
UberClone: RideRequest 2
구현 목표

- 배달 요청 뷰 인터렉션
구현 태스크
- 배달 차량 이넘화
- 자동 위치 계산을 위한 해당 클래스의 싱글턴 구현
- 연산 프로퍼티를 통한 자동 위치 계산 및 비용 출력
핵심 코드
import Foundation
enum RideType: Int, CaseIterable, Identifiable {
case uberX
case black
case uberXL
var id: Int { return rawValue }
var description: String {
switch self {
case .uberX:
return "UberX"
case .black:
return "UberBlack"
case .uberXL:
return "UberXL"
}
}
var imageName: String {
switch self {
case .uberX:
return "uber_x"
case .black:
return "uber_black"
case .uberXL:
return "uber_xl"
}
}
var fair: Double {
switch self {
case .uberX: return 10
case .black: return 20
case .uberXL: return 15
}
}
func computedPrice(for distanceInMeters: Double) -> Double {
let distanceInMiles = distanceInMeters / 1600
switch self {
case .uberX:
return distanceInMiles * 1.5 + fair
case .black:
return distanceInMiles * 2.0 + fair
case .uberXL:
return distanceInMiles * 1.75 + fair
}
}
}- 리스트에 각 타입 별 식별자를 주기 위한
Identificable프로토콜을 따르기 위해id값을 식별자로 리턴 (연산 프로퍼티) - 각 이넘 타입에 맞춰 이미지 이름, 비용, 거리가 들어왔을 때 자동으로 비용을 계산하는 함수 등 구현
@State private var selectedRideType: RideType = .uberX
...
ForEach(RideType.allCases) { ride in
VStack(alignment: .leading) {
Image(ride.imageName)
.resizable()
.scaledToFit()
VStack(alignment: .leading, spacing: 4) {
Text(ride.description)
.font(.system(size: 14, weight: .semibold))
Text(viewModel.computeRidePrice(for: ride).asCurrency)
.font(.system(size: 14, weight: .semibold))
}
.padding(8)
}
.frame(width: 112, height: 140)
.foregroundColor(ride == selectedRideType ? .white : .black)
