
DOM(document object model) = 문서객체모델
브라우저는 우리에게 html 코드들을 해석해서 화면에 보여준다
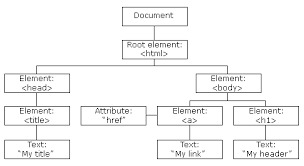
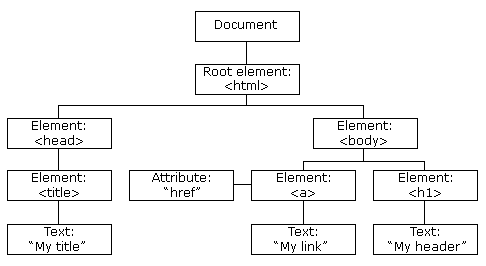
이 때 해석하면서 각종 요소들을 트리 형태로 구조화해서 표현하는 문서(객체)를 생성한다
이를 DOM이라고 하며 이를 통해 브라우저는 화면에 웹콘텐츠들을 렌더링한다
그렇다면 DOM은 왜 필요할까?
자바스크립트를 이용해서 웹콘텐츠를 수정, 삭제, 추가하거나 이벤트에 대한 처리를 할 수 있기 때문이다 그래서 동적인 처리를 할 수 있다
(출처 : 유노코딩(https://youtu.be/QTWHK9eyuc8))

(이미지 출처 : https://www.w3schools.com/js/js_htmldom.asp)
요소 하나하나를 노드라고 부르며 위쪽에 있는 노드를 부모노드, 아래에 있는 노드를 자식노드라고 한다. 최상단에 있는 html은 Root element이다.
- 대화상자(22.11.13 추가)
- prompt : 사용자로부터 값을 입력받음
ex) const number = parseInt(prompt('몇 명 참가?')) - alrert(number) : 경고창
- confirm : 사용자로부터 true/false를 받음
true면 실행, false면 실행x
ex) const yesOrNo = confirm('맞나요?')
- prompt : 사용자로부터 값을 입력받음
실제로는 위의 3가지는 잘 안 씀 그래도 알고 있으면 좋을 거 같아서 정리하였다
html태그 선택하기
- 검색 메소드(22.11.13 추가)
- document.querySelector('선택자')
querySelector는 같은 이름의 선택자가 있으면 맨 처음으로 나오는 노드만 가져옴
ex) document.querySelector('div span')
은 div태그의 자손 태그를 말하는 것이고 자식태그만 선택하고 싶다면
document.querySelector('div>span')
처럼 꺽쇠를 넣어주면 됌
다만, 실무에서는 div나 span태그는 흔하게 쓰임->이와 관련된 태그가 많을 수 밖에 없음 -> 점점 코드의 길이가 늘어남->그래서 id를 붙여서 쉽게 만들어둠 - document.querySelectorAll('선택자')
querySelectorAll는 querySelector과 같지만, 모든 노드를 가져오는 점이 다름
-
자주 쓰는 노드타입
Node.element_NODE <p>나 <div>같은 것들 Node.ATTRIBUTE_NODE 예를 들면 <img src="#" alt="구글">에서의 alt부분 Node.TEXT_NODE 텍스트 Node.COMMENT_NODE 주석 같은 것들 예를 들면 <!-- ... --> Node.DOCUMENT_NODE 말 그래도 다큐먼트
| 모든 노드 | 요소 노드만 | |
|---|---|---|
| 부모 | parentNode | parentElement |
| 자식 | childNodes firstChild lastChild | children firstElementChild lastElementChild |
| 형제 | previousSibling nextSibling | previousElementSibling nextElementSibling |
모든 노드에 접근하려면 parentNode을 사용하고
요소 노드의 요소에 접근하려면 parentElement를 사용한다.
firstChild와 lastChild는 첫 번째와 마지막 노드를 반환하고
firstElementChild와 lastElementChild는 첫 번째와 마지막 자식 노드 중 요소만 반환한다
-
EVENT(22.11.13 추가)
우리는 홈페이지에서 텍스트를 입력한다던가 로그인 버튼을 클릭하는 등의 이벤트들을 이미 실생활에서 경험하고 있다
이 때 특정함수를 할당해서 실행할 수 있는데 이게 바로 핸들러이다이런 형태로 사용함
태그.addEventListener('이벤트이름', 리스너함수 또는 콜백함수라고도 함);
콜백함수란? 어떤 동작을 실행 한 후 연이어 실행하는 함수를 말함예시1) document.querySelector('input').addEventListener('input', (event) => { console.log('글자 입력', event.target.value); });
예시2)
<!DOCTYPE html>
<html>
<head>
<title>welcome</title>
</head>
<body>
<button id="btn>클릭</button>
<script>
function sayHello() {
alert("Hello")
}
const el = document.getElementById("btn")
el.addEventListener("abclick, sayHello);
/*el.addEventListener("abclick, sayHello);에서
dbclick은 더블클릭해야 이벤트가 나타나는 것을 말함*/
</script>
</body>
</html>
리스너 함수의 매개변수로 event객체를 제공해서 이벤트와 관련한 정보를
얻을 수 있음
예를 들어 input태그에 입력된 값을 얻어오려면 event.target.vlaue를 넣으면 됨
여기서 event.target.vlaue은 이벤트가 발생한 대상 태그를 가리킴
사용법)
const 리스너함수 = (event) => {
console.log(event.target.value);- value값 가져오기(22.11.13 추가)
입력태그.value // 입력창의 값을 가져옴
입력태그.value = 값 // 입력창에 값을 넣음
입력태그.focus() //입력창을 하이라이트
입력태그(input, select, textarea 등)가 아닌 일반 태그들의 내부 값을 가져올 때는 value가 아니라 textContent 속성 사용
태그.textContent // 태그 내부의 문자를 가져옴
태그.textContent = 값 // 태그 내부의 문자를 해당 값으로 설정
input text에는 focus/focusin, blur/foucusout 이벤트가 있음
focus는 input창에 포커스가면 실행되고, blur는 input창에 포커스를 잃으면 발생한다. 동작은 똑같이 하지만 이벤트 버블링에서 차이가 있다
이 외에도 이벤트 타입은 종류가 많아서
https://www.w3schools.com/jsref/dom_obj_event.asp
여기를 참고하면 좋을 듯 하다
자식요소에서 이벤트가 발생하면 부모요소로 전파되는데 이게 바로 이벤트 버블링이다. 대부분의 이벤트는 버블링되지만 아래와 같이 안 되는 것도 있다
- 버블링X
- focus
- blur
- mouseenter
- mouseleave
만약 위의 이벤트들이 발생되어 부모요소가 이를 캐치하고 싶다면
아래와 같이 바꾸어 사용해야한다
- 버블링O
- focusin
- focusout
- mouseover
- mouseout
이벤트 위임은 아직 이해가 안 되어서 정리는 못했다
다시 공부하고 업데이트 하겠다
그리고 이 포스트의 DOM에 대한 설명은 유노코딩, 그 아래부터는 앙마코딩의 자바스크립트 DOM과 EVENT영상을 들으며 정리하였다
완벽하지 않지만 부족한 부분을 차차 업데이트하겠다
+)
22.11.13일 제로초님의 자바스크립트 강의와 실습을 해보면서 내용을 더 추가했다
