
Building Spotify App in Swift 5 & UIKit - Part 11 (Xcode 12, 2021, Swift 5) - Build App
Spotify Clone: Albums & Playlists
구현 목표

- 섹션을 구성하는 컬렉션 뷰 셀을 클릭했을 때 디테일 뷰로 이동하기
- 각 앨범, 플레이리스트, 추천 아이템의 상세 설명 데이터를 API를 통해 리턴받기
구현 태스크
- 컬렉션 뷰 셀 클릭 시 해당 데이터 특정 및 네비게이션 이동 구현
- 바인딩된 디테일 뷰에서 API 호출
- 특정 데이터를 바탕으로 상세 정보를 패치하는 API 메소드 구현
핵심 코드
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
let section = sections[indexPath.section]
switch section {
case .newReleases(viewModels: let viewModels):
let album = newAlbums[indexPath.row]
let albumVC = AlbumViewController(album: album)
albumVC.title = album.name
albumVC.navigationItem.largeTitleDisplayMode = .never
navigationController?.pushViewController(albumVC, animated: true)
break
...
}- 섹션의 타입에 따라 해당 섹션의 어떤 아이템이 클릭되었는지 확인 가능
- 데이터 타입에 알맞은 뷰 컨트롤러 생성
- 뷰 컨트롤러에 해당하는 특정 아이템 바인딩
- 네비게이션 푸쉬
import UIKit
class AlbumViewController: UIViewController {
private let album: Album
private var albumDetail: AlbumDetailsResponse?
init(album: Album) {
self.album = album
super.init(nibName: nil, bundle: nil)
}
required init?(coder: NSCoder) {
fatalError()
}
override func viewDidLoad() {
super.viewDidLoad()
fetchData()
setAlbumViewUI()
}
private func setAlbumViewUI() {
title = album.name
view.backgroundColor = .systemBackground
}
private func fetchData() {
APICaller.shared.getAlbumDetails(for: album) { result in
switch result {
case .success(let model):
self.albumDetail = model
break
case .failure(let error):
print(error.localizedDescription)
break
}
}
}
}- 앨범 뷰 클릭 시 이동되는 디테일 뷰
- 입력받은 데이터를 사용, API 데이터 서비스 클래스를 통해 해당 데이터의 상세 정보를 패치
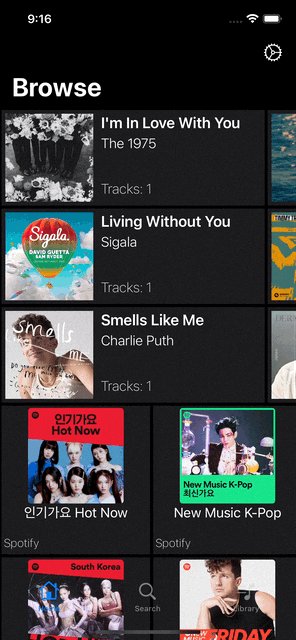
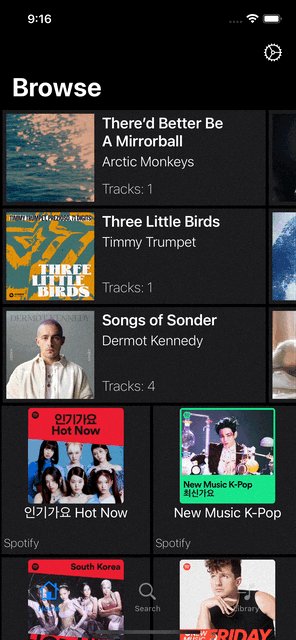
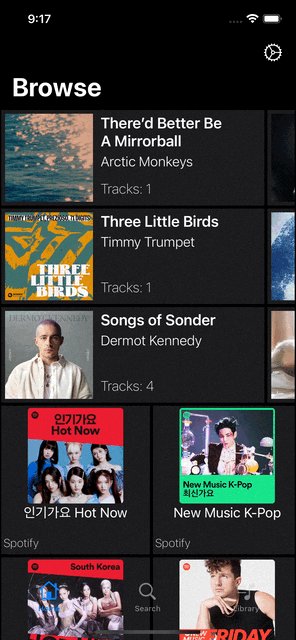
구현 화면

- 컬렉션 뷰에서 이어지는 상세 뷰 구현은 이전에 사용했던 API 비동기 데이터 처리 기법 등을 응용한 것이기 때문에 반복적인 작업에 해당했다.
