
🔴 Let's Build Twitter with SwiftUI (iOS 15, Xcode 13, Firebase, SwiftUI 3.0)
TwitterClone: TabBar
구현 목표

- 탭바 구현
구현 태스크
- 인덱스 연결을 통한 뷰 바인딩
소스 코드
import SwiftUI
struct MainTabView: View {
@State private var selectedIndex: Int = 0
var body: some View {
TabView(selection: $selectedIndex) {
FeedView()
.onTapGesture {
selectedIndex = 0
}
.tabItem {
Image(systemName: "house")
}
.tag(0)
ExploreView()
.onTapGesture {
selectedIndex = 1
}
.tabItem {
Image(systemName: "magnifyingglass")
}
.tag(1)
NotificationsView()
.onTapGesture {
selectedIndex = 2
}
.tabItem {
Image(systemName: "bell")
}
.tag(2)
MessagesView()
.onTapGesture {
selectedIndex = 3
}
.tabItem {
Image(systemName: "envelope")
}
.tag(3)
}
}
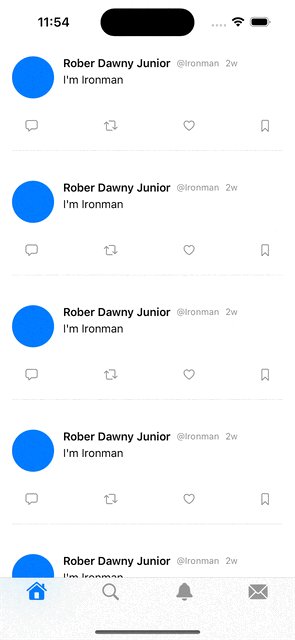
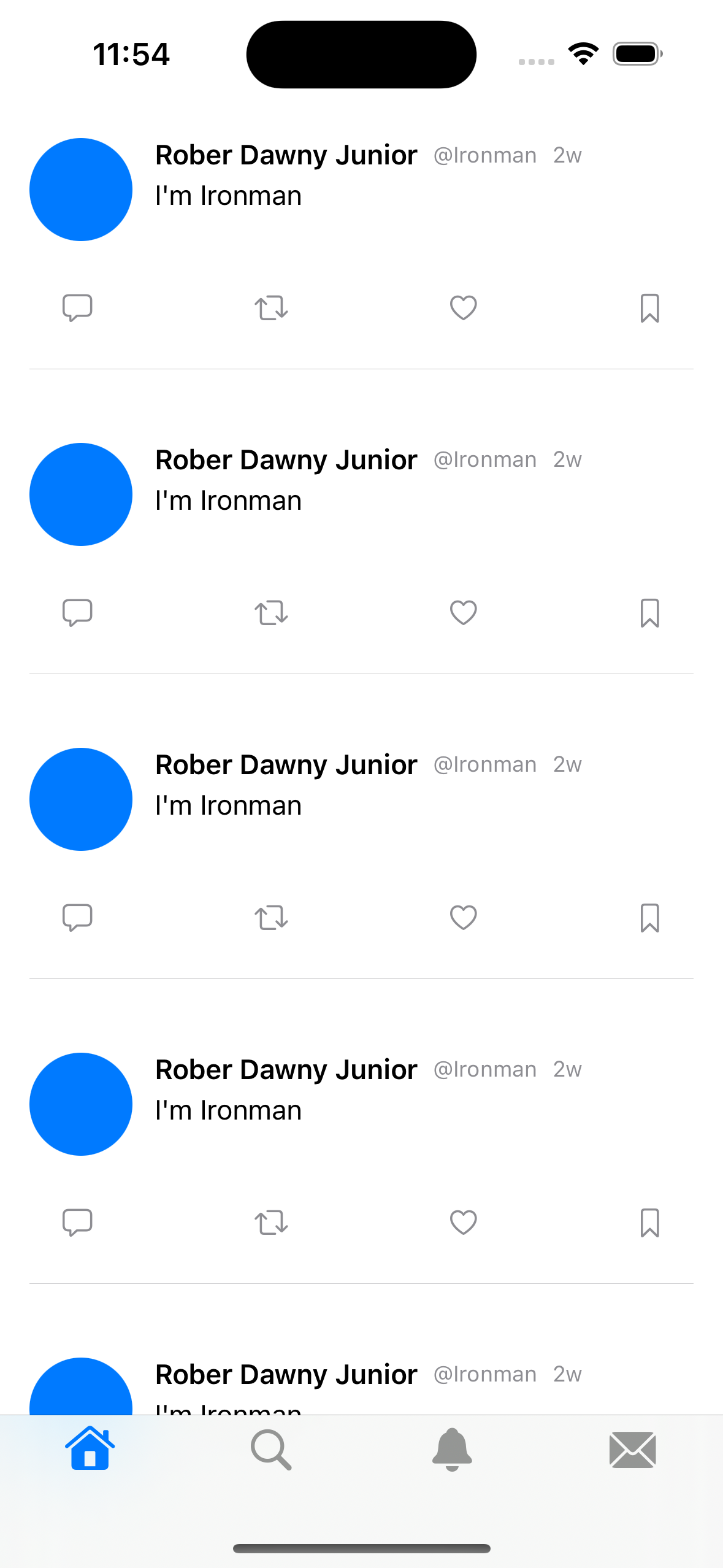
}구현 화면