Swift: Firebase Chat App Part 3 - Taking or Choosing Profile Picture (Real-time) - Xcode 11 - 2020
Firebase Chat App: Photo Picker
구현 목표

구현 태스크
- UIImagePickerController: 카메라/앨범 라이브러리 접근
- 현재 프로필 이미지 변경
- 약한 참조 및 UI 패치 이벤트 메인 스레드 적용
핵심 코드
extension SignUpViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {
private func presentPhotoActionSheet() {
let actionSheet = UIAlertController(title: "Profile Pciture", message: "How will you like to select a picture?", preferredStyle: .actionSheet)
...
}
private func presentCamera() {
...
}
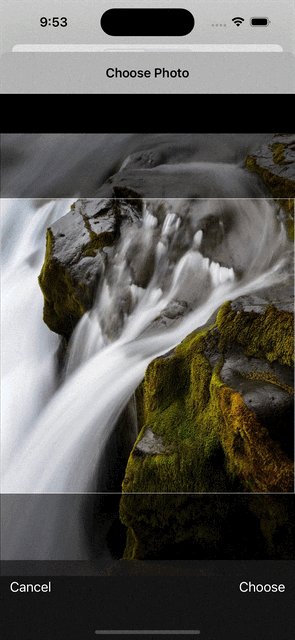
private func presentPhotoPicker() {
...
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
...
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
picker.dismiss(animated: true, completion: nil)
}
}
- 프로필 사진 클릭 시 액션 시트 → 카메라, 앨범 라이브러리 접근을 위한
UIImagePickerController접근
private func presentCamera() {
let vc = UIImagePickerController()
vc.sourceType = .camera
vc.delegate = self
vc.allowsEditing = true
present(vc, animated: true)
}
private func presentPhotoPicker() {
let vc = UIImagePickerController()
vc.sourceType = .photoLibrary
vc.delegate = self
vc.allowsEditing = true
present(vc, animated: true)
}UIImagePickerController의 소스 타입 중 카메라, 앨범 선택
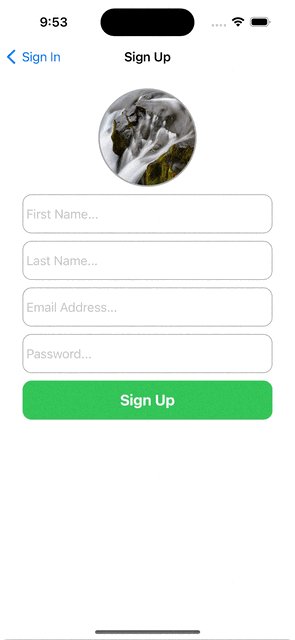
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
picker.dismiss(animated: true, completion: nil)
guard let selectedImage = info[UIImagePickerController.InfoKey.editedImage] as? UIImage else { return }
DispatchQueue.main.async {
self.imageView.image = selectedImage
}
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
picker.dismiss(animated: true, completion: nil)
}- 선택한 이미지를 현재 프로필로 변경하는 부분 → 메인 스레드 UI 패치 주의
private func presentPhotoActionSheet() {
let actionSheet = UIAlertController(title: "Profile Pciture", message: "How will you like to select a picture?", preferredStyle: .actionSheet)
actionSheet.addAction(UIAlertAction(title: "Cancel", style: .cancel, handler: nil))
actionSheet.addAction(UIAlertAction(title: "Take Photo", style: .default, handler: { [weak self] _ in
guard let self = self else { return }
self.presentCamera()
}))
actionSheet.addAction(UIAlertAction(title: "Choose Photo", style: .default, handler: { [weak self] _ in
guard let self = self else { return }
self.presentPhotoPicker()
}))
present(actionSheet, animated: true)
}- 액션 시트 통한 사진 데이터 접근 이후 프로필 사진 변경하기
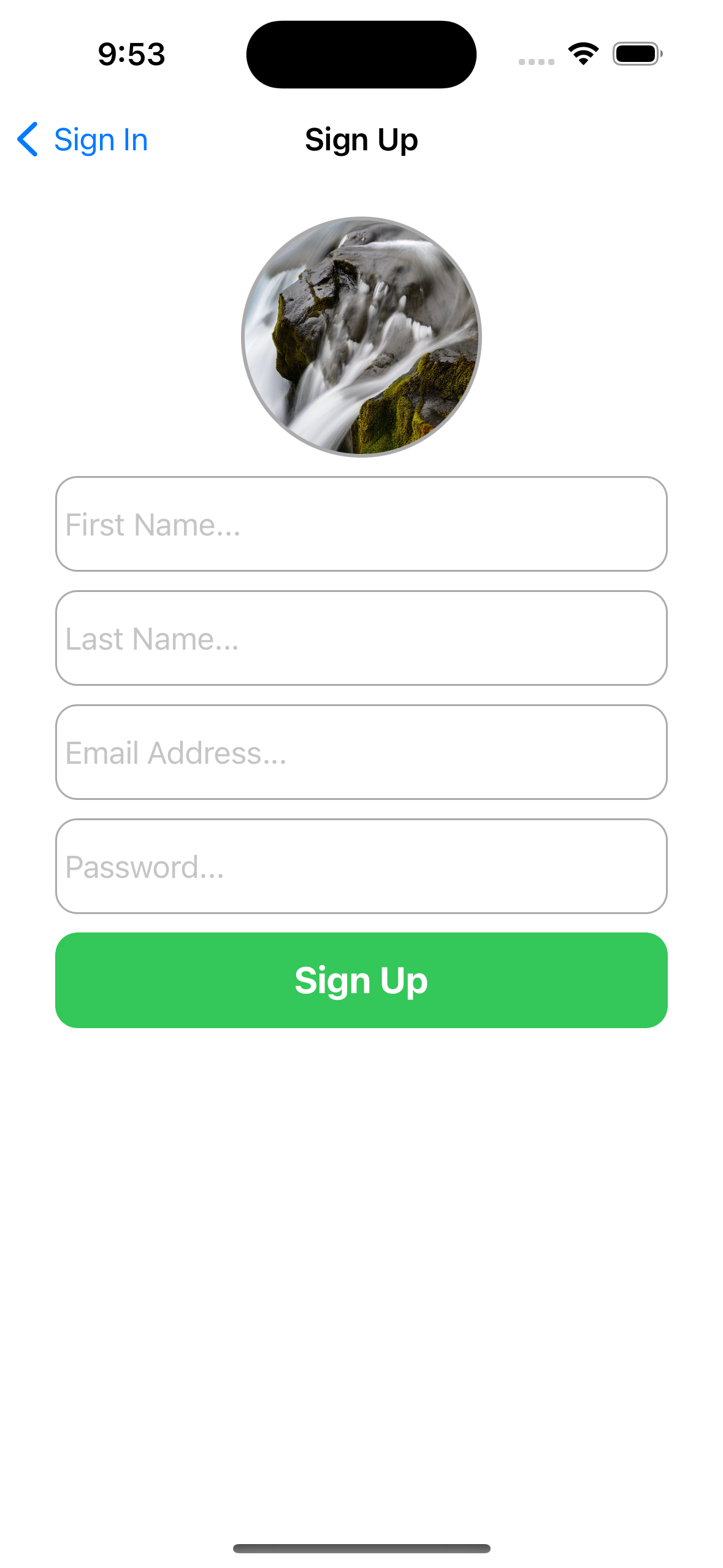
구현 화면