How to create Neumorphic buttons in SwiftUI
Neumorphism Tutorial
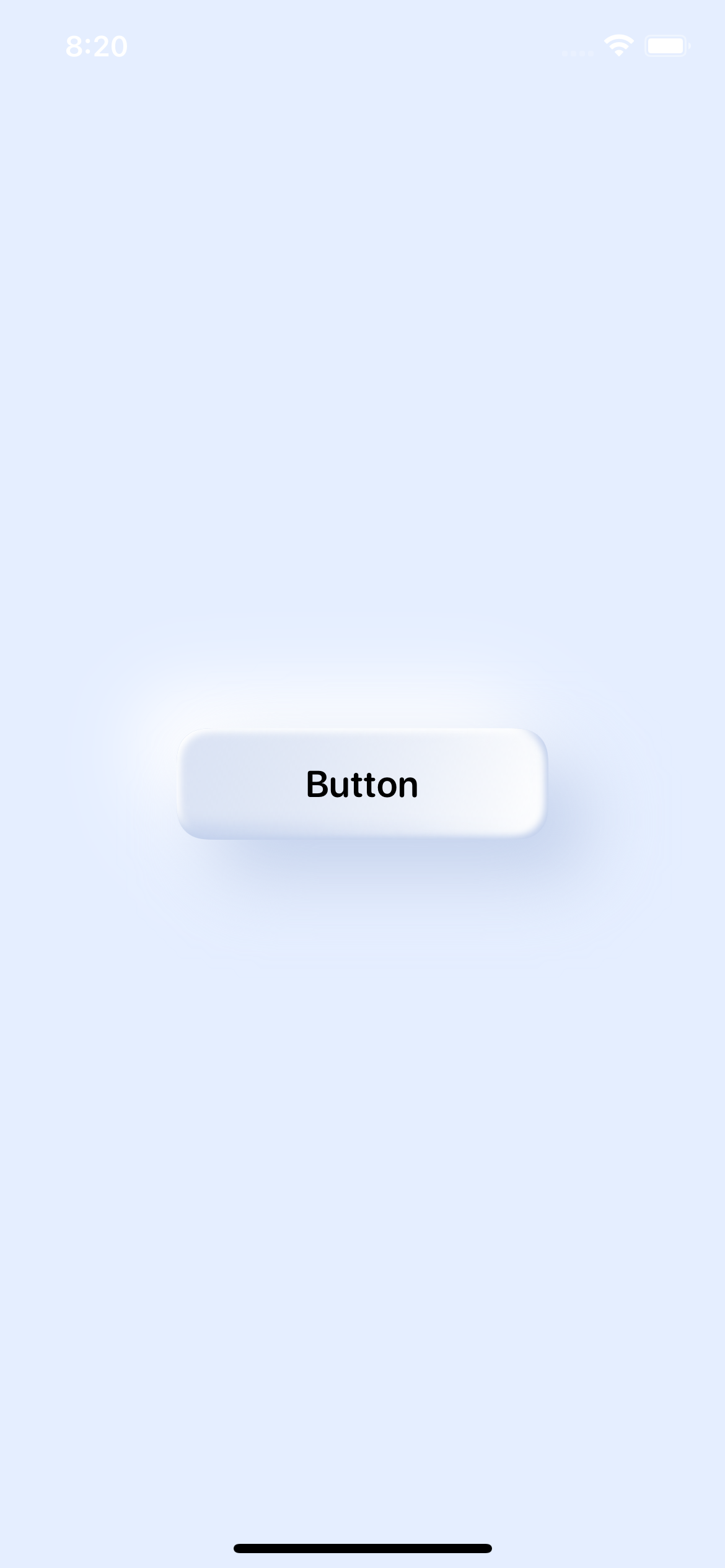
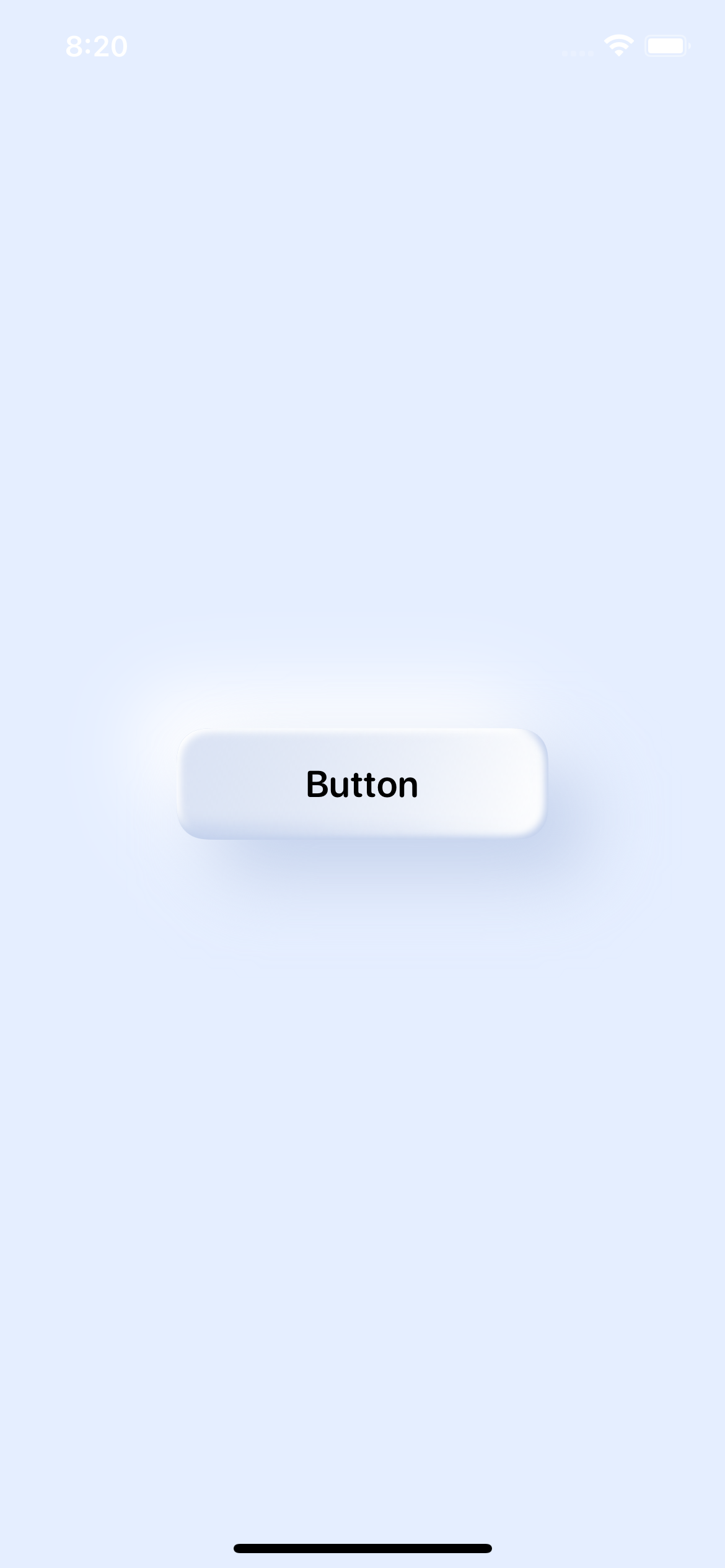
구현 목표
구현 태스크
- 백그라운드 컬러 → ZStack으로 내부/외부 그림자
- 그레디언트 → 버튼 내부 색깔 그레디언트 값 주기
소스 코드
import SwiftUI
struct NeumorphismStyleViewModifier: ViewModifier {
func body(content: Content) -> some View {
content
.background(
ZStack {
Color.init(red: 0.7608050108, green: 0.8164883852, blue: 0.9259157777)
RoundedRectangle(cornerRadius: 16, style: .continuous)
.foregroundColor(.white)
.blur(radius: 4)
.offset(x: -8, y: -8)
RoundedRectangle(cornerRadius: 16, style: .continuous)
.fill(
LinearGradient(gradient: Gradient(colors: [Color.init(red: 0.7608050108, green: 0.8164883852, blue: 0.9259157777).opacity(0.6), .white]), startPoint: .topLeading, endPoint: .bottomTrailing)
)
.padding(2)
.blur(radius: 2)
}
)
.clipShape(RoundedRectangle(cornerRadius: 16, style: .continuous))
.shadow(color: Color.init(red: 0.7608050108, green: 0.8164883852, blue: 0.9259157777), radius: 20, x: 20, y: 20)
.shadow(color: Color.white, radius: 20, x: -20, y: -20)
}
}
extension View {
func withNeumorphismStyleViewModifier() -> some View {
modifier(NeumorphismStyleViewModifier())
}
}
struct NeumorphismBootCampTutorial: View {
var body: some View {
VStack {
Text("Button")
.foregroundColor(.black)
.font(.system(size: 20, weight: .semibold, design: .rounded))
.frame(width: 200, height: 60)
.withNeumorphismStyleViewModifier()
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.init(red: 0.8980392157, green: 0.9333333333 , blue: 1))
.ignoresSafeArea(.all)
}
}
- 특정 텍스트의 프레임, 폰트, 텍스트 색깔을 준 뒤
ViewModifier를 씌워 뉴모피즘 스타일 적용
background의 ZStack 내부에 RoundedRectangle이 clipShape와 동일한 크기로 적용, 내/외부 그림자가 지는 듯한 효과를 백그라운드 컬러 값shadow 오프셋 위치가 반대 → 반대 방향의 그림자
구현 화면