react
1.[React] error Command "start" not found. 에러 해결

vscode 터미널에 yarn start 명령어를 입력했는데 자꾸 저런 오류가 떠서 구글링을 하다가 해결을 했다처음엔 node나 yarn 버전이 낮아서 그런건가 하고 버전을 확인했지만 아무 이상 없었음;참고로 노드랑 yarn 버전 확인 방법node -vyarn -v오류
2.[React] Couldn't find a package.json file 에러 해결

자꾸 package.json file을 찾을 수 없다는 에러가 떠서 이것도 구글링을 해보았다내가 해결한 방법은 다음과 같다1\. yarn init 명령어로 생성2\. question들이 나오는데 나는 대답하고 싶은 것만 했다ㅋㅋㅋ각 question들은 다음과 같은 내용
3.[React] Module not found: Can't resolve './node_modules/react' 에러

uuid를 설치하다가 잘 안되어서 계속 설치했는데 이런 에러가 떴다Module not found: Can't resolve './node_modules/react'구글링을 해보니 생각보다 간단하게 해결이 가능했다package-lock.json 혹은 yarn.lock 파
4.[React] yarn 설치하기

설치할때마다 명령어가 조금 헷갈려서 나중에 볼 겸 정리를 해놓는다yarn 설치npm install -g yarn리액트 앱 생성하기yarn create react-app 프로젝트명예를 들면 yarn create react-app react-study 에서 파란색 부분이
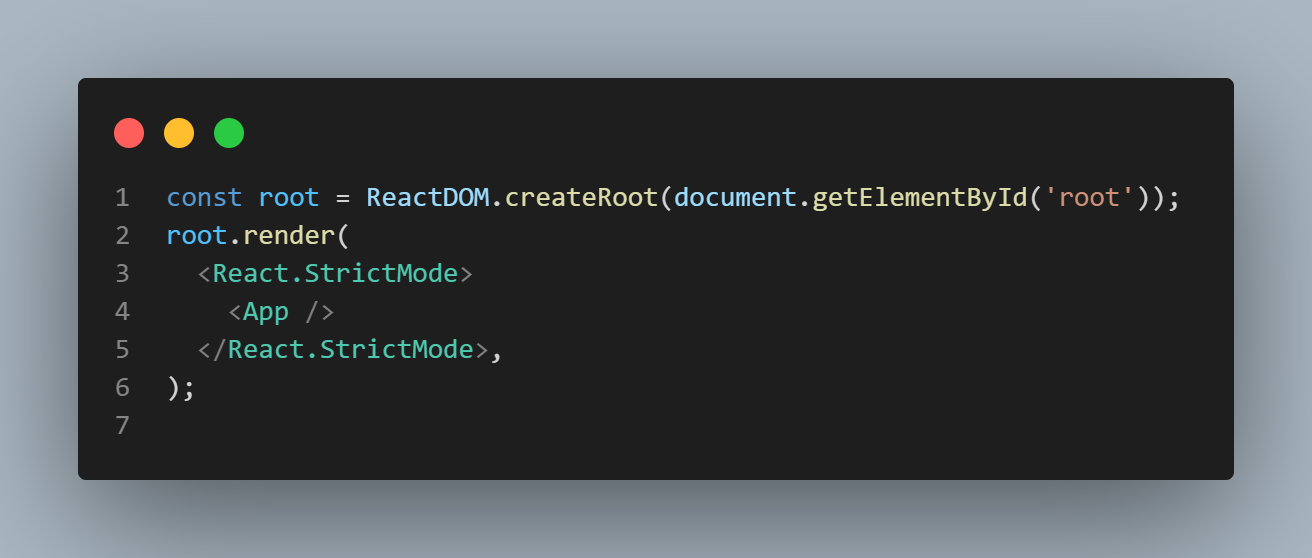
5.[React] Strict mode

index.jsx파일에 보면 항상 보던 Strict mode이건 과연 뭘까하던 차에 수강하던 강의에서 리액트를 알고자 한다면 알아야한다고 해서 검색을 해보았다공홈의 설명을 빌리자면 다음과 같다StrictMode는 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구입니
6.[React] Styled-conponents

