
🔴 Let's Build Twitter with SwiftUI (iOS 15, Xcode 13, Firebase, SwiftUI 3.0)
TwitterClone: ExploreView 2
구현 목표

- 검색 뷰 구현
구현 태스크
- 유저 정보 패치
- 뷰 모델을 통한 유저 정보 UI 표시 및 이미지 다운로드
핵심 코드
func fetchUsers(completion: @escaping(Result<[UserModel], Error>) -> Void) {
Firestore.firestore().collection("users")
.getDocuments { snapshot, error in
guard
let documents = snapshot?.documents,
error == nil else {
if let error = error {
completion(.failure(error))
} else {
completion(.failure(URLError(.badURL)))
}
return
}
let users = documents.compactMap({try? $0.data(as: UserModel.self)})
completion(.success(users))
}
}- 검색 뷰 모델이 이니셜라이즈될 때 사용하는 서비스 매니저 클래스의 퍼블릭 함수
- 데이터베이스 저장된 모든 유저 정보를 기본적으로 패치
import Foundation
class ExploreViewModel: ObservableObject {
@Published var users = [UserModel]()
private let service = UserService()
init() {
fetchUsers()
}
func fetchUsers() {
service.fetchUsers { [weak self] result in
switch result {
case .success(let users): self?.users = users
case .failure(let error): print(error.localizedDescription)
}
}
}
}- 해당 유저 데이터를 통해
@Pbulished프로토콜을 따르고 있는 유저 정보 배열 데이터에 해당 값을 주기
import SwiftUI
struct ExploreView: View {
@ObservedObject private var viewModel = ExploreViewModel()
@State private var showProfileView: Bool = false
@State private var selectedUser: UserModel?
var body: some View {
ZStack {
VStack {
ScrollView {
LazyVStack {
ForEach(viewModel.users) { user in
UserRowView(user: user)
.onTapGesture {
selectedUser = user
showProfileView.toggle()
}
}
}
}
}
.navigationTitle("Explore")
.navigationBarTitleDisplayMode(.inline)
}
.background(
NavigationLink(destination: ProfileLoadingView(user: $selectedUser), isActive: $showProfileView, label: {
EmptyView()
})
)
}
}- 해당 값을 구독하고 있는 검색 뷰: 해당 데이터를 통해 리스트 UI 그리기
- 리스트 별 네비게이션 링크 생성으로 인한 불필요한 이니셜라이즈를 막고 있기 때문에 각 로우 뷰를 클릭할 때마다
selectedUser,showProfileView등 관련 프로퍼티 변수 값을 제어 selectedUser값은 바인딩으로 넘길 때 옵셔널로 넘길 수 밖에 없으므로 곧바로 프로필 뷰로 넘어가는 게 아니라 바인딩으로 넘어간 값을if let으로 받아준 뒤 사용하는 로딩 뷰로 넘기기
import SwiftUI
struct ProfileLoadingView: View {
@Binding var user: UserModel?
init(user: Binding<UserModel?>) {
self._user = user
}
var body: some View {
ZStack {
if let user = user {
ProfileView(user: user)
}
}
}
}- ZStack을 통해 해당 유저 값이 실제 값이 있다면 실제 프로필 뷰 구성
import SwiftUI
struct ProfileView: View {
@ObservedObject private var viewModel: ProfileViewModel
@State private var selectedFilter: TweetFilterViewModel = .tweets
@Namespace private var animation
init(user: UserModel) {
_viewModel = ObservedObject(wrappedValue: ProfileViewModel(user: user))
}
var body: some View {
VStack(alignment: .leading) {
if let profileImage = viewModel.profileImage {
ProfileHeaderView(profileImage: profileImage)
}
actionButtons
userInfoDetail
tweetFilterBar
tweetsView
Spacer()
}
.toolbar(.hidden)
}
}- 실제 파라미터로 넘어온 유저 정보를 통해 유저 이미지 및 유저 이름 등 데이터 UI 표시
ObservedObject로 관찰 중인 뷰 모델 내의 데이터 퍼블리셔로 이미지 패치 후 다시 뷰 렌더링
import Foundation
import SwiftUI
class ProfileViewModel: ObservableObject {
let user: UserModel
@Published var profileImage: UIImage?
