
Building Spotify App in Swift 5 & UIKit - Part 28 (Xcode 12, 2021, Swift 5) - Build App
Spotify Clone: Build App
구현 목표

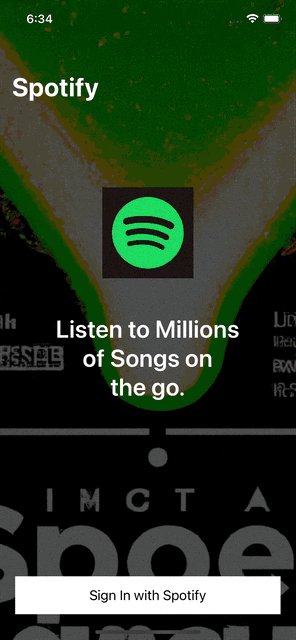
WelcomeViewController다듬기
구현 태스크
- 로고 이미지 뷰
- 라벨 뷰
- 백그라운드 이미지 뷰
핵심 코드
private let imageView: UIImageView = {
let imageView = UIImageView()
imageView.contentMode = .scaleAspectFill
imageView.image = UIImage(named: "albums_background")
return imageView
}()
private let overlayView: UIView = {
let view = UIView()
view.backgroundColor = .black
view.alpha = 0.7
return view
}()
private let logoImageView: UIImageView = {
let imageView = UIImageView()
imageView.image = UIImage(named: "logo")
imageView.contentMode = .scaleAspectFit
return imageView
}()
private let label: UILabel = {
let label = UILabel()
label.numberOfLines = 0
label.textColor = .white
label.textAlignment = .center
label.font = .systemFont(ofSize: 32, weight: .semibold)
label.text = "Listen to Millions\nof Songs on\nthe go."
return label
}()- 원하는 이미지, 라벨을
WelcomeViewController에 추가하기 위한 컴포넌트 뷰 viewDidLoad(),viewDidLayoutSubviews()등에서 함께 현재 뷰에 추가, 프레임 조정
구현 화면

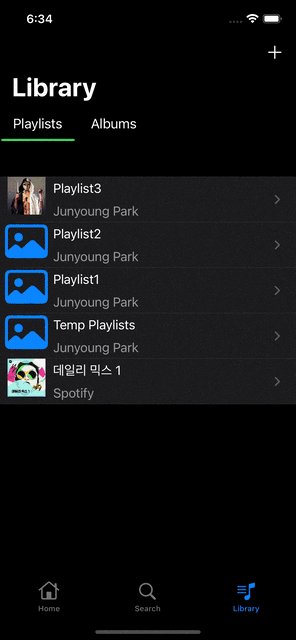
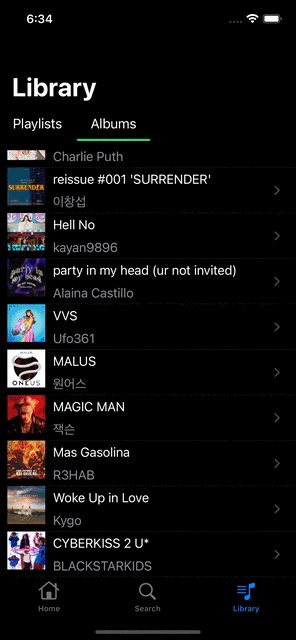
- 스포티파이 클론 부트캠프에 따라 서비스를 구현해 보았다. 컴플리션 핸들러를 통한 API 사용 방법부터 컬렉션 뷰 커스텀(헤더, 레이아웃 조정), 델리게이트 패턴을 통한 상위/하위 뷰의 함수를 대신 사용하는 방법을 배웠다.
- 즉 UIKit을 사용해 앱을 개발하는 좋은 방법론을 배웠다. 특히 코드 베이스로 뷰 컴포넌트, 뷰 컨트롤러 등을 조정하면서 MVVM적 모델의 힘을 다시 한 번 깨달았다!