컴포넌트에 스타일을 적용하려면 컴포넌트마다 css파일을 일일히 생성하고 또 수고스럽게 클래스네임을 만들어서 그것과 매칭되는 코드를 작성하는 것을 반복해야했다 또한 css파일을 컴포넌트에 import 해줘야하는 것도 불편함을 초래하게 되었다그래서 나온 게 스타일드 컴포넌
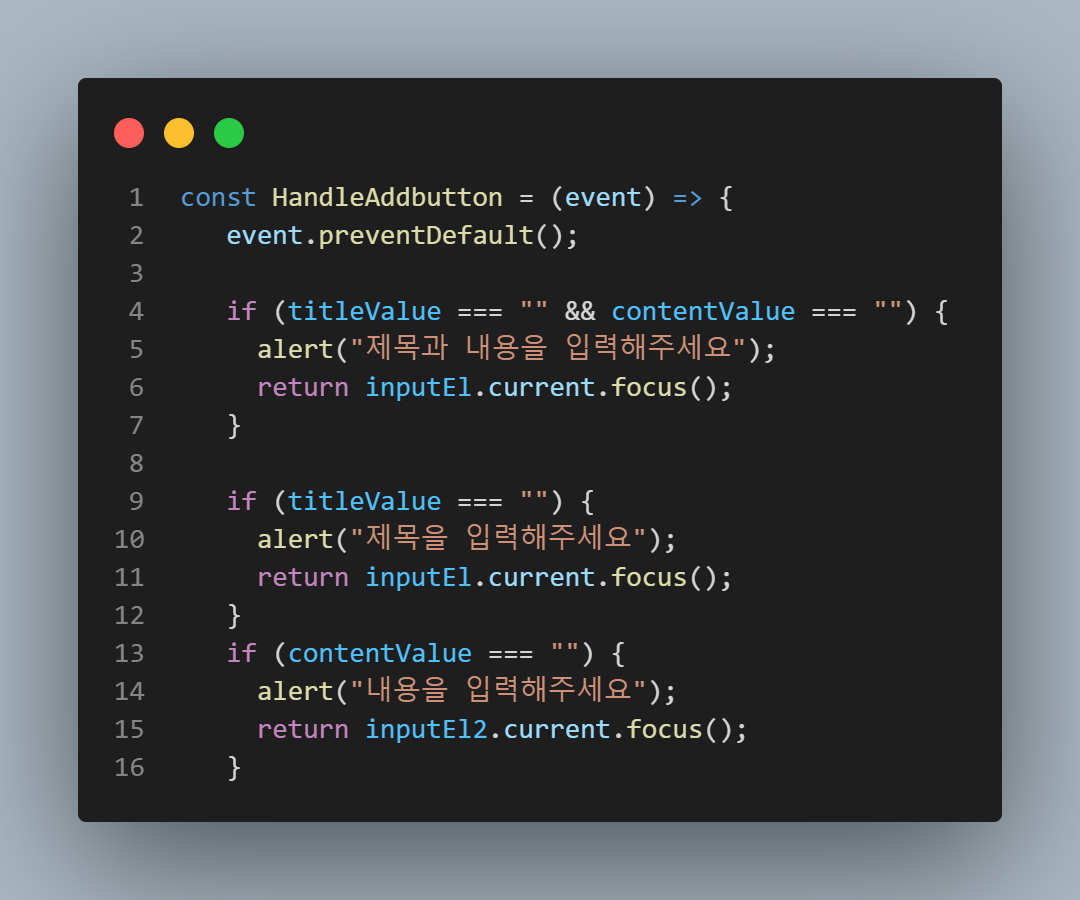
7.[React] TodoList 제목, 내용 입력 alert

