Building Spotify App in Swift 5 & UIKit - Auth Set Up (Xcode 12, 2022, Swift 5) - Build App
Spotify Clone:Auth Set Up
구현 목표

구현 태스크

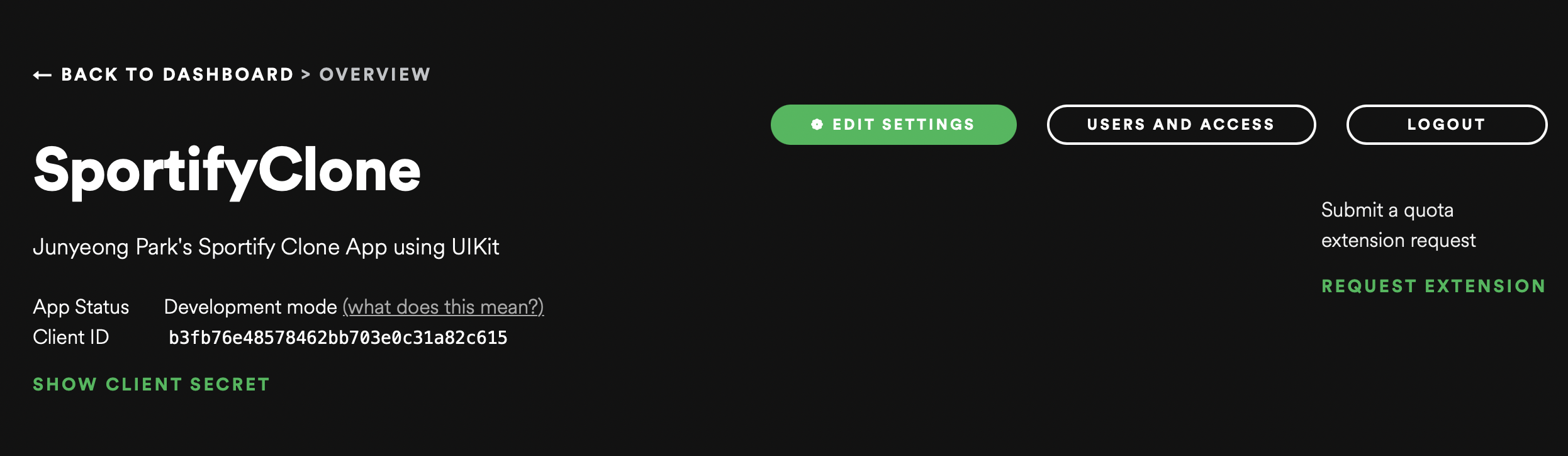
1. 스포티파이 개발자 등록
2. 스포티파이 인증 API 관련 URL 주소 확인
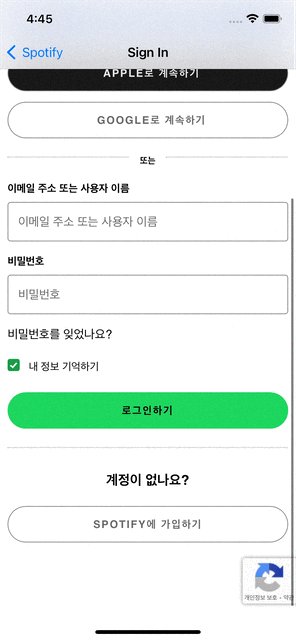
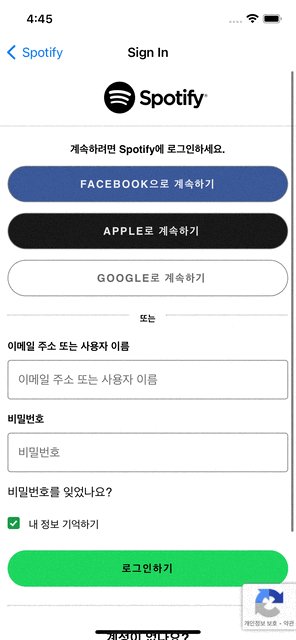
- 웹뷰: 스포티파이 로그인 화면 연동
핵심 코드
private func setWebView() {
webView.navigationDelegate = self
guard let url = AuthManager.shared.signInURL else { return }
webView.load(URLRequest(url: url))
}- 로그인 버튼 클릭 시 스포티파이 API가 제공하는 로그인 화면을 웹뷰로 띄우기
func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) {
guard let url = AuthManager.shared.signInURL else { return }
// Exchange the code for access token
guard let code = URLComponents(string: url.absoluteString)?.queryItems?.first(where: {$0.name == "code"})?.value else {
return
}
print("Code: \(code)")
}- 앱 내의 웹뷰를 렌더링 중일 때 현재 웹 URL 주소의 특정 쿼리 아이템 값을 확인하는 코드 →
AuthManager가 해당 데이터를 받고 저장하는 토큰 용도
구현 화면