( ⚠️ 이 포스팅은 드림코딩님 을 기반으로 작성했습니다 )
🤔 CSR , SSR 그게 뭔데?
CSR (Client Side Rendering)
먼저 SSR을 알기 위해선 CSR을 알아야합니다. CSR 은 우리가 흔히 아는 SPA (React, Vue, Angular) 로 작성한 웹 페이지를 의미합니다.

-
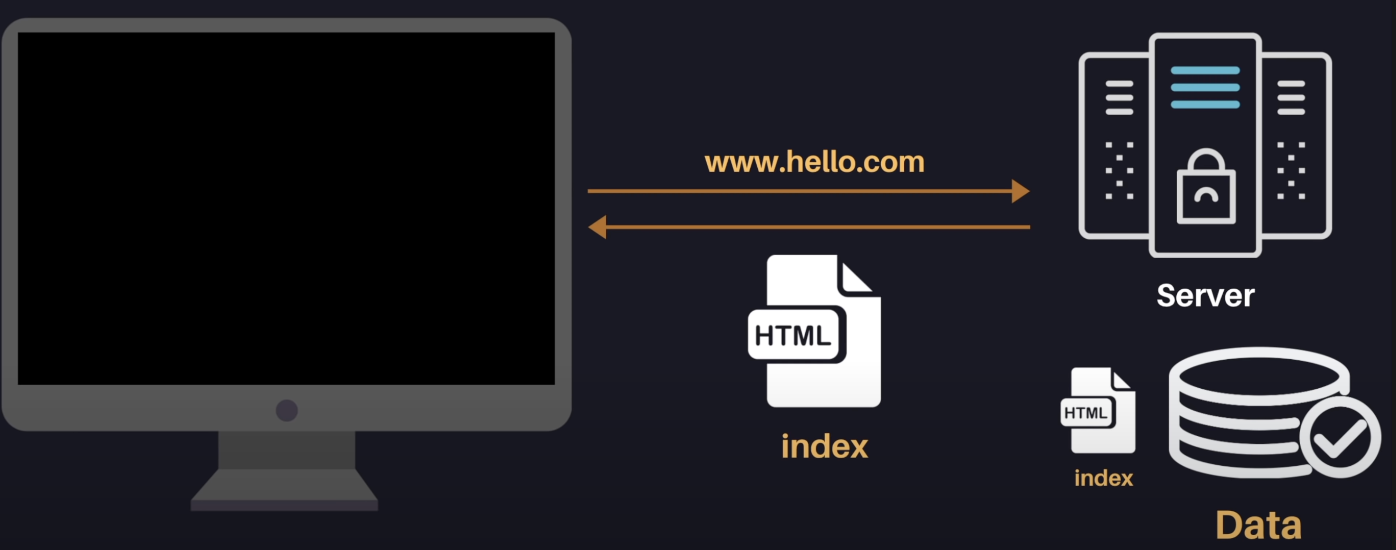
사용자가 hello.com 사이트에 들어감.
-
클라이언트에서 페이지를 열기 위해
app.js를 서버에 요청. -
서버에서 SPA로 작성한 소스코드가 모두 들어있는
app.js를 return.3-1. 만약 추가적인 데이터가 필요하면 서버에 요청 후 전달 받음.
-
hello.com의 모든 재료가 만들어지면 렌더링.
-
완료.
한줄 요약 👉 Client가 다 해먹어야 하는 구조 🐽
현실판 👉
🙋 : 마라 샤브샤브 하나 주세요~~!
🧑🍳 : 모든 재료 다 줄테니 알아서 먹고싶은대로 해먹고 추가 재료 필요하면 벨 눌러서 요청하세요 😄!
🙋 저게 뭐 잘못 됐나요?? 손님이 입맛대로 먹을 수 있고 계속 점원(서버)에게 요청도 안해도 되고 좋은디요?!
🤖 물론 CSR은 아주 혁신적인 방법이고 대단한 기술입니다! 그러나 저 경우 여러가지 문제점이 발생하는데요..
첫 화면을 보기까지 시간이 너무 오래 걸림!!
이 것의 이유는 너무 당연합니다. SPA 프레임워크를 사용한 웹 제작시 index.html 을 보면 흔히 보이는 것이 있죠...
...
<body>
<div id = "root"/>
<script src = "app.js"/>
</body>
...네 그렇습니다. 우리가 열심히 작성한 웹 페이지를 만들고 복잡한 모든 로직이 실제로는 <script src = "app.js"/> 저 요청 하나를 만들기 위한 작업이었습니다.
