
🔴 Let's Build Twitter with SwiftUI (iOS 15, Xcode 13, Firebase, SwiftUI 3.0)
TwitterClone: Get Started
구현 목표

- 프로젝트 생성 및 트위터 피드 UI 구현
구현 태스크
- 반복되는 트위터 뷰 구현
소스 코드
import SwiftUI
struct FeedView: View {
var body: some View {
ScrollView {
LazyVStack {
ForEach(0...20, id: \.self) { _ in
TweetRowView()
.padding()
}
}
}
}
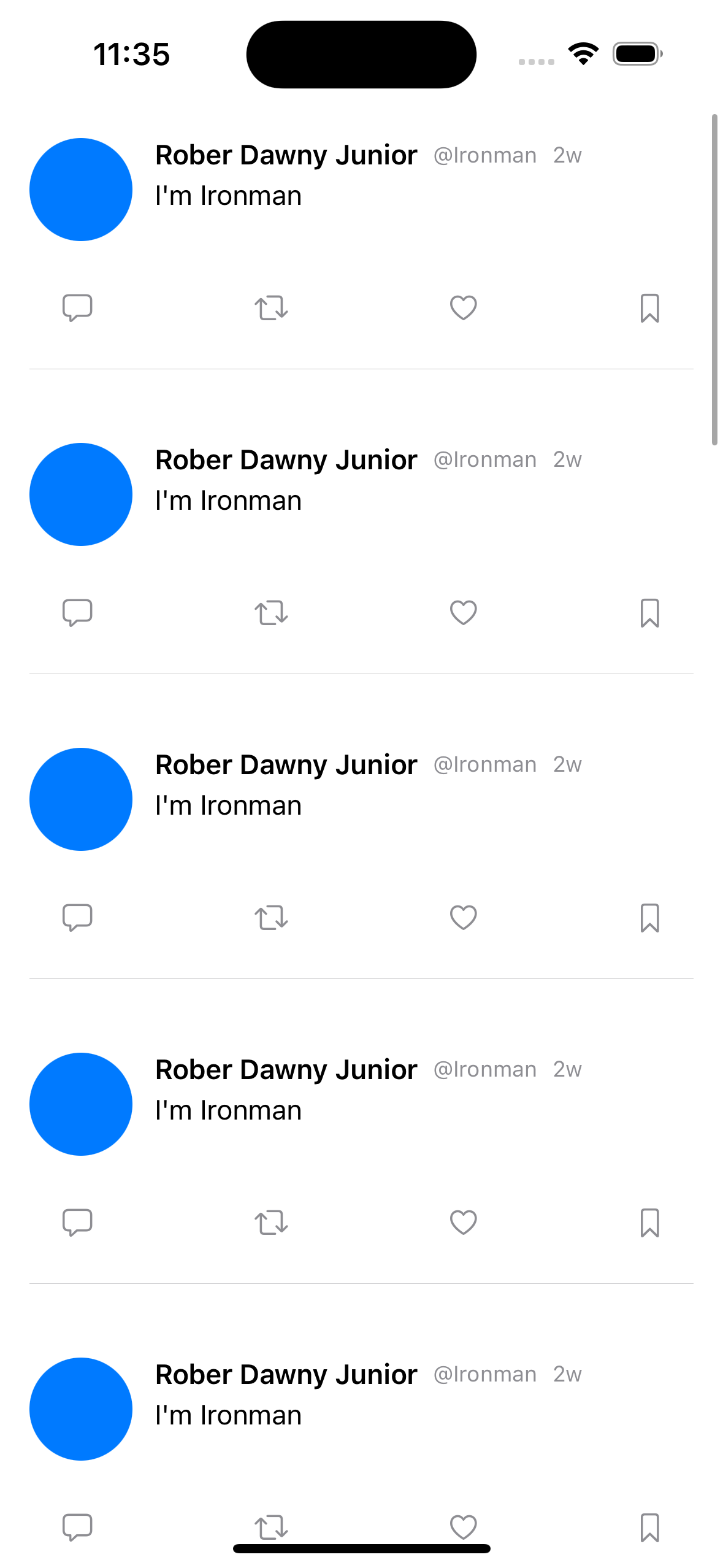
}- 여러 개의 피드가 반복적으로 들어오므로 뷰 재사용
import SwiftUI
struct TweetRowView: View {
var body: some View {
VStack(alignment: .leading) {
// profile image + user info + tweet
HStack(alignment: .top, spacing: 12) {
profileImageView
VStack(alignment: .leading, spacing: 4) {
// user info
userInfoView
// tweet caption
captionView
}
}
// action button
HStack {
messageButton
Spacer()
arrowButton
Spacer()
heartButton
Spacer()
bookmarkButton
}
.padding()
.foregroundColor(.gray)
Divider()
}
}
}- 프로필 이미지, 유저 정보, 트위트 등 반복 정보 및 버튼
extension TweetRowView {
private var profileImageView: some View {
Circle()
.frame(width: 56, height: 56)
.foregroundColor(Color(.systemBlue))
}
private var userInfoView: some View {
