1. 프로젝트명 / 목적
NewsFeed Project : MY CUTE ANIMALS
블링블링 큐티 귀염폭발 반려동물을 자랑하는 페이지
핵심목적, 기능 : 반려동물을 자랑하고 뽑낼 수 있는 페이지
반려동물에 관한 글을 작성, 수정할 수 있고 이미지도 첨부 가능함
마이페이지에서 자신이 쓴 글의 목록을 볼 수도 있음
엔터를 치지 않아도 검색을 할 수 있음
2. 와이어 프레임
피그마로 협업을 했습니다
3. 와이어 프레임 피드백
- 네이버 로그인은 선택기능(나머지 기능은 다 있어서 상관 없음)
- 핀터레스트 같은 UI 센스 있고 좋다고 함 다만 배치와 카드 크기 어떻게 할건지를 정하는 데 시간이 많이 걸릴 수 있음
- 일반적인 카드 배치 해도 괜찮다고 하심
추가적으로 시간 남으면 별도 탭 만들어서 마이포스트, 마이댓글란을 따로 만들어서 각각 볼 수 있게 하는 것도 좋을 거 같다고 하심(시간이 되면) - 모바일 반응형(시간 되면)
프로젝트하면서 각자의 코드리뷰나 공부가 중요함
4. 팀원 및 역할
| 이름 | 역할 |
|---|---|
| 정하나 | - 포스트, 이미지 저장 페이지 - 포스트, 이미지 등록, 삭제 기능 구현 - 홈페이지 배포 - 시연 및 발표 |
| 허다은 | - post 페이지 UI - post 불러오기 및 삭제 기능 구현 - comment UI - comment 수정, 삭제 기능 구현 - post 삭제 기능 구현 - 코멘트 갯수 표시 구현 - ✨Code Advisor✨ |
| 임재영 | - 메인 페이지, nav bar UI - 페이지 연결 담당 - 검색기능 구현 - scroll top botton 기능 구현 - post 불러오기 기능 구현 - nav bar 고정 기능 |
| 김진호 | - 로그인 페이지 UI - 로그인, 회원가입 기능 구현 - 로그아웃 기능 구현 - social login(google, github) 기능 구현 |
| 박재현 | - 프로필 페이지 UI - 프로필 이미지 등록, 수정 기능 구현 - 프로필 내용(닉네임, 반려이름, 설명) 저장, 수정 기능 구현 - 내가 쓴 글 리스트 기능 구현 - 검색기능 구현 - ✨github contributor✨ |
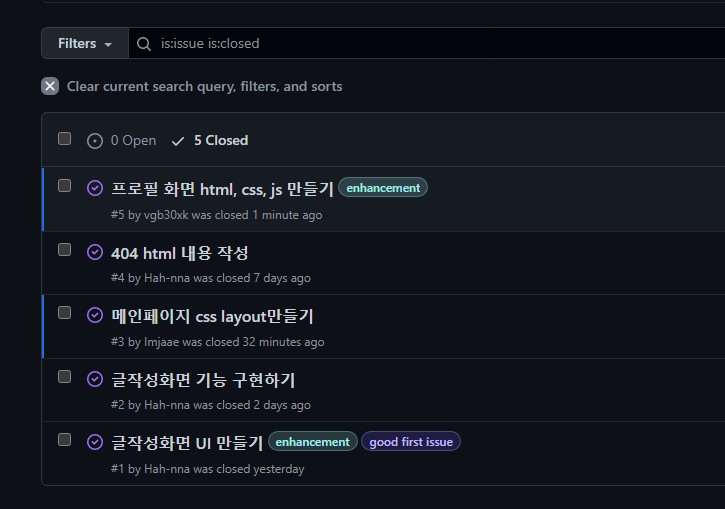
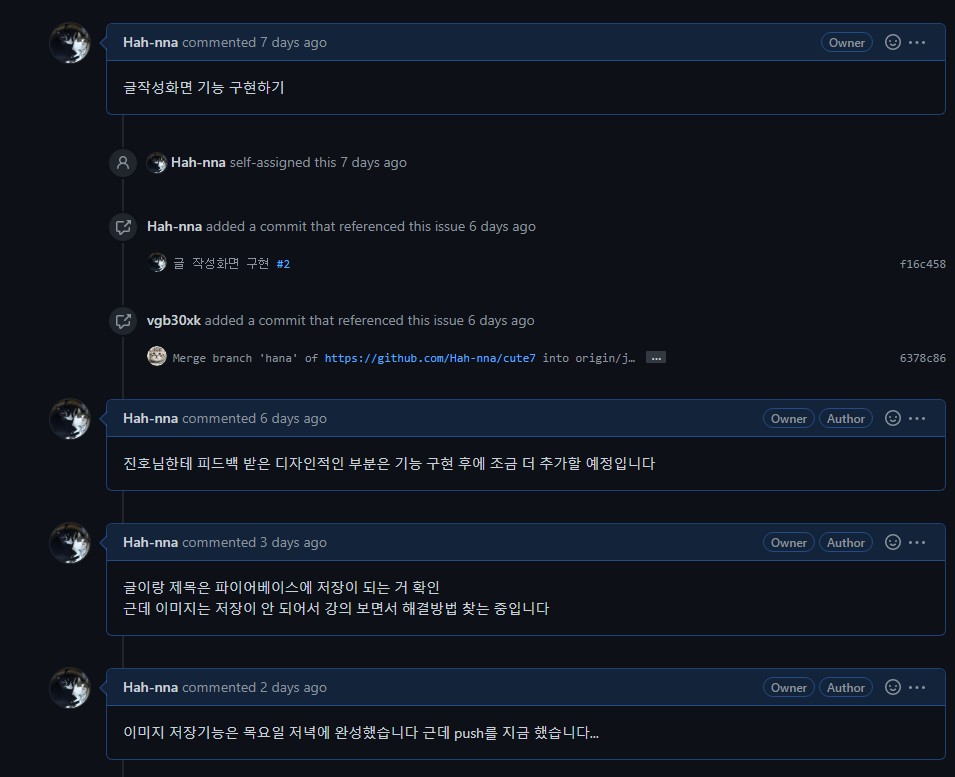
5. GitHub Issue 사용
깃허브 이슈창을 사용하여 깃허브를 관리하였고 작업내용도 공유할 수 있었습니다
하지만 끝으로 갈 수록 이슈사용이 흐지부지해지긴 했습니다만
이번에 이슈를 사용해 일정이나 작업 진행상황을 적어보면서 task관리 경험을 할 수 있어서 좋았습니다
6. 트러블 슈팅
- 로그인 안 해도 다른 페이지 볼 수 있었음
'/' path에서(hash='/') 로그인하면 main page, 로그인 안하면 auth page로 넘어가도록 수정
- failed to load resource: the server responded with a status of 404 (not found)
