🔴 Let's Build Twitter with SwiftUI (iOS 15, Xcode 13, Firebase, SwiftUI 3.0)
TwitterClone: Authentication UI
구현 목표

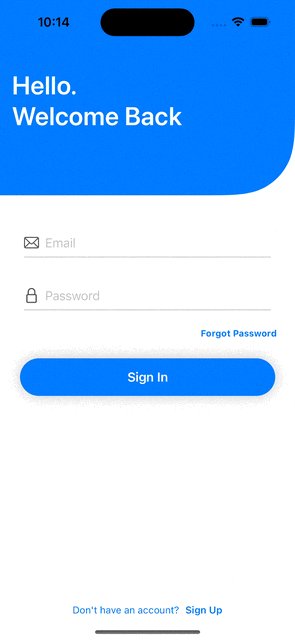
- 로그인 UI 구현
구현 태스크
- 버튼 컴포넌트
- 텍스트 필드 컴포넌트
- 네비게이션 연결
핵심 코드
func path(in rect: CGRect) -> Path {
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: corners, cornerRadii: CGSize(width: 80, height: 80))
return Path(path.cgPath)
}- 특정 모서리의 둥근 정도를 커스텀하는 도형 뷰
소스 코드
import SwiftUI
struct LoginView: View {
@State private var email = ""
@State private var password = ""
var body: some View {
// parent container
VStack {
// header view
AuthenticationHeaderView(title: "Hello.\nWelcome Back")
VStack(spacing: 40) {
CustomInputField(imageName: "envelope", placeholderText: "Email", text: $email)
CustomInputField(imageName: "lock", placeholderText: "Password", text: $password)
}
.padding(.horizontal, 32)
.padding(.top, 44)
HStack {
Spacer()
NavigationLink {
Text("Reset password view...")
} label: {
Text("Forgot Password")
.font(.caption)
.fontWeight(.bold)
.foregroundColor(Color(.systemBlue))
.padding(.top)
.padding(.trailing, 24)
}
}
Button {
print("Sign In Here...")
} label: {
Text("Sign In")
.font(.headline)
.foregroundColor(.white)
.frame(width: 340, height: 50)
.background(Color(.systemBlue))
.clipShape(Capsule())
.padding()
}
.shadow(color: .gray.opacity(0.5), radius: 10, x: 0, y: 0)
Spacer()
NavigationLink {
RegistrationView().navigationBarHidden(true)
} label: {
HStack {
Text("Don't have an account?")
.font(.footnote)
Text("Sign Up")
.font(.footnote)
.fontWeight(.semibold)
}
}
.padding(.bottom, 32)
.foregroundColor(Color(.systemBlue))
}
.ignoresSafeArea()
.navigationBarHidden(true)
}
}
- 헤더 뷰 및 이메일과 비밀번호를 입력받을 수 있는 커스텀 텍스트 필드 UI
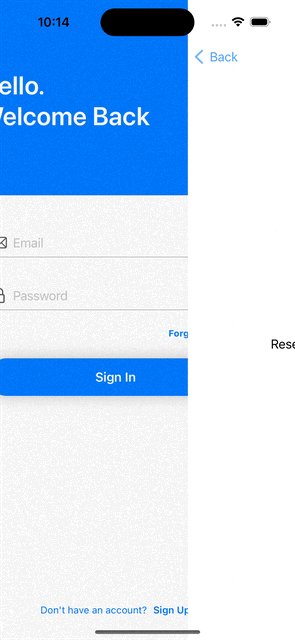
- 로그인 관련 네비게이션 기능: 새로운 비밀번호 리셋 또는 회원가입 바인딩
- 버튼 컴포넌트 재사용 가능
import SwiftUI
struct RegistrationView: View {
@State private var email: String = ""
@State private var userName: String = ""
@State private var fullName: String = ""
@State private var password: String = ""
@Environment(\.presentationMode) var mode
var body: some View {
VStack {
AuthenticationHeaderView(title: "Get Started.\nCreate your account")
VStack(spacing: 40) {
CustomInputField(imageName: "envelope", placeholderText: "Email", text: $email)
CustomInputField(imageName: "person", placeholderText: "UserName", text: $userName)
CustomInputField(imageName: "person", placeholderText: "Full Name", text: $fullName)
CustomInputField(imageName: "lock", placeholderText: "Password", text: $password)
}
.padding(32)
Button {
print("Sign Up Here...")
} label: {
Text("Sign Up")
.font(.headline)
.foregroundColor(.white)
.frame(width: 340, height: 50)
.background(Color(.systemBlue))
.clipShape(Capsule())
.padding()
}
.shadow(color: .gray.opacity(0.5), radius: 10, x: 0, y: 0)
Spacer()
Button {
mode.wrappedValue.dismiss()
} label: {
HStack {
Text("Already have an account?")
