forEach가 또 헷갈려 검색을 하던 중 알고리즘의 간택을 받아 보게 된 영상 속에 나온 반복문 실습을 정리하였다
(출처 : https://youtu.be/4eFMxM_-Vn0)
<h1>반복문</h1>
<h2>for</h2>
<ul id="for"></ul>
<br>
<h2>forEach</h2>
<ul id="foreach"></ul>
<br>
<h2>for of</h2>
<ul id="forof"></ul>
<br>
<h2>for in</h2>
<ul id="forin"></ul>
<br>
<h2>do / while</h2>
<ul id="dowhile"></ul>html파일은 위과 같다
var fruits = ["apple", "orange", "cherry"];
"apple", "orange", "cherry"의 값을 가진 배열을 frutis에 할당했다
먼저 for문을 사용해 변수 fruits에 담긴 배열 속 요소들을 가져와서 리스트 형식으로 나열하려고 했다
처음에는 html파일 안에서 id가 for인 태그를 찾아서 html파일 안에 html태그 형식으로 넣어주고 싶었기 때문에 다음과 같이 작성했다
document.getElementById('for').innerHTML = '<li>'+fruits[]+'</li>'
document.getElementById('for').innerHTML = '<li>'+fruits[0]+'</li>'//apple
document.getElementById('for').innerHTML = '<li>'+fruits[1]+'</li>'//orange
document.getElementById('for').innerHTML = '<li>'+fruits[2]+'</li>'//cherry배열 안에 담긴 값들을 하나씩 빼오려면 인덱스 번호를 하나하나 달아서 불러올 수도 있지만 반복되는 작업이기에 for문을 돌려서 반복되는 작업을 줄일 것이다
var fruits = ["apple", "orange", "cherry"];
for (let i = 0; i < fruits.length; i++) {
document.getElementById('for').innerHTML += '<li>'+fruits[i]+'</li>'
}인덱스는 0부터 시작하니까 변수 i는 0부터 시작하고 i는 length 미만이어야 배열 안에 들어있는 요소만큼 돌 수 있다
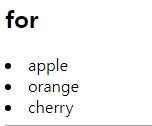
확인해보니 <h1>태그 밑에 아이디가 for인 <ul>에 <li>태그가 의도한 과일이름으로 잘 들어왔다
이번엔 forEach로 하겠다
fruits.forEach(function(item){
document.querySelector('#foreach').innerHTML += '<li>'+item+'</li>'
});
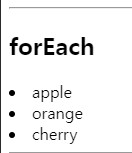
리스트 태그 안에 배열 안에 있던 값들이 잘 들어가 있는 걸 확인할 수 있다
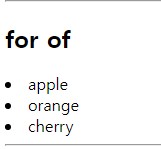
for of를 사용해서도 위와 같이 원하는 값을 페이지에 띄울 수 있다
let item;
for (item of fruits){
document.querySelector('#forof').innerHTML += '<li>'+item+'</li>'
}
짜짠...!
for in으로도 할 수 있긴 한데 for in은 객체에서 주로 쓰는 듯 하다 만약 for in으로 위에서 썼던 for나 for of와 같은 결과를 내려면 다음과 같이 작성할 수 있다
var fruits = ["apple", "orange", "cherry"];
for (x in fruits){
document.querySelector('#forin').innerHTML += '<li>'+fruits[x]+'</li>'
};fruits[x]라는 값은 for in을 돌면서 하나씩 가져오는 배열 값인데
예를 들면 fruits[0]은 인덱스0번에 있는 apple이다
이렇게 이해하면 쉽다
하지만 배열에서 for나 for of나 forEach 등의 방법으로 값을 뽑을 수 있기 때문에
for in은 객체에서 쓰도록 하자
그리고 빼면 섭한 do ~ while도 있다
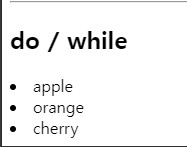
do ~ while을 사용해 배열 속 값을 뽑아서 리스트태그 안에 넣어보자
let y = 0;
do {
document.querySelector("#dowhile").innerHTML += "<li>" + fruits[y] + "</li>";
y++;
} while (y < fruits.length);do while은 일단 한번 실행하기 때문에 한번 실행한 값을 리턴하고 그 다음 while안의 조건에 따라 값이 리턴된다
보고 정리한 출처 영상 : https://youtu.be/4eFMxM_-Vn0