에러가 난 해당 파일의 id명을 바꾸고 파일명도 바꾸어서 해결하였습니다
7. 마음에 들었던 코드와 이유
export const edit_posting = async (event) => {
event.preventDefault();
document.getElementById("btn_yes").disabled = true;
// 수정버튼을 누르면 disabled 처리가 됨. 즉, 한 번 클릭 후 여러번 클릭할 수 없게 해놓은 부수적인 기능
const imgRef = ref(
storageService,
`${authService.currentUser.uid}/${uuidv4()}`,
);
const title = document.getElementById("write_title").value;
const content = document.getElementById("write_posting").value;
const imgDataUrl = document.getElementById("previewImg").src;
let image = null;
// 이미지 수정 관련
if (!imgDataUrl.includes("https://firebasestorage.googleapis.com/")) {
image = await save_postImage();
}
try {
const docId = sessionStorage.getItem("v2");
const docRef = doc(dbService, "post", docId);
const updated = image ? { title, content, image } : { title, content };
await updateDoc(docRef, updated);
window.alert("수정이 완료되었습니다");
location.hash = "";
} catch (err) {
console.error(err.message);
window.alert("다시 시도해주세요");
}
};
export const cancel_posting = () => {
return history.back();
};
(정하나)
포스팅할 때 이미지를 수정하여 저장하는 부분이 마음에 들었다
왜냐하면 변경하지 않은 이미지를 포스팅을 저장하면서 또 데이터베이스에 저장할 필요가 없기 때문에 이를 막을 방법을 찾는 방법이 너무 흥미로웠기 때문이다
이미지 데이터url에 https://firebasestorage.googleapis.com/ 이 부분이 없으면 새로운 이미지로 변경을 한 것이기 때문에 저장이 되게 하였는데 이 부분이 간결하고 깔끔해서 마음에 들었다
export const onEnterKey = () => {
if (window.event.keyCode == 13) {
createComments();
}
};(허다은)
댓글을 생성할 때, 사용자의 편의를 고려하여 생성 버튼을 눌렀을 때 뿐만 아니라 input에서 enter 키를 눌러도 댓글이 생성되게 끔 코드를 작성하였습니다.
