
Swift: Firebase Chat App Part 1 - Getting Started (Real-time) - Xcode 12 - 2022
Swift: Firebase Chat App Part 2 - Log In & Register Screens (Real-time) - Xcode 12 - 2022
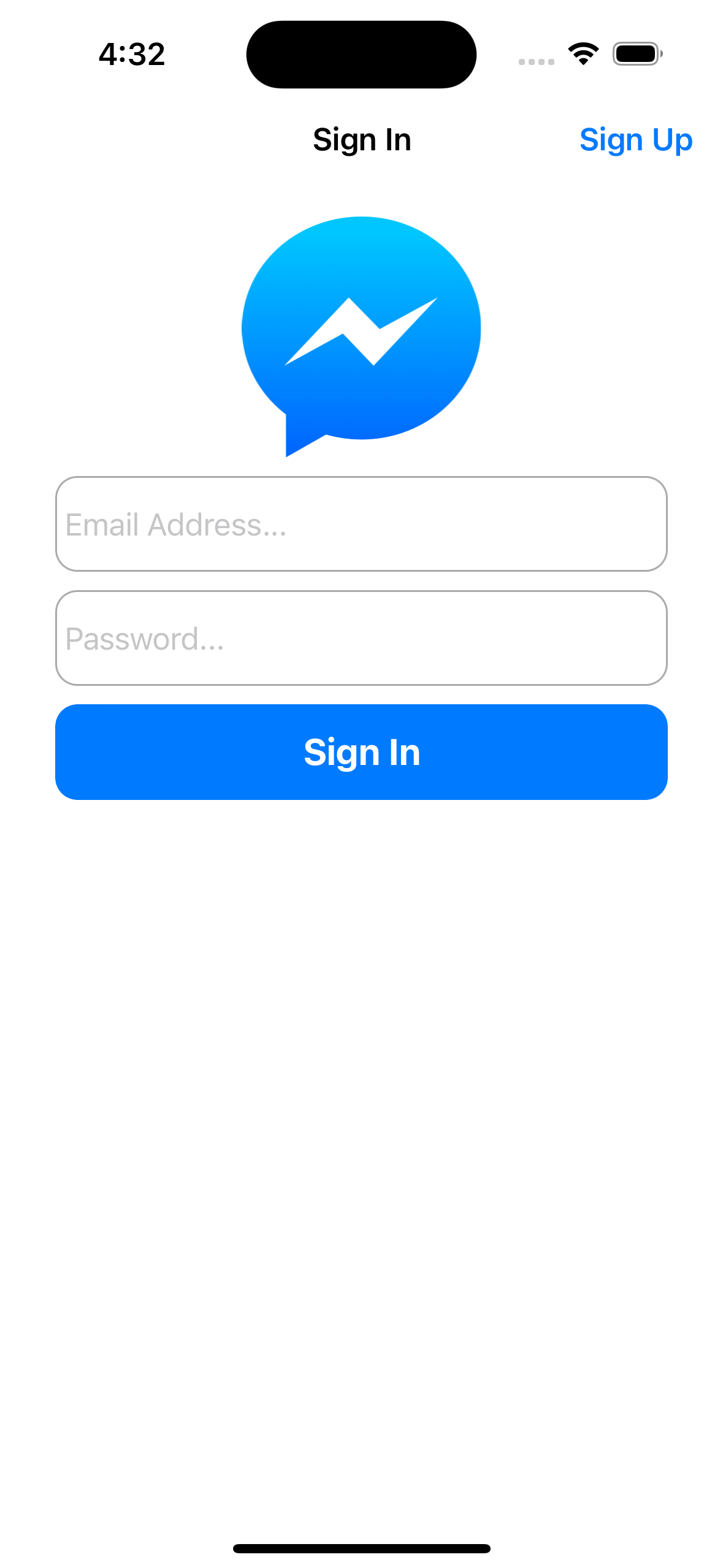
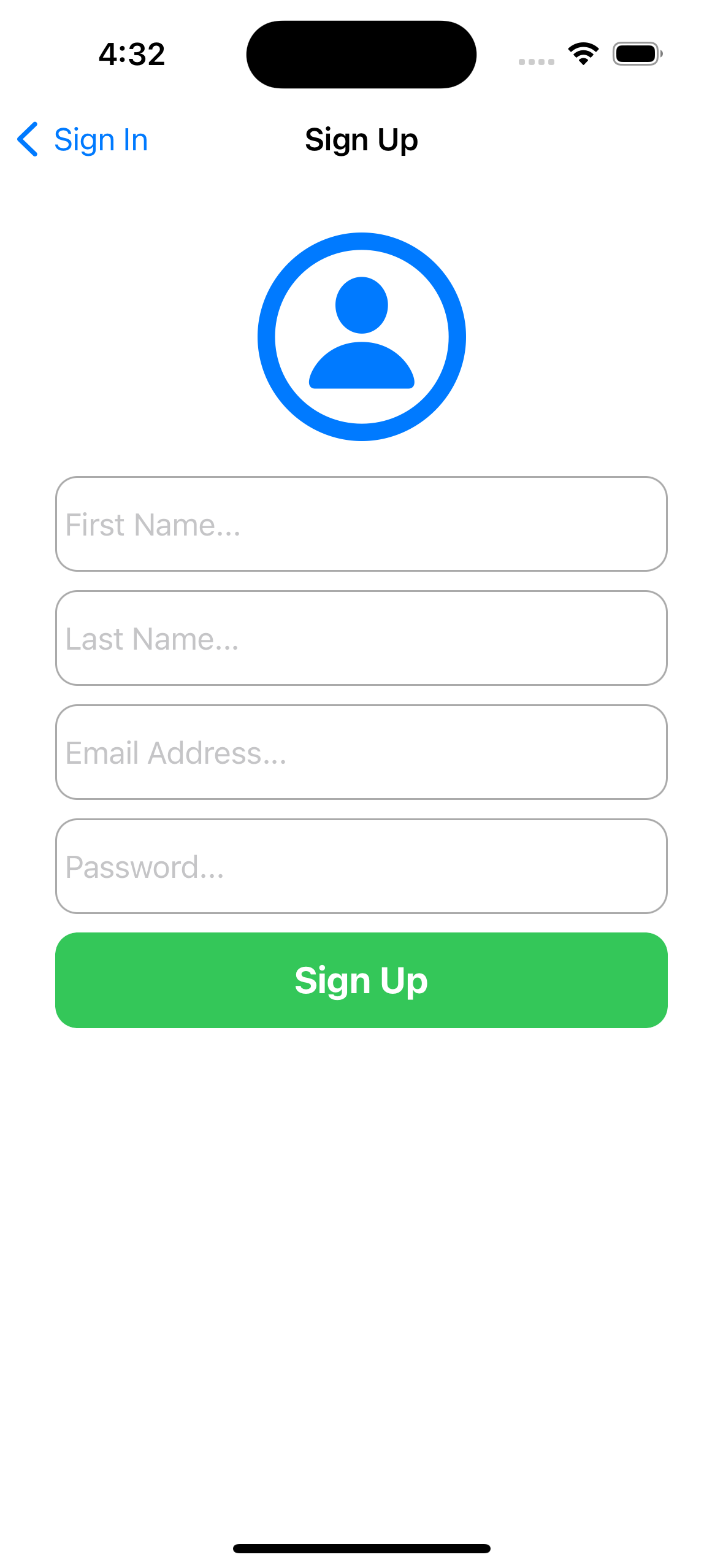
Firebase Chat App: Sign in & Sign Up
구현 목표


- 로그인, 회원가입 UI 구현
구현 태스크
- 로그인, 회원가입 뷰 컨트롤러 네비게이션 연결
- 텍스트 필드 UI 설정
- 로그인/회원 가입 버튼 클릭 시 검사
핵심 코드
@objc private func didTapSignUp() {
let registerVC = SignUpViewController()
registerVC.title = "Create Account"
navigationController?.pushViewController(registerVC, animated: true)
}class SignInViewController: UIViewController {
private let imageView: UIImageView = {
// logo
}()
private let scrollView: UIScrollView = {
// content view
}()
private let emailField: UITextField = {
// email
}()
private let passwordField: UITextField = {
// password
}()
private let signInButton: UIButton = {
// sign in
}()
...
private func setLoginViewUI() {
title = "Sign In"
view.backgroundColor = .white
navigationItem.rightBarButtonItem = UIBarButtonItem(title: "Sign Up", style: .done, target: self, action: #selector(didTapSignUp))
view.addSubview(scrollView)
scrollView.addSubview(imageView)
scrollView.addSubview(emailField)
scrollView.addSubview(passwordField)
scrollView.addSubview(signInButton)
signInButton.addTarget(self, action: #selector(loginButtonTapped), for: .touchUpInside)
emailField.delegate = self
passwordField.delegate = self
}
...
}- 스크롤 뷰의 서브 뷰로 텍스트 필드 추가
private func alertUserLoginError(_ message: String) {
let alert = UIAlertController(title: "Sign In Alert", message: message, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "Cancel", style: .cancel, handler: nil))
present(alert, animated: true)
}- 각 텍스트 필드 검사 결과에 따른 메시지 → 경고 구현

