.scaledToFit()
.foregroundColor(Color.accentColor)
.frame(maxWidth: 10, maxHeight: 10)
.rotationEffect(Angle(degrees: 180))
.offset(y: -3)
.padding(.bottom, 35)
}
}
}- 액센트 컬러를 통해 맵 핀 UI 구성
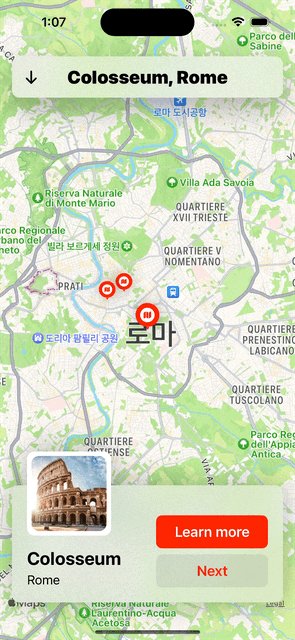
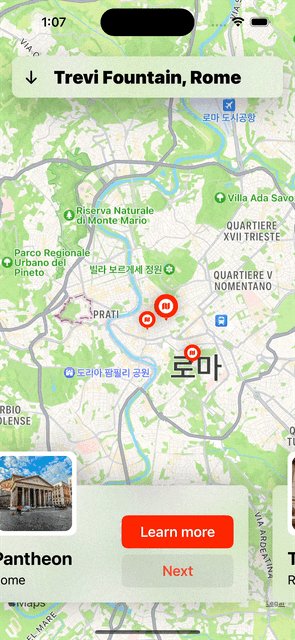
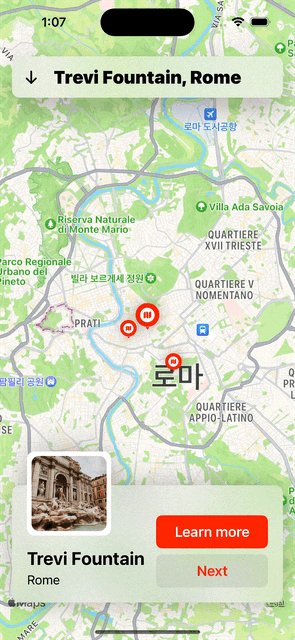
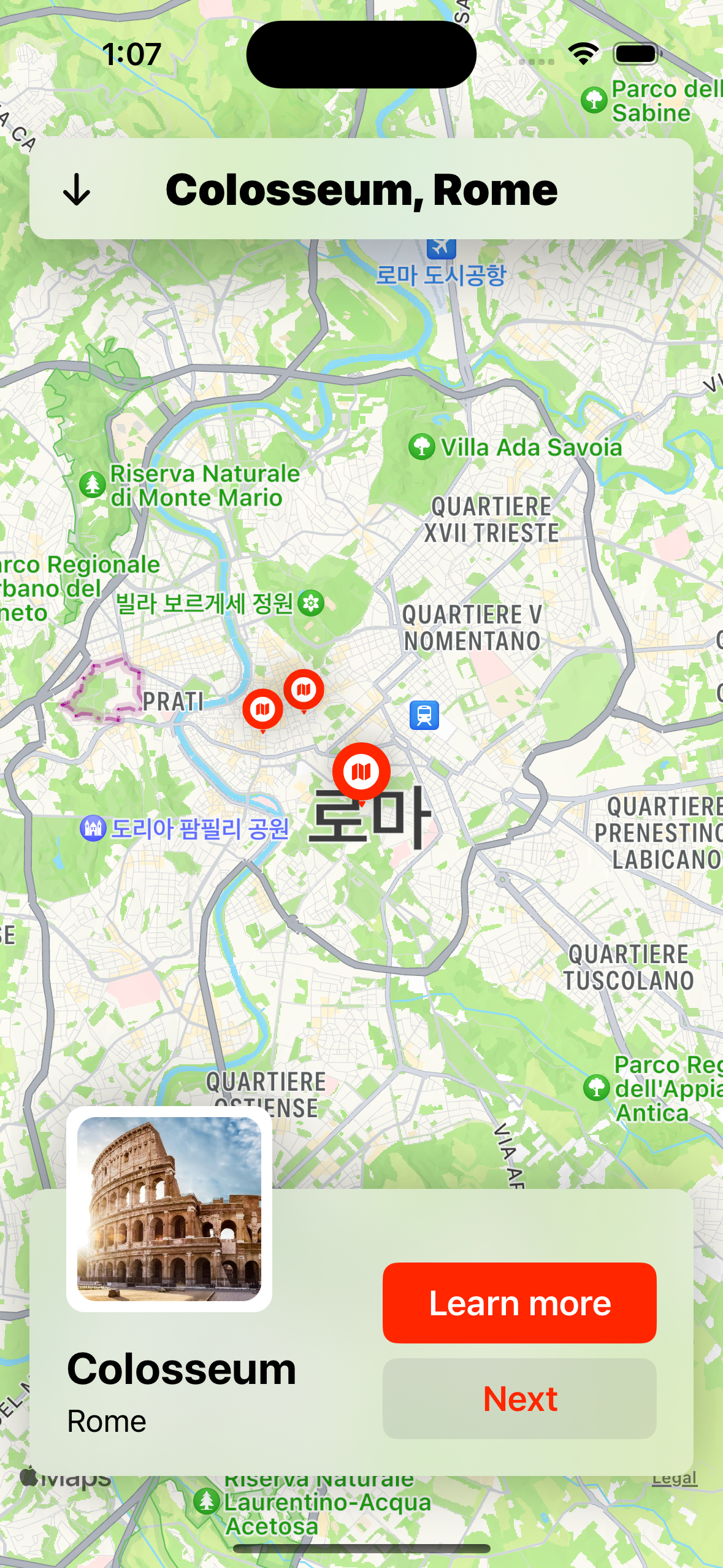
구현 화면