제목과 내용을 입력 안 하면 alert를 보내는 것 까지 했다
하지만 거기서 ux적으로 입력을 안 한 input창에 포커스가 가게 한다면 사용자가 해당 페이지를 사용하기에 편해질 것이다(크게 혁신적이진 않겠지만)
공식문서의 예시를 보고 했는데 생각보다 간단해서 소개하려고 한다

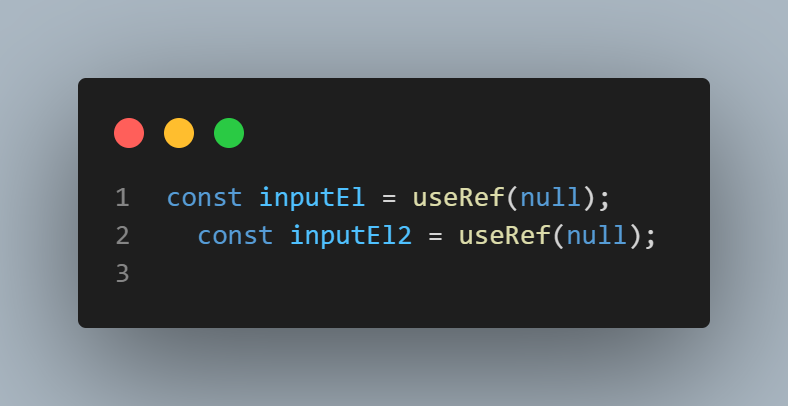
App.js에 inputEl과 inputEl2 객체를 2개 만들어 주었다
왜냐면 title input과 content input 이렇게 총 2개가 있기 때문이다

