
Snapkit PART 3 - How to use Snapkit in iOS - SnapKit Tutorial for Autolayout Constraints
Snapkit PART 4 - How to use Snapkit in iOS - SnapKit Tutorial for Autolayout Constraints
SnapKit: Card Layout 2
구현 목표

- 카로셀 카드 뷰 스냅킷 연습
구현 태스크
- 카로셀 뷰를 서브 뷰로 가진 컬렉션 뷰 셀 내부의 다른 뷰와 스냅킷을 통한 레이아웃 구현
핵심 코드
private func applyConstraints() {
imageView.snp.makeConstraints { make in
make.top.leading.trailing.equalToSuperview()
make.bottom.equalToSuperview().offset(-60)
}
titleLabel.snp.makeConstraints { make in
make.leading.equalToSuperview().offset(20)
make.top.equalTo(imageView.snp.bottom).offset(4)
make.trailing.equalTo(likeButton.snp.leading).offset(-8)
}
likeButton.snp.makeConstraints { make in
make.height.equalTo(40)
make.width.equalTo(80)
make.top.equalTo(imageView.snp.bottom).offset(4)
make.trailing.equalToSuperview().offset(-20)
}
descriptionLabel.snp.makeConstraints { make in
make.leading.equalToSuperview().offset(20)
make.top.equalTo(titleLabel.snp.bottom).offset(4)
make.trailing.equalTo(likeButton.snp.leading).offset(-8)
}
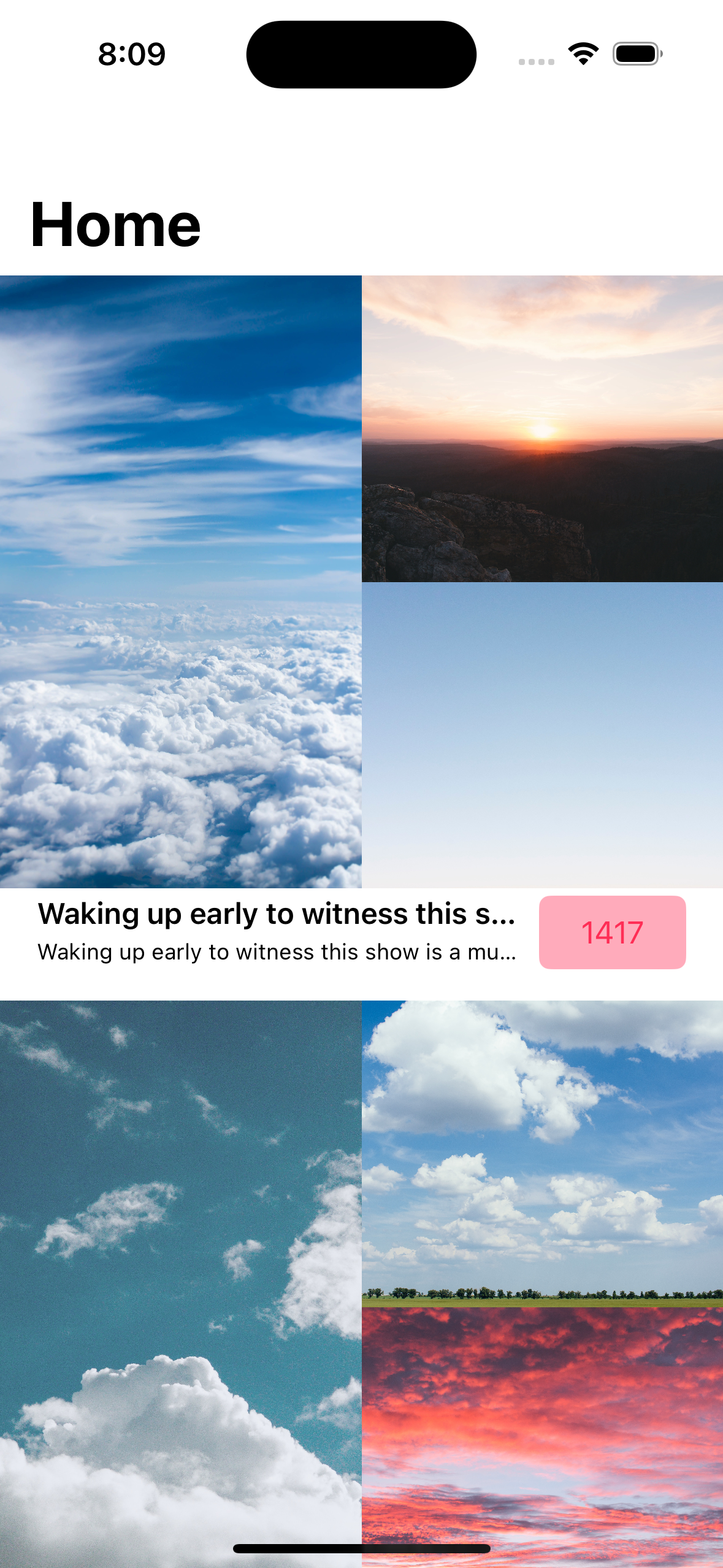
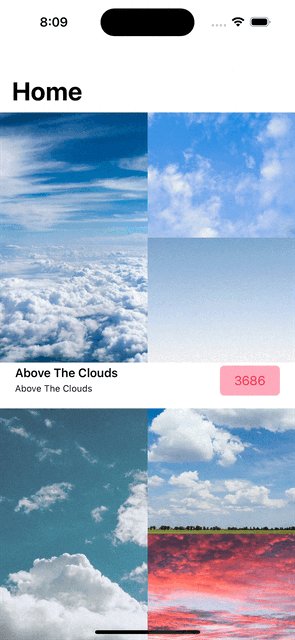
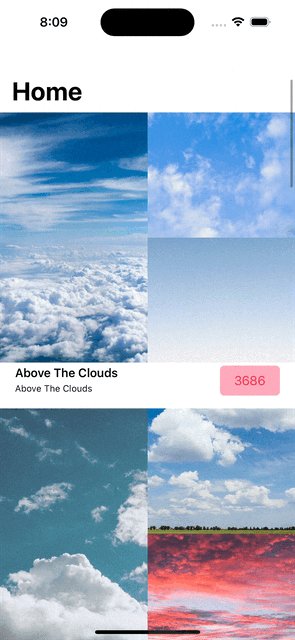
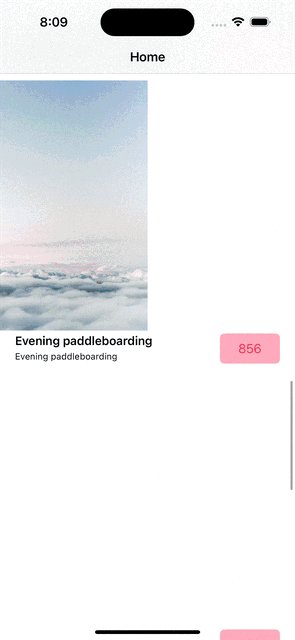
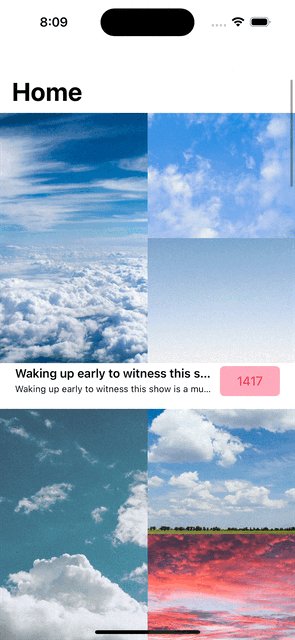
}구현 화면

사실 스냅킷을 다룰 때 기대했던 것은
make와update의 차이, 또는 오리지널로 잡았을 때와 비교했의 장단점을 공부하는 것이었는데... 일단 공부했으니.