.background(Color(ride == selectedRideType ? .systemBlue : .systemGroupedBackground))
.scaleEffect(ride == selectedRideType ? 1.1 : 1)
.cornerRadius(10)
.onTapGesture {
withAnimation(.spring()) {
selectedRideType = ride
}
}
}
- 존재하는 모든 종류의 이넘 타입을 반복하면서 리스트로 표현
- 해당 뷰의
@State프로퍼티를 통해 특정 카드 선택을 체크, 선택 여부에 따라서 다른 카드와 다른 효과(색깔, 스케일 여부 등) 주기
.onReceive(LocationManager.shared.$userLocation) { location in
if let location = location {
viewModel.userLocation = location
}
}- 위의 비용 계산을 위해 도착 위치 및 출발 위치가 필요
- 출발 위치는 곧 지역 설정을 담당하는 클래스에서 받아오는 유저 정보
- 싱글턴 패턴을 통해 해당 값을 해당 인스턴스 내에서 지속적으로 유지, 홈 뷰에서 해당 값을 환경 변수로 사용하는 뷰 모델 내 프로퍼티로 지속적으로 전달
func computeRidePrice(for ride: RideType) -> Double {
guard
let destinationCoordinate = selectedLocation,
let startCoordinate = userLocation else { return 0.0 }
let start = CLLocation(latitude: startCoordinate.latitude, longitude: startCoordinate.longitude)
let dest = CLLocation(latitude: destinationCoordinate.latitude, longitude: destinationCoordinate.longitude)
let distanceInMeters = start.distance(from: dest)
return ride.computedPrice(for: distanceInMeters)
}- 로케이션 매니저에서 홈 뷰를 통해 지속적으로 업데이트가 보장, 해당 뷰 모델에서 출발-도착 정보 간의 차이를 자동으로 연산 가능
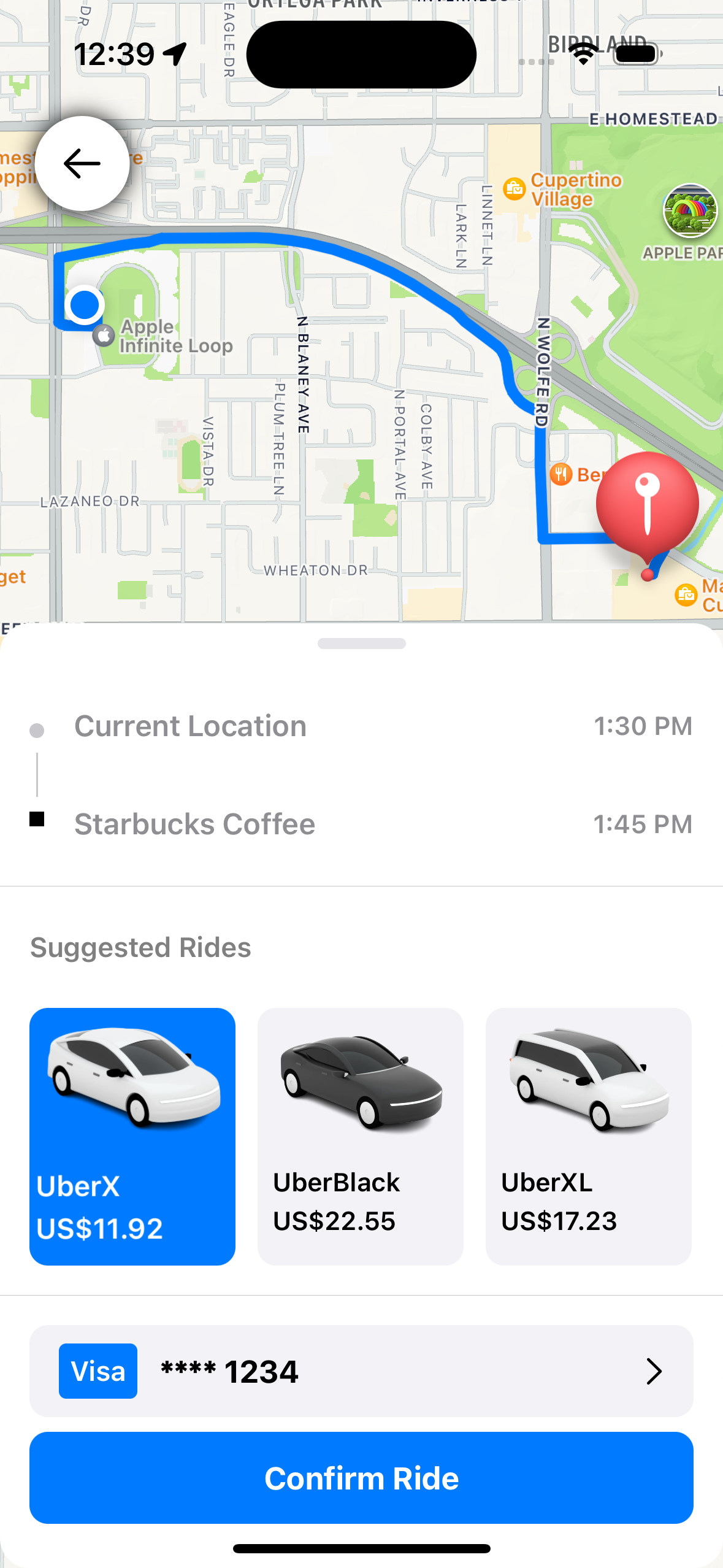
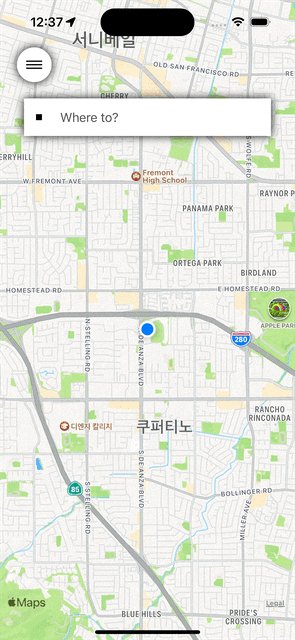
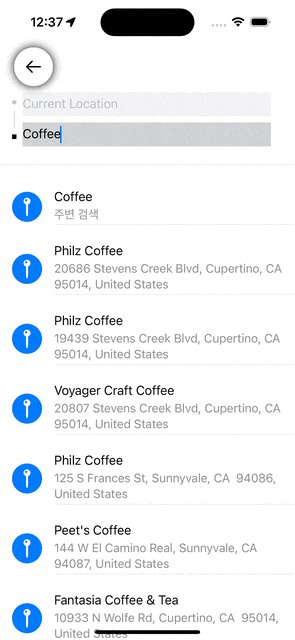
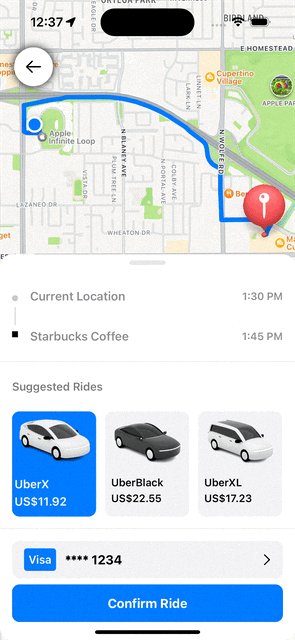
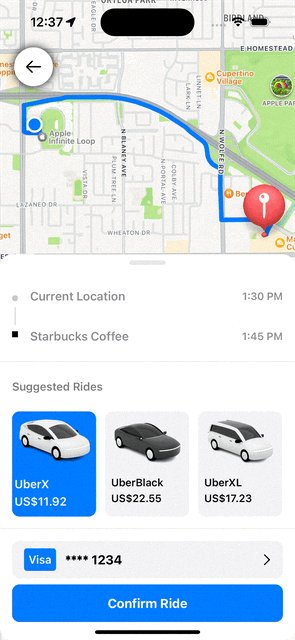
구현 화면

전체적으로 위 강의는 환경 변수를 매우 유용하게 접근하는 것 같은데, 그럼에도 불구하고 메모리 누수와 같은 일은 걱정하지 않을 수 없다. DI를 통해 해결할 수 있겠지만, 위와 같은 코딩의 용이성은 매력적이다. 물론 우버와 같이 위치 정보를 지속적으로 접근하는 것이 필수 불가결한 경우에는 환경 변수가 해답일 지도.