export const getPostList = async () => {
const postList = document.getElementById("main_columns");
postList.innerHTML = "";
const docId = "";
const querySnapShot = await getDocs(collection(dbService, "post"));
querySnapShot.forEach(async (doc) => {
const docId = doc.id;
const { userId, image, title, content } = doc.data();
const { profileImage, nickName } = await getUserProfile(userId);
const temp_html = `<div class="main_contents">
<figuretoken interpolation">${docId}')" class="main_post">
<img
id="image"
src="${image}"
/>
<figcaption>
<a class="main_title">${title}</a>
<div id="users">
<img id="profileImage"
src="${profileImage}"
/>
<a class="main_name">${nickName}</a>
</div>
</figcaption>
</figure>
</div>`;
const div = document.createElement("div");
div.innerHTML = temp_html;
postList.appendChild(div);
});
};(임재영)
페이지 랜딩 시 데이터(닉네임, 게시물이미지, 제목, 프로필이미지)를 불러와 해당 figure에 띄우는 코드입니다. 하나의 figure에 두가지 firebase collection에 들어가 있는 데이터를 불러오는 부분이 있어 조금 해맸지만 firebase의 doc.data()함수를 이용하여 해결할 수 있었습니다.
@-webkit-keyframes husky-head {
0% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
6.66667% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
20% {
-webkit-transform: rotate(-14deg);
transform: rotate(-14deg);
}
40% {
-webkit-transform: rotate(-7deg);
transform: rotate(-7deg);
}
46.66667% {
-webkit-transform: rotate(-14deg);
transform: rotate(-14deg);
}
60% {
-webkit-transform: rotate(-7deg);
transform: rotate(-7deg);
}
73.33333% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
80% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
}
@keyframes husky-head {
0% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
6.66667% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
20% {
-webkit-transform: rotate(-14deg);
transform: rotate(-14deg);
}
40% {
-webkit-transform: rotate(-7deg);
transform: rotate(-7deg);
}
46.66667% {
-webkit-transform: rotate(-14deg);
transform: rotate(-14deg);
}
60% {
-webkit-transform: rotate(-7deg);
transform: rotate(-7deg);
}
73.33333% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
80% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
}(김진호)
오픈소스에서 따온 css 코드이다. 총 2100줄까지 있는데 위에 간략하게 적었다. 웹에서 애니메이션을 구현하기 위해 하나하나 키 프레임을 따고 2100줄까지 코드를 적었다는 그 인내와 집념에 무한 존경을 표하는 코드라고 할 수 있다. 중요한건 꺾이지 않는 마음. respect!!!!!!!
export function fil() {
let value, contents, item, i;
value = document.getElementById("profile_search").value;
// "profile_search"아이디에 포함된 모든 문자열의 입력값을 value에 넣어준다.
//쉽게 보면 글검색창에 단어를 입력시 value에 넣어준다라고 생각하면됨
item = document.getElementsByClassName("profile_post_side");
// "profile_post_side"클래스, 즉 이미 있는 글내용과 닉네임이 있는 클래스에 포함된 모든 문자열을 item에 넣어준다.
for (i = 0; i < item.length; i++) {
// item에는 item[0], item[1], item[2] 현재 이렇게 담겨져있다.
contents = item[i].getElementsByClassName("profile_post");
// 각 아이템 배열에서 클래스 profile_post, 즉 글제목 부분을 담는다.
// 각 아이템 배열에서 클래스 nick, 즉 닉네임 부분을 담는다
if (contents[0].innerHTML.indexOf(value) > -1) {
// innerHTML은 HTML의 컨텐츠, 즉 내용에 접근할 수 있는 변수이고
// indexOf()는 괄호안 값 문자열의 위치가 0,1,2,3,4... 인지 반환, 만약 없으면 -1을 반환한다.
//만약 첫번째 글내용에 HTML의 컨텐츠값인 value(이건 검색창에서 입력한 문자열)가 존재할경우
item[i].style.display = "block";
// 지금 전체 글내용중에서 해당 번째의 글내용을 보여준다
} else {
item[i].style.display = "none";
// 지금 전체 글내용중에서 해당 번째의 글내용을 보여주지 않는다.
