🔴 Let's Build UBER with SwiftUI | iOS 16 & Xcode 14
UberClone: RideRequest
구현 목표

구현 태스크
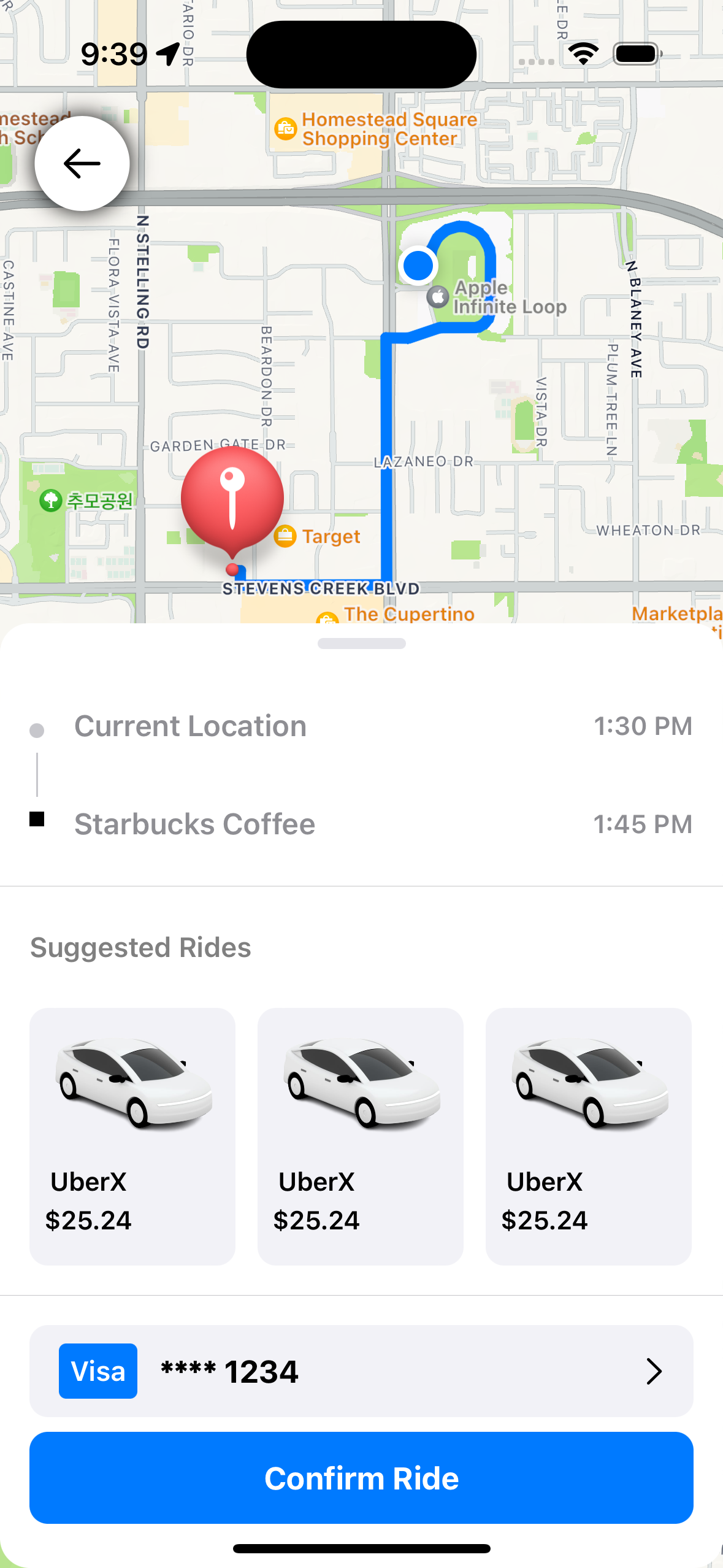
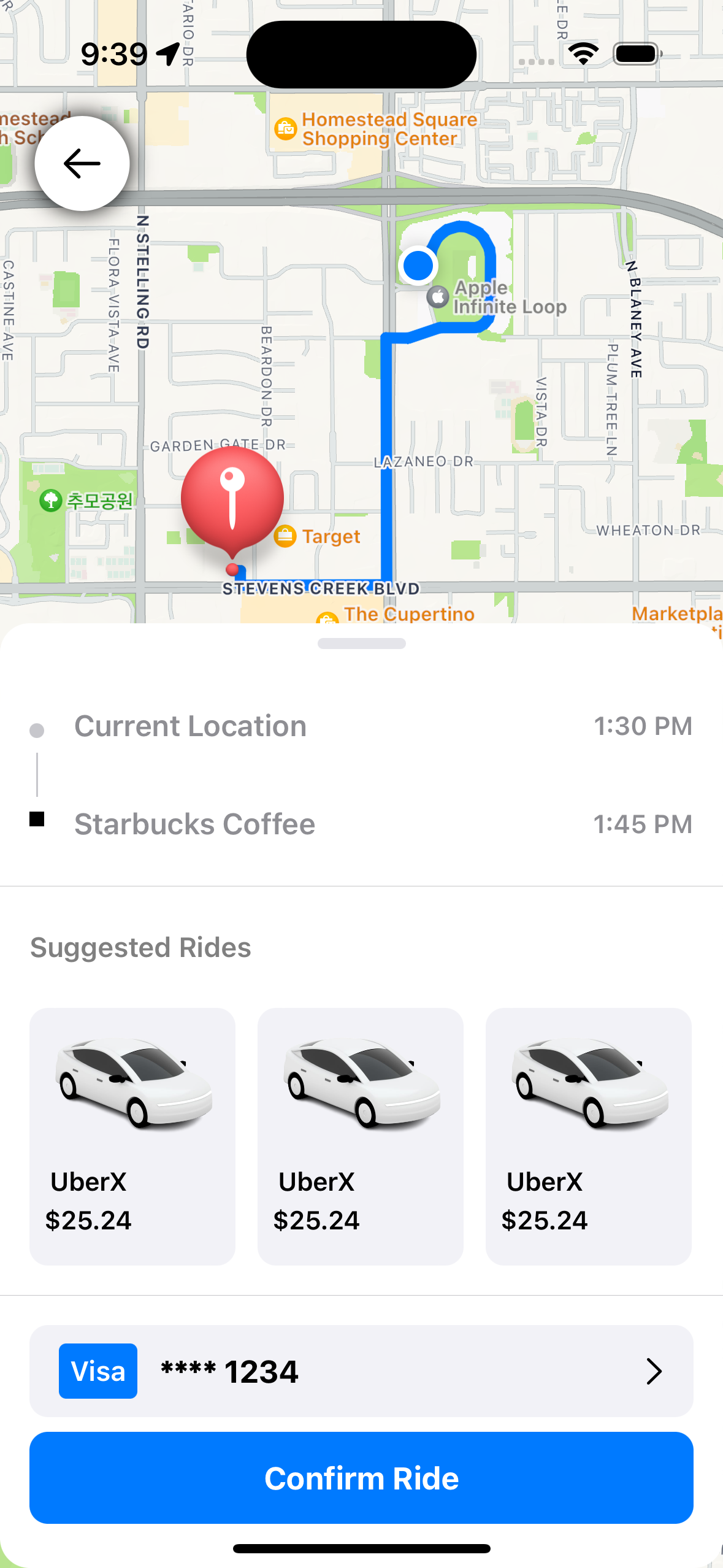
- 배달 요청 뷰 UI
- 경로 이동에 따른 패딩 값 설정
핵심 코드
ZStack(alignment: .bottom) {
ZStack(alignment: .top) {
UberMapViewRepresentable(mapState: $mapState)
...
}
if mapState == .locationSelected {
RideRequestView()
.transition(.move(edge: .bottom))
}
}
.edgesIgnoringSafeArea(.bottom)
- 현재 맵 상황이 유저가 도착지를 고른 경우만 ZStack을 통해 배달 요청 뷰를 보이게 설정
