리덕스를 사용하기 위해서 모듈의 구성요소를 다 만들어야 사용할 수 있었다
그런데 개발자마다 구성요소과 형식이 다르다면...?
협업할 때 대혼란이 올 것이다
그래서 Erik Rasmussen이라는 개발자가 제안한 덕스 패턴을 제안했다
Erik Rasmussen 깃헙에서 관련 자료를 참고해보아도 좋다
많은 사람들이 덕스 패턴을 사용해서 모듈의 구성요소를 작성한다
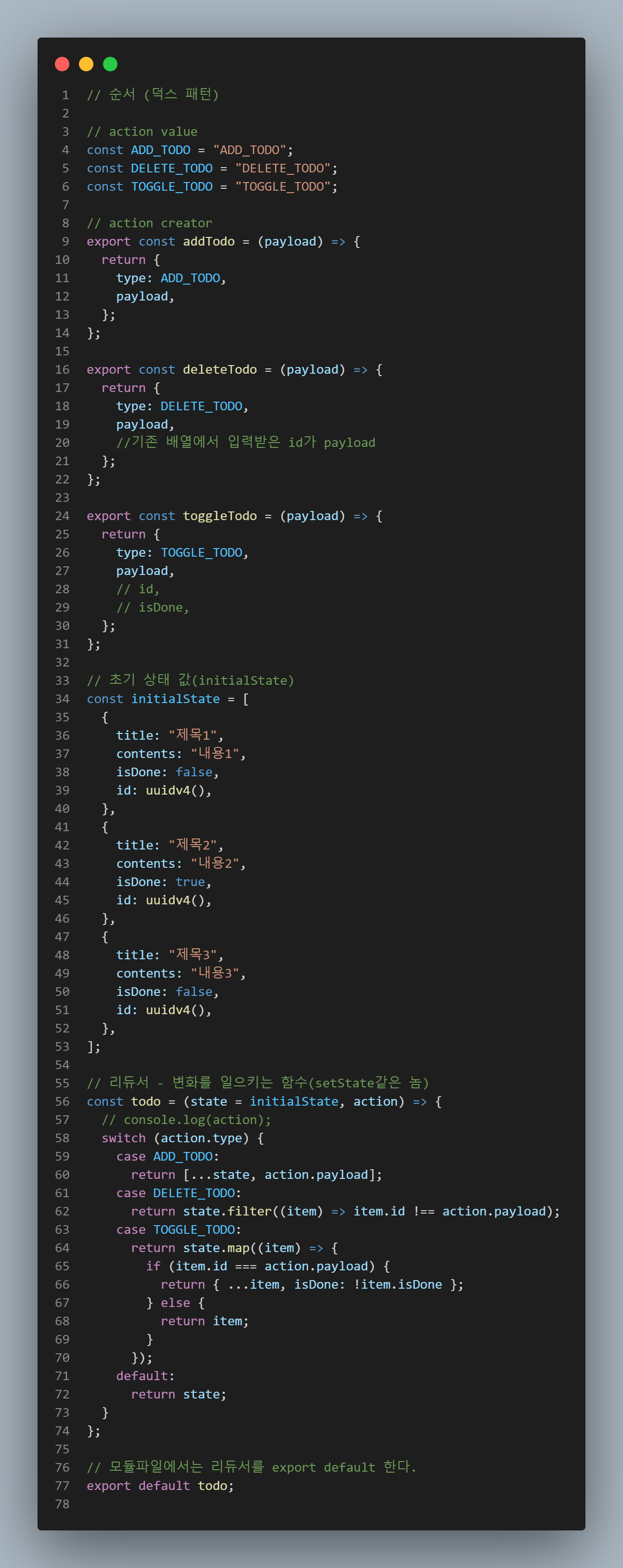
덕스 패턴은 다음과 같이 되어있다
Action Value
Action Creator
Initial State
Reducer
export default reducer뭔가 영어로 되어 있어 거창한 것 같지만 사실은 간단하다
아래 예시를 보면 이해가 훨씬 빠를 것이다

이미지를 보면 모듈 파일 하나에 action value, action type, action creator, reducer가 한 세트로 있는 거라고 생각하면 편하다
먼저 어떤 상태에 변화가 필요하면 action이 필요하다
이는 객체로 표현되고 type(action의 이름)을 가지고 있어야 한다
action 객체의 이름을 상수로 지정해준 것이 바로 action value이다
예를 들면 액션 크리에이터에 있는 ADD_TODO라는 액션 객체의 타입을 상수로 생성한 것인데
저렇게 해야 자동완성으로 뜨면서 오타등의 휴먼 에러를 방지할 수가 있고 액션객체를 한 곳에서 관리하기 쉬워지기 때문이다
주로 대문자로 작성하고 액션의 이름은 고유해야한다
그 다음 액션 크리에이터를 생성한다
말 그대로 액션을 만드는 것이다! 액션객체를 반환하는 함수라고 생각하면 된다
export를 붙여 이 함수를 다른 파일에서 불러와 사용할 수 있다
리듀서는 변화를 일으키는 함수이다
dispatch가 어떠한 action을 요청하면 스토어가 그걸 보고 리듀서에게 dispatch에서 온 action에 맞게 변화하라고 한다
switch문을 통해서 각 케이스에 맞는 요청이 들어오면 실행을 한다
그리고 마지막으로 리듀서를 export default해야한다
그래야 store와 연결해서 전역으로 사용이 가능하기 때문이다
틀린 내용이 있다면 댓글로 알려주세요..>!