투두리스트를 만들면서 제목이나 내용 둘 중에 하나가 입력이 안 되거나 혹은 제목과 내용 둘 다 입력이 안 되었을 때 입력을 해달라는 alert창을 만들었다if문을 사용해 titleVlaue와 contentvalue가 빈 값이랑 같을 때 alert창이 뜬다입력해달라는 메
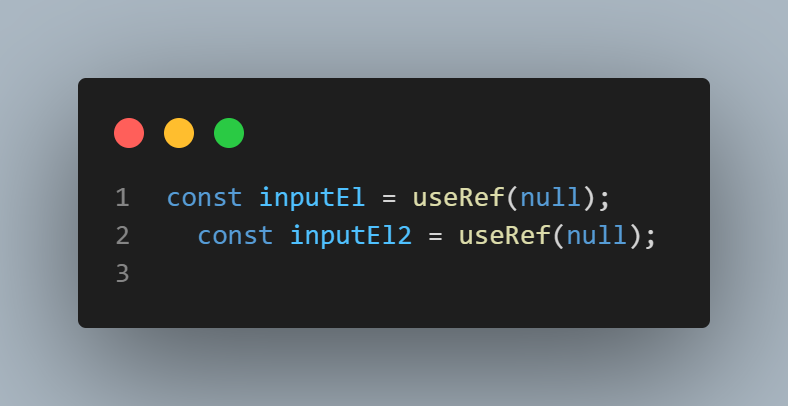
8.[React] input창에 자동으로 focus하기

제목과 내용을 입력 안 하면 alert를 보내는 것 까지 했다하지만 거기서 ux적으로 입력을 안 한 input창에 포커스가 가게 한다면 사용자가 해당 페이지를 사용하기에 편해질 것이다(크게 혁신적이진 않겠지만)공식문서의 예시를 보고 했는데 생각보다 간단해서 소개하려고
9.[React] Unable to resolve module util from node_modules\uuidv4\build\lib\uuidv4.js 오류

uuidv4를 분명 설치했는데 제목과 같은 오류가 떴다읽어보니 module util에서 뭔가 오류가 있는 거 같았는데 봐도 모르겠어서 구글링을 했다참고로 import { v4 as uuidv4 } from 'uuid'요렇게 import를 해온 상태였다다시 에러 메세지를
10.[React] Redux란?

리덕스란...?
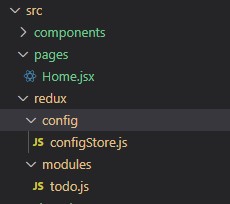
11.[React] Ducks Pattern

리덕스를 사용하기 위해서 모듈의 구성요소를 다 만들어야 사용할 수 있었다 그런데 개발자마다 구성요소과 형식이 다르다면...? 협업할 때 대혼란이 올 것이다 그래서 Erik Rasmussen이라는 개발자가 제안한 덕스 패턴을 제안했다 Erik Rasmussen 깃헙에서
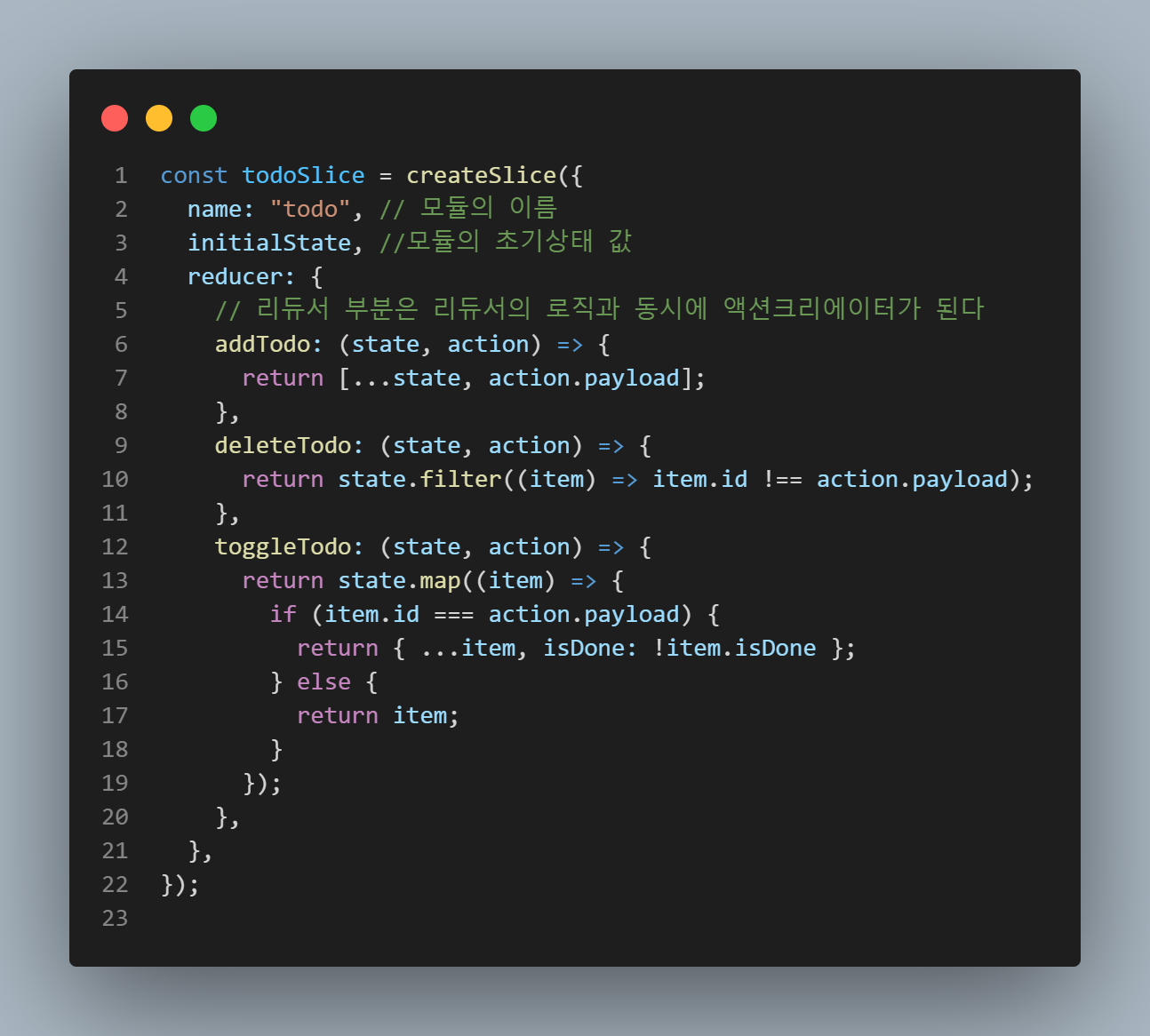
12.[React] 리덕스 툴킷(RTK) 사용하기