func configurePolyline(with destinationCoordinate: CLLocationCoordinate2D) {
guard let userLocationCoordinate = userLocationCoordinate else { return }
getDestinationRoute(from: userLocationCoordinate, to: destinationCoordinate) { [weak self] result in
switch result {
case .success(let route):
self?.parent.mapView.addOverlay(route.polyline)
if let rect = self?.parent.mapView.mapRectThatFits(route.polyline.boundingMapRect, edgePadding: .init(top: 64, left: 32, bottom: 500, right: 32)) {
self?.parent.mapView.setRegion(MKCoordinateRegion(rect), animated: true)
}
case .failure(let error): print(error.localizedDescription)
}
}
}
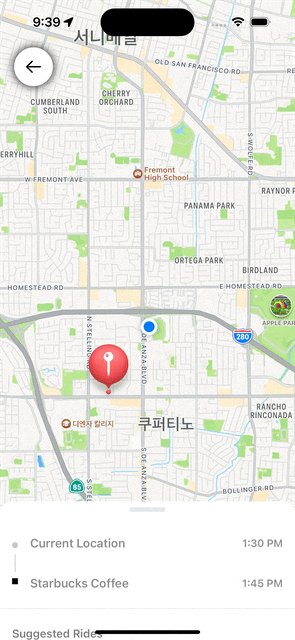
- 배달 요청을 받은 상황은 경로를 그리는 시점
- 배달 요청 뷰를 하단에 띄울 때 해당 경로가 보이지 않을 수 있기 때문에 패딩 값을 통해 UI 인터렉션
rect를 계산, 이후 edgePadding 값을 통해 다시 한 번 맵 뷰의 지역을 세팅
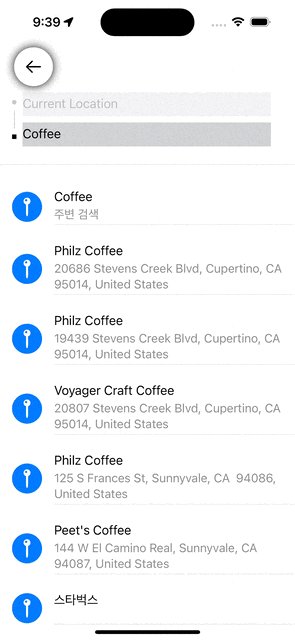
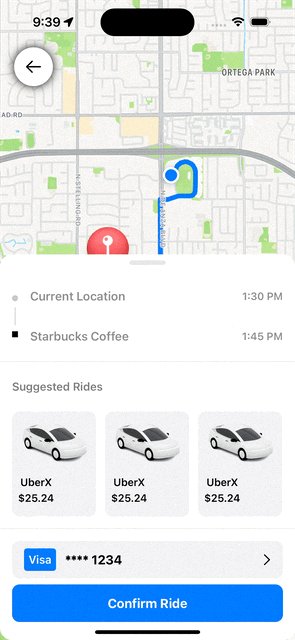
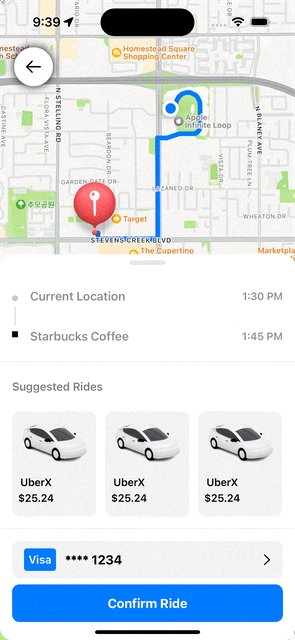
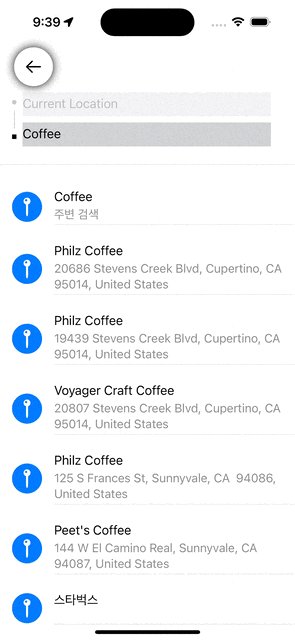
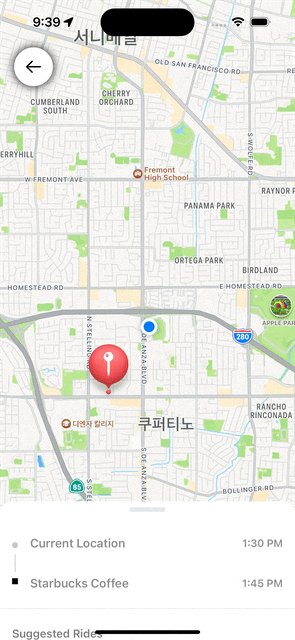
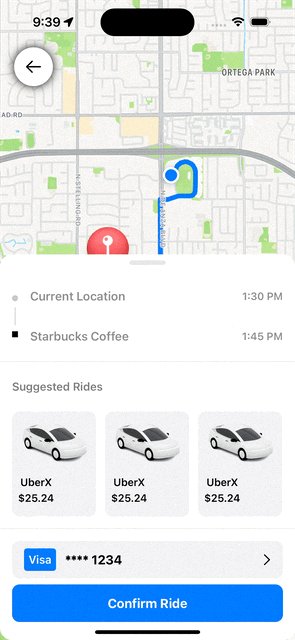
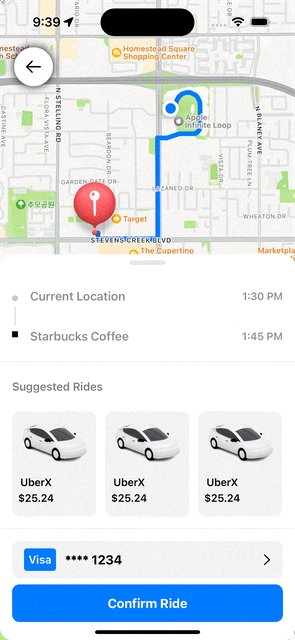
구현 화면