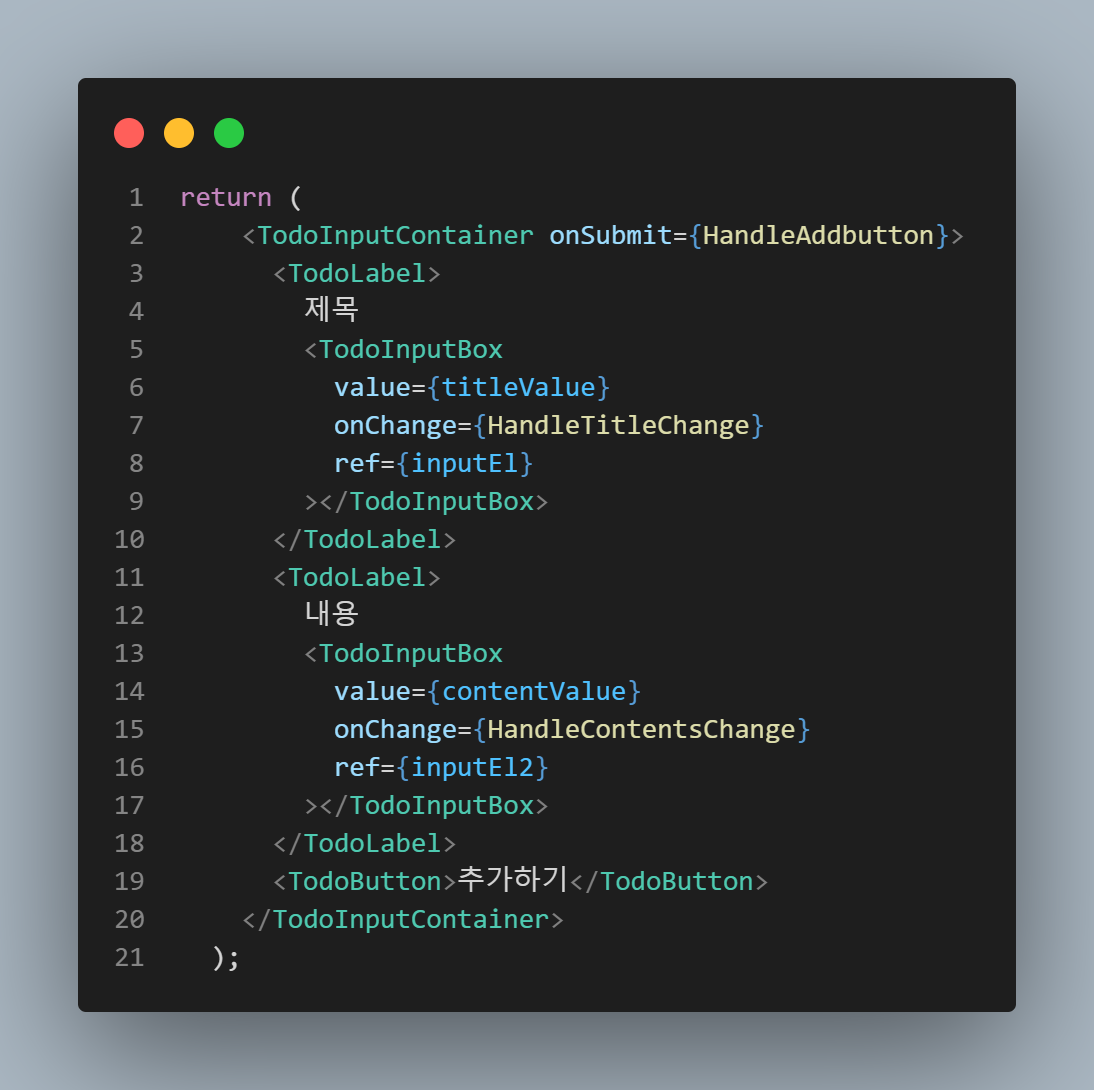
title과 content input창에 속성으로 ref값을 설정해준다

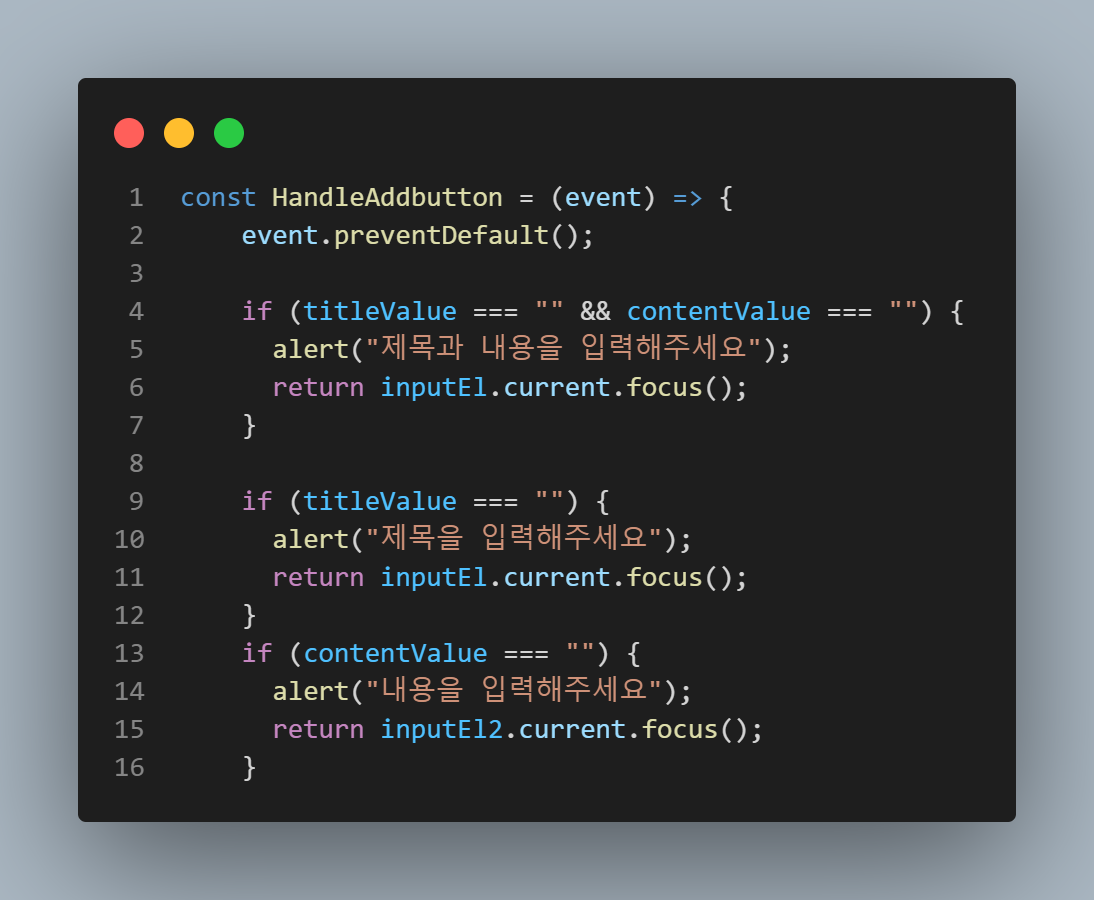
제목과 내용을 입력해달라는 alert를 실행한 후 입력 안 한 곳에 focus가 가길 원했다
그래서 return 안에 작성하였다
제목과 내용을 둘 다 입력 안 한 경우라면 제목부터 차례대로 적을 수 있게 title input에 포커스가 갈 수 있게 하였다
제목을 입력해달라는 alert가 뜬 경우 내용은 쓰고 제목을 안 썼기 때문에 title에 포커스가 가게 했다
내용을 입력해달라는 alert도 제목은 쓰고 내용을 안 썼기 때문에 content에 포커스가 가게 했다
별 거 아닌 기능같지만 확실히 해놓고 나니 뿌듯한 기능이다
이런 사소한 기능 하나하나가 모여서 사용자의 웹경험에 긍정적인 영향을 끼친다고 생각한다
