배운 점
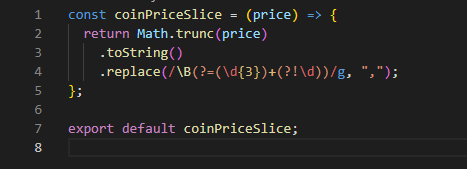
.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",")
가격이 출력되는 화면에서 천 단위로 콤마가 없다는 걸 발견했다
그래서 뭔가하고 보았더니 toLocaleString메소드가 있었다
그럼 설마 안드로이드에서는 안 되는 건가 하고 찾아보니 안드로이드는 별도의 라이브러리를 까는 방법을 많이 사용하는 듯 했다
하지만 이제 더이상 라이브러리를 깔기 싫어서 글을 더 읽어보니 정규식을 사용하여 들어온 숫자에 천단위로 콤마를 찍어 리턴해주는 함수를 발견했다

바로 적용하여 안드로이드에뮬레이터와 갤럭시 기기에서 확인결과 원하는대로 잘 작동하였다! 그러나 정규식을 완전히 이해한 게 아니기 때문에 정규식에 관해서 다시 알아보는 시간을 가져야겠다
참고한 곳은 여기 이다
안드로이드와 ios StatusBar 적용
앱 안에서 다크모드를 적용했을 때 StatusBar가 안 보이는 것을 발견했다
StatusBar 속성에 barStyle={"dark-content"}을 추가했지만 적용이 안 되길래 보았더니 StatusBar를 expo에서 import 해오고 있었던 것이었다
StatusBar가 expo랑 react-native 둘 다 있어서 import를 어디서 해오는지를 잘 봐야했던 것이다
StatusBar를 react-native에서 가져오는 걸로 바꾸었고 ios에서는 잘 적용이 되었지만 또!!!!!
안드로이드에서는 적용이 안 되었다(이쯤 되면 안드로이드 안 써야하는 거 아닌지...)
찾아보니 안드로이드에서 StatusBar 속성을 적용시키려면 expo에서 StatusBar를 불러와야한다고 한다...
react-native에서 불러오는 StatusBar 혹은 expo에서 불러오는 StatusBar 둘 중 하나를 써야하는 게 아닐까 싶었는데 아니었다

팀원분이 제시한 솔루션이다
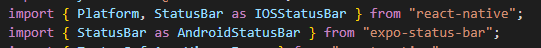
react-native와 expo에서 StatusBar를 불러오고 as를 붙여 각각의 StatusBar에 별칭을 만들어주었다

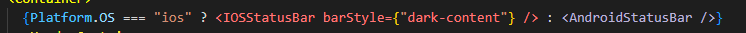
그리고 삼항연산자를 사용해 ios가 맞으면 react-native에서 불러온 StatusBar를 사용하고 ios가 아니면 expo에서 불러온 StatusBar를 사용하는 것으로 바꾸어주었다
에뮬레이터에서 확인해보니 아주 잘 되었다
이렇게 삼항연산자를 쓰는 거 너무 멋있다 하나 또 배웠다
- 작성한 게시글이 맨 위로 나오게 만들기
처음엔 게시글에 해당하는 곳에 reverse()를 사용하여 새로운 게시글이 맨 위로 올라오게 만들었으나 textInput창에 입력을 할 때 마다 기존에 작성한 게시글의 순서가 실시간으로 바뀌었다
팀원분이 다른 방법을 제시해주셨다

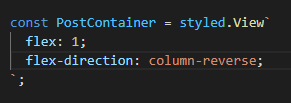
textInput이 들어있는 View(Container)에 방향을 column-reverse로 바꾸었더니 해결이 되었다
이렇게 간단하게도 될 수 있는 거구나 하는 생각이 들었다
느낀 점
오늘 팀원분의 리액트 쿼리 리팩토링을 보면서 부럽기도하고 나도 저렇게 잘 하고 싶다는 생각이 들었다 하하하
그리고 팀원들에게 많은 걸 배워서 행복하다...
나 코딩에 소질이 없나...?
그래도 하고 싶은데....? 그럼 공부해...ㅎ
발표준비하면서 열공해야겠다...
내일 할 일
- 인섭님 깃 특강 듣기
- 발표 준비
