
How to use RotationGesture in SwiftUI | Continued Learning #3
RotationGesture
구현 목표

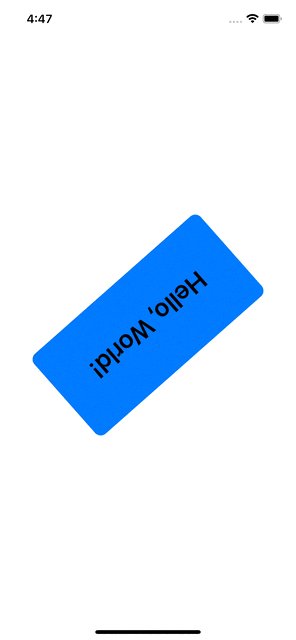
- 네모 박스가 돌아가도록 구현한다.
구현 태스크
- 핀치 제스처의 정도를 감지, 회전 효과를 준다.
- 핀치 제스처가 끝나면 다시 원래대로 복구한다.
핵심 코드
rotationEffect(currentAngle)
.gesture(
RotationGesture()
.onChanged({ value in
currentAngle = value
})
.onEnded({ value in
currentAngle = Angle(degrees: 0)
})
)소스 코드
import SwiftUI
struct RotationGestureBootCamp: View {
@State private var currentAngle: Angle = Angle(degrees: 0)
var body: some View {
Text("Hello, World!")
.font(.largeTitle)
.fontWeight(.semibold)
.padding(50)
.background(Color.blue.cornerRadius(10))
.rotationEffect(currentAngle)
.gesture(
RotationGesture()
.onChanged({ value in
currentAngle = value
})
.onEnded({ value in
currentAngle = Angle(degrees: 0)
})
)
}
}구현 화면

회전 효과를 위해 값을 받아야 하는 각(
Angle)은degrees,radians를 파라미터로 이니셜라이즈된다.
