
🔴 Let's Build Twitter with SwiftUI (iOS 15, Xcode 13, Firebase, SwiftUI 3.0)
TwitterClone: ExploreView 3
구현 목표

- 데이터베이스 쿼리 및 검색 결과 인터렉션
구현 태스크
- 커스터 서치 바 구현
- 뷰 모델의 텍스트 바인딩
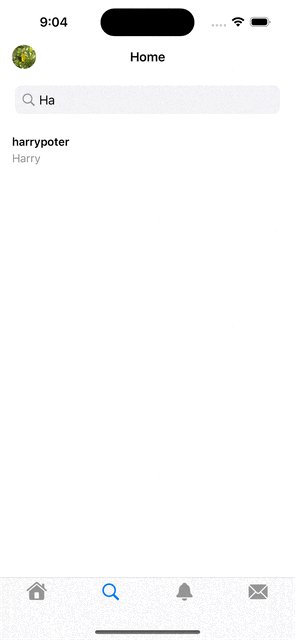
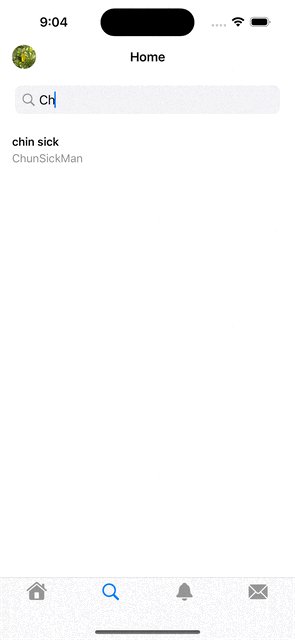
- 검색 텍스트를 사용한 검색 결과 필터링 연산 프로퍼티 구현
핵심 코드
@Published var searchText = ""
var searchableUsers: [UserModel] {
if searchText.isEmpty {
return users
} else {
let lowercasedQuery = searchText.lowercased()
return users.filter({$0.userName.contains(lowercasedQuery) || $0.fullName.lowercased().contains(lowercasedQuery)})
}
}- 서치 바에 바인딩되는 텍스트는 퍼블리셔 타입
import SwiftUI
struct SearchBar: View {
@Binding var text: String
var body: some View {
HStack {
TextField("Search...", text: $text)
.padding(8)
.padding(.horizontal, 24)
.background(Color(.systemGray6))
.cornerRadius(8)
.overlay(
HStack {
Image(systemName: "magnifyingglass")
.foregroundColor(.gray)
.frame(minWidth: 0, maxWidth: .infinity, alignment: .leading)
.padding(.leading, 8)
}
)
}
.padding(.horizontal, 4)
}
}
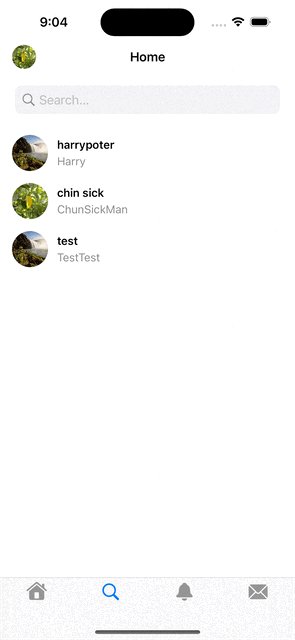
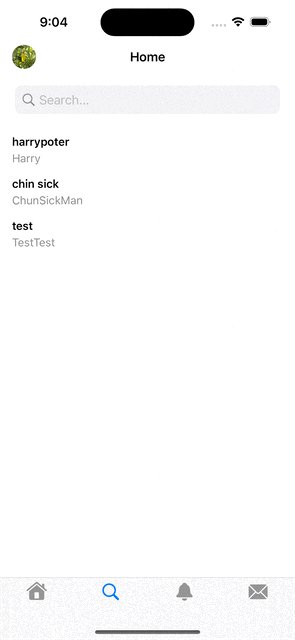
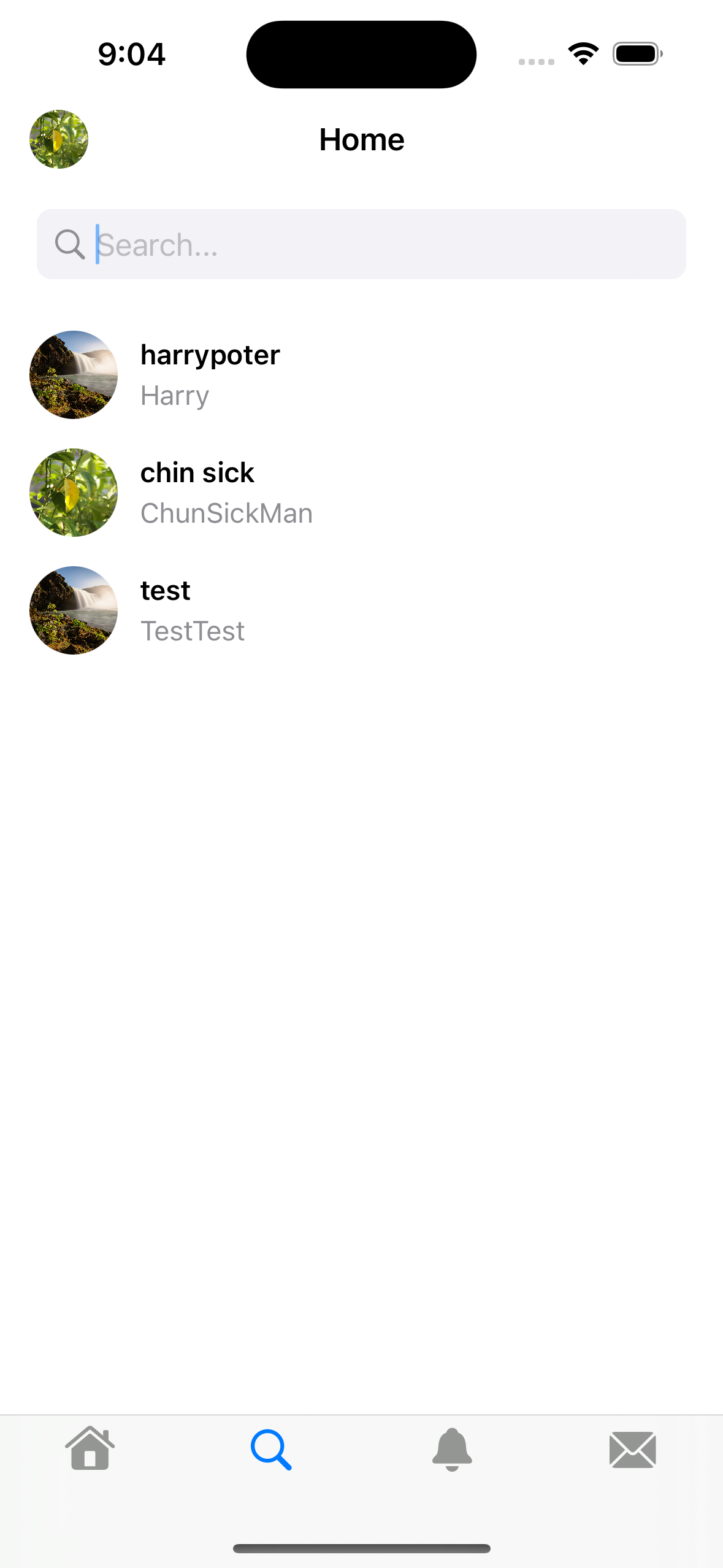
- 커스텀 서치 바
구현 화면