
Building Spotify App in Swift 5 & UIKit - Part 27 - Sign Out (Xcode 12, 2021, Swift 5) - Build App
Spotify Clone: Sign Out
구현 목표

- 로그아웃 기능 구현
구현 태스크
- 유저 디폴트 캐시 초기화
- 로그인 화면 전환
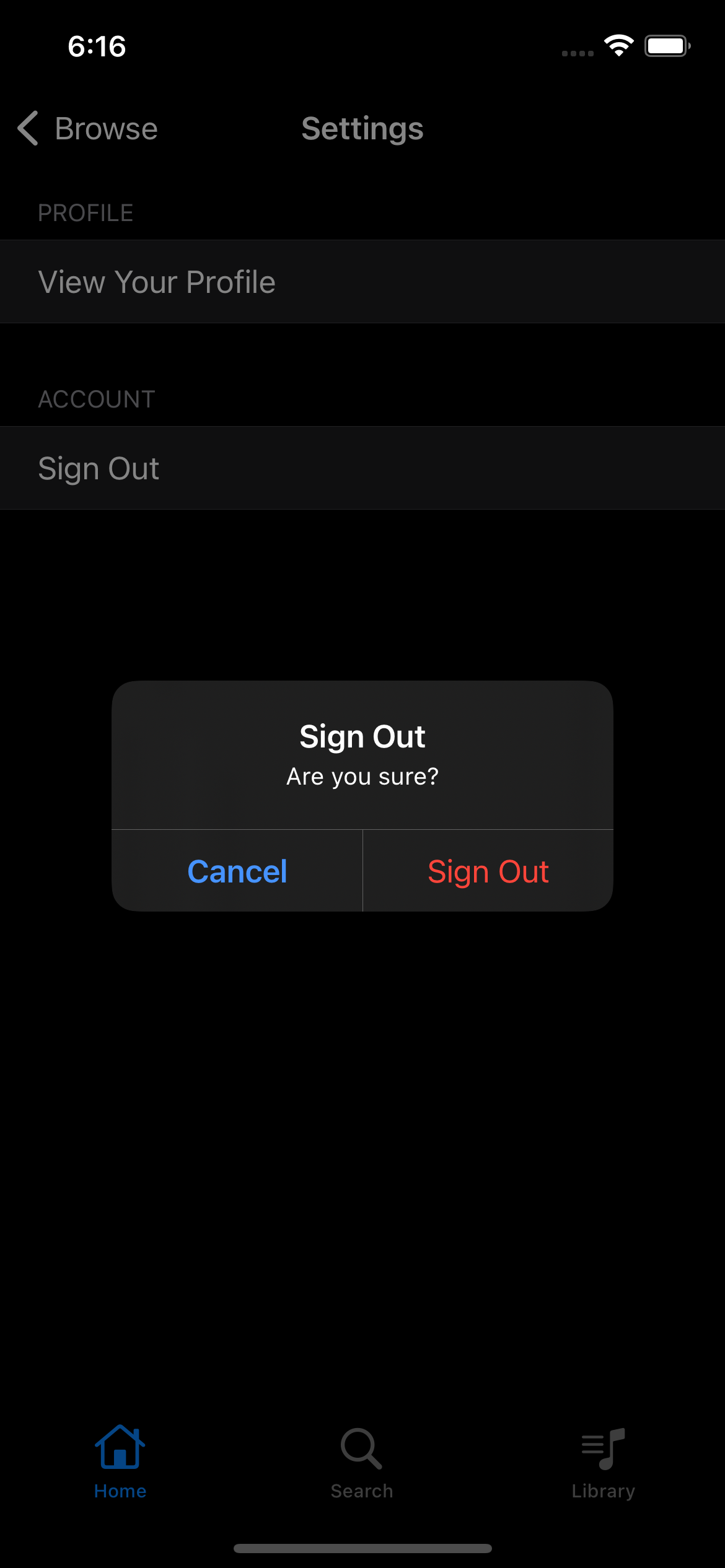
- 로그아웃 전 확인
alert
핵심 코드
public func signOut(completionHandler: (Bool) -> ()) {
UserDefaults.standard.setValue(nil, forKey: "access_token")
UserDefaults.standard.setValue(nil, forKey: "refresh_token")
UserDefaults.standard.setValue(nil, forKey: "expirationDate")
completionHandler(true)
}- 로컬 토큰을 유저 디폴트에 저장 중이므로 해당 유저 디폴트 값을 널 값으로 초기화
private func signOutTapped() {
let alert = UIAlertController(title: "Sign Out",
message: "Are you sure?",
preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "Cancel", style: .cancel, handler: nil))
alert.addAction(UIAlertAction(title: "Sign Out", style: .destructive, handler: { _ in
AuthManager.shared.signOut { [weak self] signOut in
guard let self = self else { return }
if signOut {
DispatchQueue.main.async {
let navVC = UINavigationController(rootViewController: WelcomeViewController())
navVC.navigationBar.prefersLargeTitles = true
navVC.viewControllers.first?.navigationItem.largeTitleDisplayMode = .always
navVC.modalPresentationStyle = .fullScreen
self.present(navVC, animated: true) {
self.navigationController?.popToRootViewController(animated: false)
}
}
}
}
}))
present(alert, animated: true)
}- 로그아웃 전
alert를 통해 확인하기 - 현재 페이지 →
popToRootViewController로 빠져나간 뒤WelcomeViewController를 띄우기 - UI 패치이기 때문에 메인 스레드에서 작동
구현 화면