init(user: UserModel) {
self.user = user
downloadProfileImage(with: user.profileImageURL)
}
private func downloadProfileImage(with urlString: String) {
guard let url = URL(string: urlString) else { return }
URLSession.shared.dataTask(with: url) { [weak self] data, response, error in
guard
let response = response as? HTTPURLResponse,
response.statusCode >= 200,
response.statusCode < 400,
error == nil,
let data = data,
let image = UIImage(data: data) else { return }
DispatchQueue.main.async { [weak self] in
self?.profileImage = image
}
}
.resume()
}
}- 이니셜라이즈될 때 받은 유저 데이터를 통해 동시에 이미지 패치
- 이미지 퍼블리셔에 해당 값을 리턴 후 해당 값을 관찰 중인 프로필 뷰에서 해당 이미지를 렌더링
- 검색 뷰의 로우 뷰를 구성하고 있는 재사용 셀
UserRowView또한 프로필 뷰의 로직과 마찬가지로 이니셜라이즈될 때 건네받은 유저 데이터를 통해 뷰 모델을 이니셜라이즈, 동시에 이미지 패치 및 퍼블리셔 구독을 통한 UI 패치
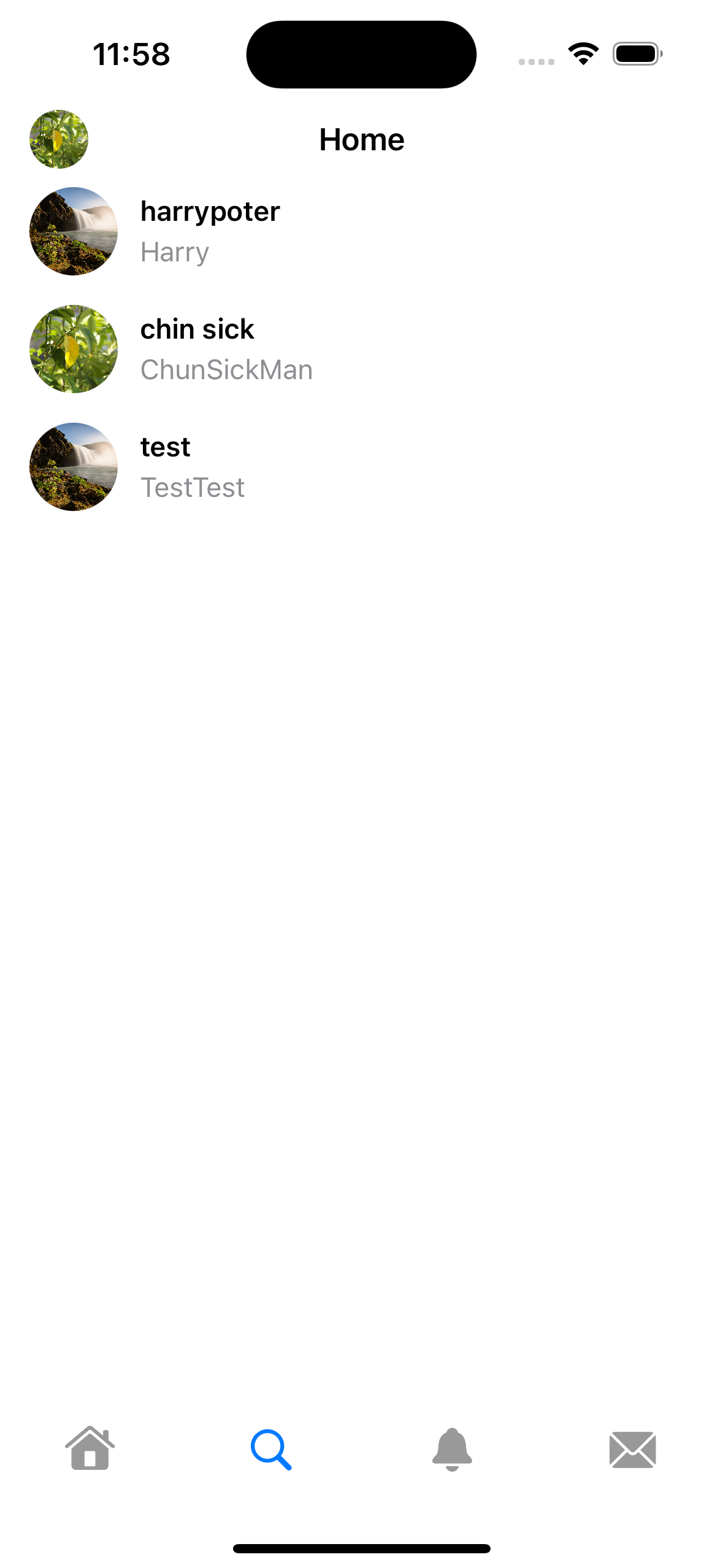
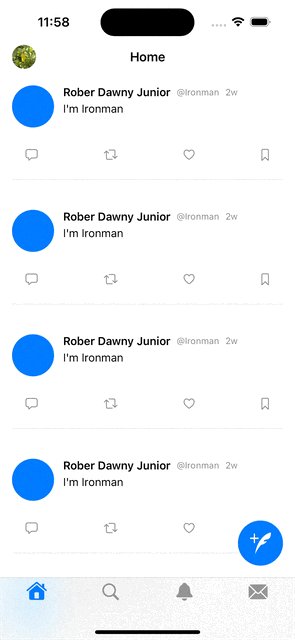
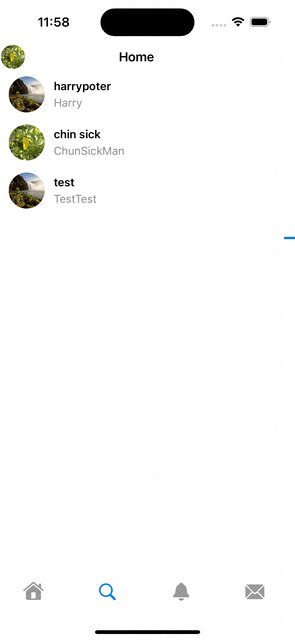
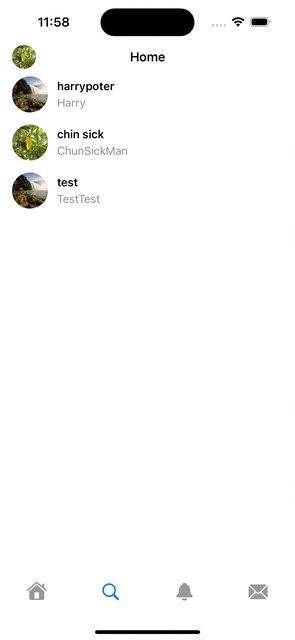
구현 화면

현 시점에서는 이미지를 다운로드받을 때 스피너, 디폴트 이미지 등을 주지 않고 다운로드받은 뒤 곧바로 화면에 나타나기 때문에 UX가 자연스럽지 못하다. 만일 발전시킨다면 스켈레톤 뷰, 스피너 등을 통해 "현재 다운로드받고 있음"을 유저에게 암시할 수 있을 것이다!