.font(.footnote)
Text("Sign In")
.font(.footnote)
.fontWeight(.semibold)
}
}
.padding(.bottom, 32)
}
.ignoresSafeArea()
}
}
- 로그인 뷰와 동일한 컴포넌트 뷰(헤더, 버튼, 텍스트 필드 등)
- 네비게이션 스택 제거 커스텀 상동
import SwiftUI
struct RoundedShape: Shape {
var corners: UIRectCorner
func path(in rect: CGRect) -> Path {
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: corners, cornerRadii: CGSize(width: 80, height: 80))
return Path(path.cgPath)
}
}- 커스텀 도형
import SwiftUI
struct CustomInputField: View {
let imageName: String
let placeholderText: String
@Binding var text: String
var body: some View {
VStack {
HStack {
Image(systemName: imageName)
.resizable()
.scaledToFit()
.frame(width: 20, height: 20)
.foregroundColor(Color(.darkGray))
TextField(placeholderText, text: $text)
}
Divider()
.background(Color(.darkGray))
}
}
}
- 커스텀 텍스트 필드 UI 구현
import SwiftUI
struct AuthenticationHeaderView: View {
let title: String
var body: some View {
VStack(alignment: .leading) {
HStack { Spacer() }
Text(title)
.font(.largeTitle)
.fontWeight(.semibold)
}
.frame(height: 260)
.padding(.leading)
.background(Color(.systemBlue))
.foregroundColor(.white)
.clipShape(RoundedShape(corners: [.bottomRight]))
}
}- 커스텀 도형을 사용 특정 텍스트를 표시하는 헤더 뷰 UI
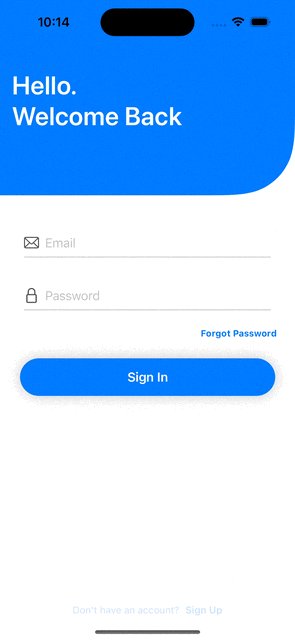
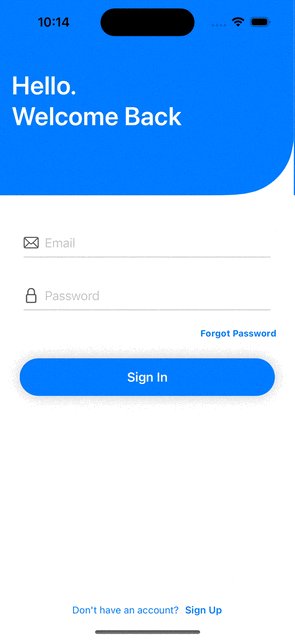
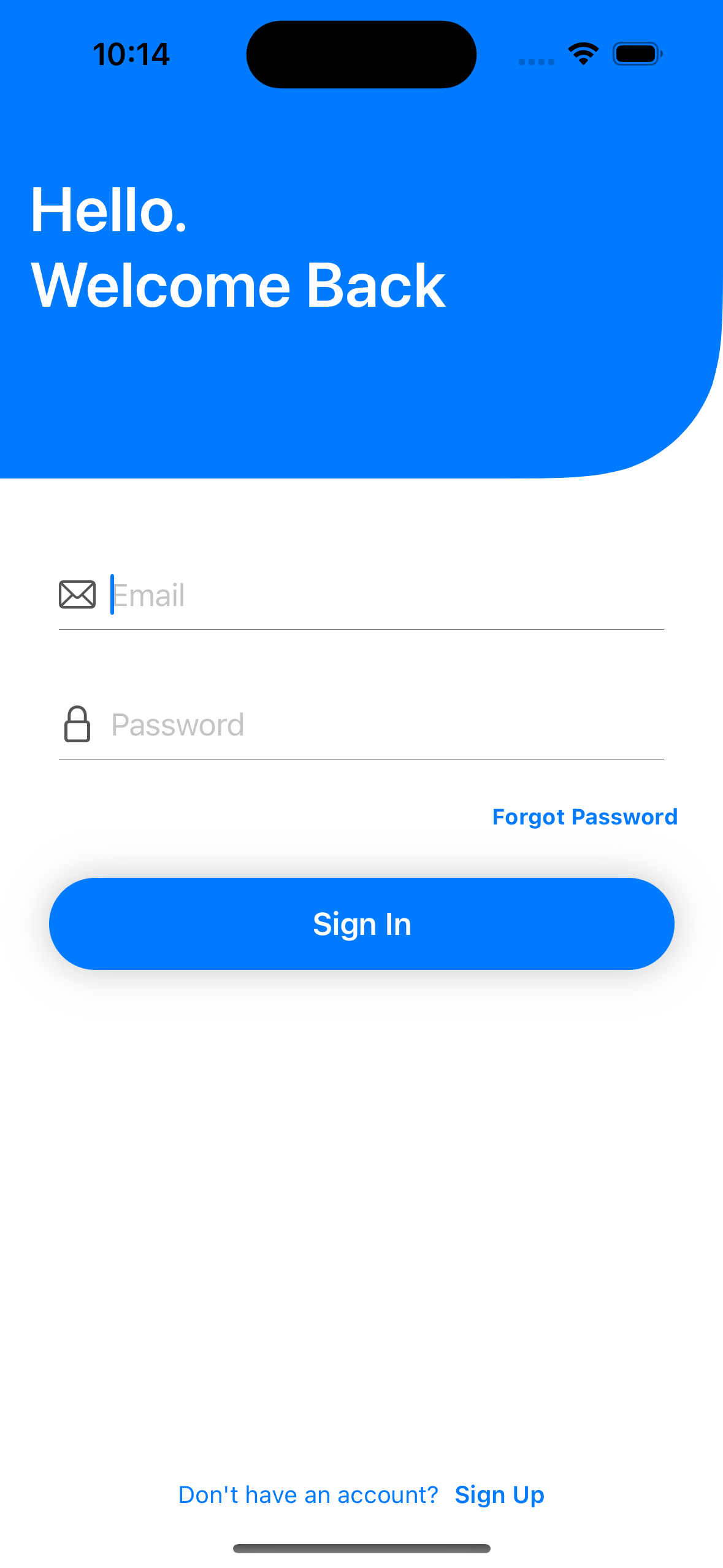
구현 화면