HStack {
Text("Rober Dawny Junior")
.font(.subheadline)
.bold()
Text("@Ironman")
.foregroundColor(.gray)
.font(.caption)
Text("2w")
.foregroundColor(.gray)
.font(.caption)
}
}
private var captionView: some View {
Text("I'm Ironman")
.font(.subheadline)
.multilineTextAlignment(.leading)
}
private var messageButton: some View {
Button {
// action for button
} label: {
Image(systemName: "bubble.left")
.font(.subheadline)
}
}
private var arrowButton: some View {
Button {
// action for button
} label: {
Image(systemName: "arrow.2.squarepath")
.font(.subheadline)
}
}
private var heartButton: some View {
Button {
// action for button
} label: {
Image(systemName: "heart")
.font(.subheadline)
}
}
private var bookmarkButton: some View {
Button {
// action for button
} label: {
Image(systemName: "bookmark")
.font(.subheadline)
}
}
}- 익스텐션을 통한 별도의 뷰 관리
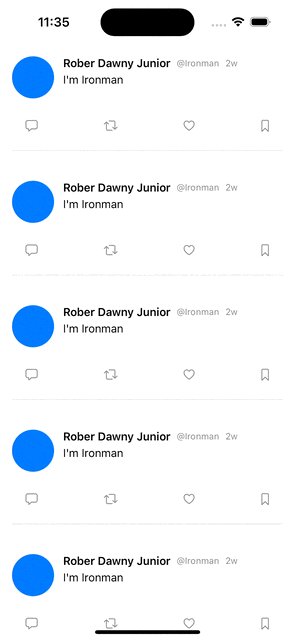
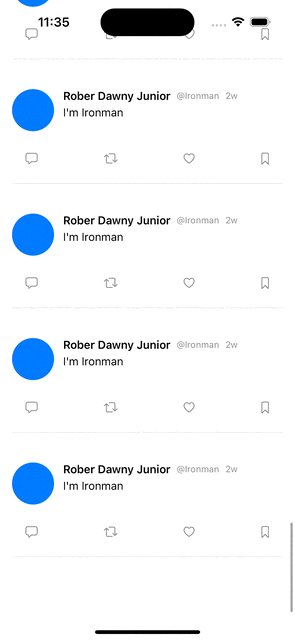
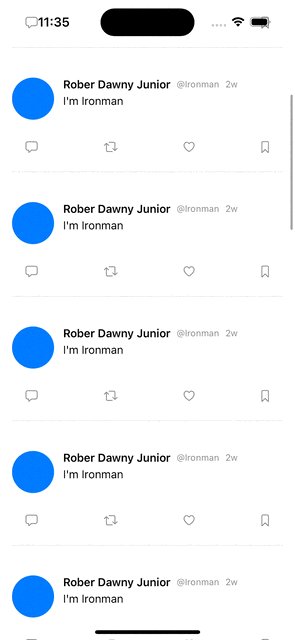
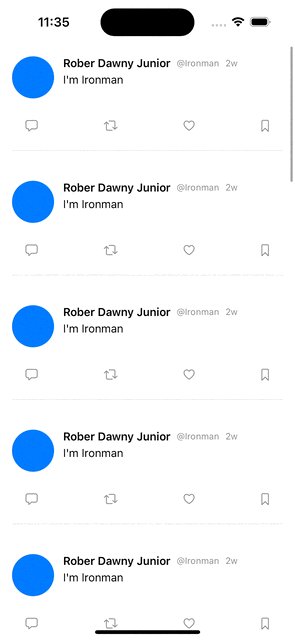
구현 화면

SwiftUI 복습 겸 decent한 UI 구현 방법을 다시!