}
}
}(박재현)
미니프로젝트에서도 사용했었는데, 검색창의 입력값을 가져와서 글 제목들과 조회하고 그것과 일치하는것을 보여주는 기능입니다. 저는 필터 검색기능이 아름답다고 생각합니다~
8. 뉴스피드 프로젝트 발표 후 피드백
- 핀터레스트 ui 구현
- 검색 필터링 기능(엔터 치지 않아도 검색이 되는 기능)
- 키프레임 애니메이션 <- 한번 쯤은 구현해봐야함
- for문으로 되어있는 부분을 foreach문으로 바꾸기
- 파이어베이스 문법 익히기
- 로그아웃 되었을 때 메인으로 안 가는 버그가 왜 생겼고 어떻게 해결해야할지를 생각하기
- 정규식 따로 공부하는 거 추천
9. 뉴스피드 프로젝트 종료 후 회고
Keep:
- 깃을 통한 협업
- 깃 이슈 이슈창 이용하여 작업관리
Problem:
- 자바스크립트 기초 문법 부족
- 파이어베이스 공식문서 이해 부족
해결 방안:
자바스크립트 기초 문법 부족 -> 기초 문법 탄탄히 익히기
파이어베이스 공식문서 이해 부족 -> 이번에 진행한 프로젝트 코드들을 한 줄 한 줄 보면서
어떤 역할과 작동을 하는지 흐름을 이해하고 복습하기
Try: 다음 프로젝트를 위해 해야 할 노력
- 자바스크립트 기초 문법 복습
- 리액트 예습
- 키프레임 애니메이션 한번 만들어보기
- for문을 foreach로 바꾸는 연습
Feel: 이번 프로젝트를 통해 느낀 점
정하나
이번에 세웠던 궁극적인 목표는 1인분을 하는 것이었는데 그러지 못해서 아쉽다. 그리고 내 실력에 대해서도 확인할 수 있는 시간이었다. 진도도 진도지만 기초적인 부분을 꽉 잡아서 멋진 코드를 작성하고 멋진 솔루션을 내놓는 그런 사람이 되고 싶다. 그리고 이번에도 역시 좋은 팀원들을 만나서 많이 배울 수 있는 기회였다. 이번 팀원들과도 계속 연락 주고 받으며 열심히 정보공유와 열정을 나누고 싶다ㅎㅎ
허다은
재미있고 귀여운 팀원들을 만나 길고도 짧은 3주 동안 함께 공부하고 프로젝트를 하니 너무 즐거웠습니다. 기능을 구현하느라 힘든 시간을 보냈지만 끝까지 포기하지 않고 열심히 하여 프로젝트를 완성한 우리 팀원 모두에게 박수를 보냅니다. 7조 큐티들 내가 많이 아껴 💕
임재영
저저번주 원격 강의를 열심히(?)들으며 이번 프로젝트를 위해 충분히 예열했다고 생각했지만 정말 큰 오산이었습니다. 프로젝트가 막상 시작되니 향 맡은 모기처럼 정신 못 차리고 우왕좌왕했지만 우리 큐트큐트 CUTE7 조원들과 함께 차근차근 문제를 해결해 나갈 수 있었습니다. 개인적으로 저번 미니 프로젝트에서 배웠던 layout적인 문제점들을 이번 프로젝트에선 개선해 나가려고 노력하였고, 기획 전 구체적으로 계획하여 그때의 문제점들을 조금 보완할 수 있었습니다. 기능적인 부분도 모든 팀원들과 다른 팀원분들이 도와주셔서 해결할 수 있었지만, 완전히 내 것이 된 것 같은 기분이 들진 않아 조금 더 공부해 나갈 계획입니다.
이번 프로젝트도 팀원들을 너무 너무 잘 만나 많은 것들을 배우고, 참고하고, 깨달았던 시간이었습니다. CUTE 7🧡
김진호
생애 첫 팀 프로젝트를 하게 돼서 너무나 뜻 깊었고 팀원들 전부 모난 점 없는 분들이라 너무 좋았고 고마웠음, 팀 프로젝트의 매력을 느끼게 되었음 수료하고 같이 맥주 한잔 하고 싶다ㅋㅋ
박재현
각기 여러 방면에서 뛰어나신 분들이 많으셔서, 배울 점이 많았습니다. 프로젝트의 기능 등을 구현하느라 다들 힘드셨을텐데 각자 맡은 부분에서 최선을 다해주시고, 항상 더 신경 써주셔서 정말 감사했습니다. 저희 팀원들에게 영광을 올리며, 계속해서 같은 팀이 되었으면 좋겠습니다 ^^