리덕스 툴킷을 사용하기 위해서는 툴킷을 설치해야한다일단 CRA로 프로젝트를 생성한 후 툴킷을 설치한다yarn add @reduxjs/toolkit간단하게 성공...!
13.[trouble shooting] redux toolkit이 왜 안 될까...?

툴킷을 써서 리듀서를 다시 작성했는데 계속 추가하기 버튼을 누르면 아예 작동이 안 되었다튜터님의 도움으로 또 까먹었던 콘솔을 찍어보았다콘솔창에는 잘 나오는데 추가하기 버튼을 누르면 왜 투두리스트가 추가가 안 될까보다보니 reducer가 아니라 reducers였다...아
14.[React] react-icons 사용하기

프로젝트를 하다가 아이콘을 찾아보던 중 react icons을 알게 되었다npm install react-icons --save // npm인 경우yarn add react-icons // yarn인 경우공식홈페이지에 들어가면 아이콘을 서칭할 수 있다생각보다 귀염뽀작한
15.221225 WIL

이번 주 배운 것들 https://nykim.work/107 https://thrillfighter.tistory.com/480 https://velopert.com/1712 https://velog.io/@kyungjune/reduxtoolkit%EA%B3%BC-th
16.[react native] native 태그

<View> : <div>와 비슷한 태그이다. 단, 안에 텍스트를 넣을 수는 없다 <div>안에 텍스트를 넣고 싶다면 <Text>를 넣어야한다<Text> : native에서 텍스트를 담당하는 태그이다네이티브 배우면서 알
17.[react native] ScrollView props(+ API 조금...)

노마드 리액트 강의를 보면서 알게 된 Scroll View의 props 몇 가지를 정리해보고자 한다horizontal스크롤뷰를 쓰면 기본으로 column으로 스크롤 할 수 있게 되어있는데 이를 가로로 바꾸고 싶다면 이 속성을 사용하면 된다더 자세하게 말해보자면 Scro
18.[react native] Expo API - LinearGradient

LinearGradient라는 Expo에서 제공해주는 API를 오늘 처음 알았다공홈 설명을 읽어보니 선형으로 색상을 여러가지 색깔을 트랜지션 할 수 있다npx expo install expo-linear-gradient요렇게 설치를 해준후 아래와 같이 import 시킨