배운 것
a. ducks pattern
ducks pattern을 아는 선에서 정리해보았다
사실 리덕스 흐름에 대해서 쓰려고 했는데 왜 이걸 썼을까?ㅎ
b. useParams
useParams를 쓰면서도 대충 파라미터를 가져오는 건가보다 했는데 잘못 알고 있었다
공식문서를 보니 이렇게 적혀있었다
The useParams hook returns an object of key/value pairs of the dynamic params from the current URL that were matched by the . Child routes inherit all params from their parent routes.
useParams는 router path의해 일치된 현재 URL에서 dynamic params의 오브젝트를 반환한다고 한다
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/:id" element={<DetailTodoPages />} />
</Routes>
</BrowserRouter>
);
};
export default Router;router의 path를 id로 해놓았다 그러면 주소는 url/id 블라블라 일 것이다
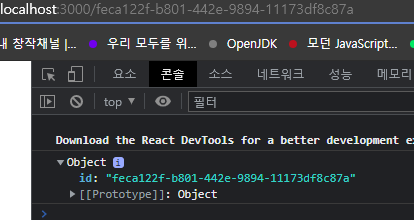
콘솔로 params를 찍어보면 다음과 같다

주소창에 있는 router path에 있는 값과 params로 가져온 값이 똑같다
역시 공식문서를 잘 읽어야해...
느낀 점
프로젝트는 다가오고 나는 뭔가 그대로인거 같다
이번 프로젝트가 별 거 아니라고 생각하는 사람도 있겠지만 이번 프로젝트 잘 하고 싶다
그래서 내가 하나라도 메인 기능에 기여하고 싶다 이상은 높은데 실력이 아직 따라주지 않아서 슬프다
그래도 내가 할 수 있는 건 꾸준하게 하는 거 밖에 없다
공식문서 읽는데 영어가 잘 안 되어서 영어공부도 해야하나 싶다
사실 어떤 튜터님이 토익 lc 공부하면 공식문서 읽는 거 완전 쉽다고 하셨는데 그래야되나 싶다
프로젝트 끝나고 한번 사람 모아볼까...?
그리고 오늘 드디어 리액트 라우터 돔까지 사용해서 투두리스트 상세페이지 보기 화면도 만들었다 야호!!
버전문제가 아니라 내가 navigate를 안해서 일어난 일이었다^^...
그리고 스펠링이 틀려서 안 되고 있었던 것이다
이럴 땐 역시 콘솔을 찍어봐야한다 나도 이렇게 콘솔무새가 되어가는 건가..?
내일 할 일
- 모던 자바스크립트 브라우저 주요 노드 프로퍼티 읽기
- 프로그래머스 알고리즘 0단계 1개 풀기
- 리액트 심화 강의 보면서 실습 + 모르는 것 물어보기
- useEffect, useState 다시 정리
