
Update SwiftUI App for iPad, Landscape, and Dark Mode | SwiftUI Map App #8
MapClone: Dark Mode & Landscape Settings
구현 목표

- iPad 설정 및 다크 모드
- 디바이스 별 가로/세로 모드 지원
구현 태스크
핵심 코드
private let maxWidthForiPad: CGFloat = 700- 아이패드 용 프레임 값 설정
header
.padding()
.frame(maxWidth: maxWidthForiPad)maxWidth를 통해 지원
private var locationsPreviewStack: some View {
ZStack {
ForEach(viewModel.locations) { location in
if viewModel.mapLocation == location {
LocationPreviewView(location: location)
.shadow(color: Color.black.opacity(0.3), radius: 20)
.padding()
.frame(maxWidth: maxWidthForiPad)
.frame(maxWidth: .infinity)
.transition(.asymmetric(
insertion: .move(edge: .trailing),
removal: .move(edge: .leading)))
}
}
}
}- 애니메이션이 적용되어야 하는 부분은 해당 전체 프레임이므로
maxWidth를infinity로 설정한 부분, 하지만 실제 UI를 그리는 부분은maxWidthForiPad로 준 부분
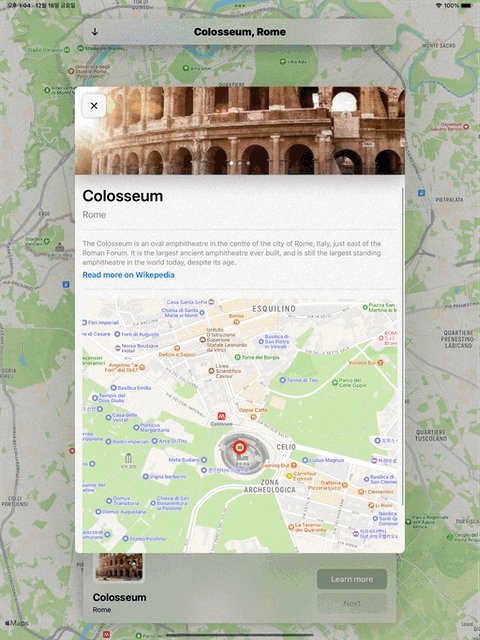
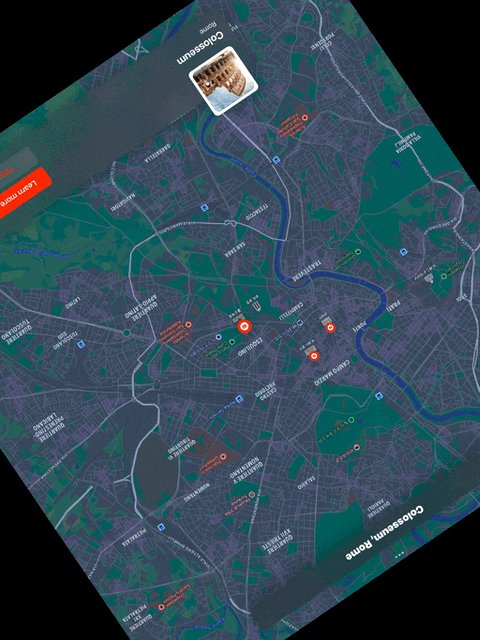
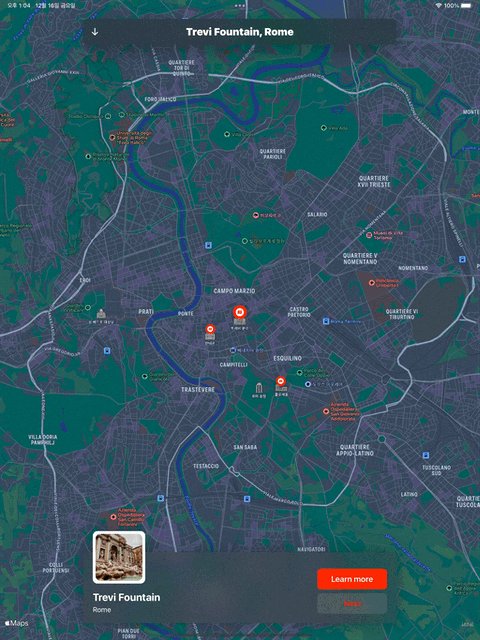
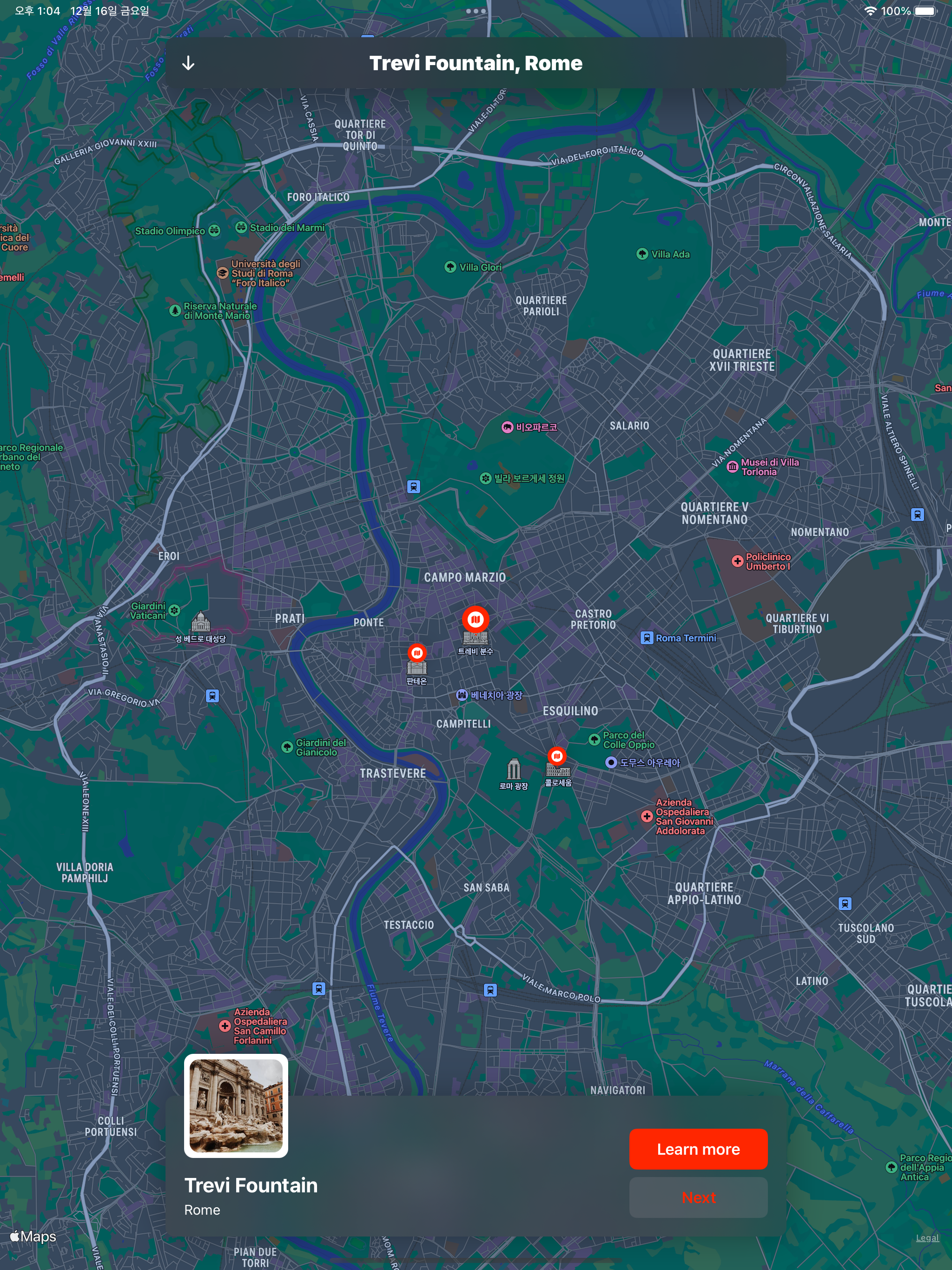
구현 화면