즉, 우리의 SPA를 사용한 코딩은 요리사가 고객에게 줄 샤브샤브 재료를 만드는 작업이었습니다!
만약 그 재료가 너무너무 많으면 어떡할까요? 네 아주 무거워지겠죠... 그래서 고객에게 갈때 빠르게 뛰어갈 수 없습니다. 천천히 쏟지않게 낑낑대며 고객님의 테이블 위로 올려줘야합니다... ㅎㅎ
그러니 재료가 다 오기전에 고객입장에선 재료가 도착하기 전에는 그저 빈 테이블을 보고 있을 수 밖에 없죠!
낮은 SEO 성능
구글이나 네이버와 같은 검색 엔진에 내가 만든 웹 페이지가 검색 될 수 있게 하려면 어떻게 할까요 ?
검색 엔진이 모든 웹의 HTML을 분석해서 🤖 : ' 아~ 이런 타이틀과 태그들이 있네 , 그럼 검색 결과로 보여줘야징 ' 이라고 판단합니다.
여기서 중요한 점은 HTML 을 분석한다는 점에 있습니다. 앞서 CSR은 HTML 파일이 아니라 app.js 가 중심이었습니다. 그래서 SEO 의 성능은 낮아질 수 밖에 없습니다.
SSR (Server Side Rendering )
위와 같은 CSR의 문제점을 보안하기 위한 개념입니다.

-
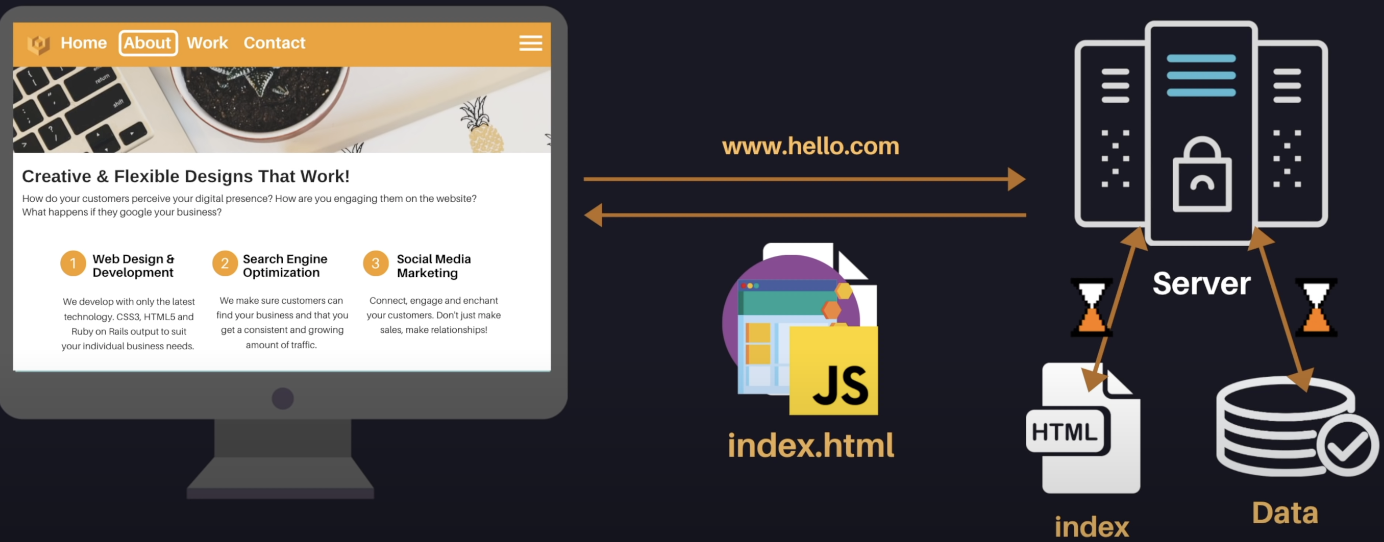
사용자가 hello.com 사이트에 들어감.
-
서버에서 hello.com 사이트의
HTML파일을 return 후 HTML을 바탕으로 렌더링. -
이후에 동작하기 위한
app.js를 다운, 이전에 줬던HTML파일에 적용. -
완료.
한줄 요약 👉 다 준비되기 전에 서버에서 뭐라도 줘서 사용자에게 보여줌!
현실판 👉
🙋 : 마라 만두 샤브샤브 주세요!
🧑🍳 : (일단 샤브샤브 기본 재료 먼저 줌) 마라 만두는 조금만 기다리세요~
🙆 : ( 기본 재료 바라보며 ) 오호 여기 좀 알차게 나오네~
🧑🍳 : 읏쨔~ 마라 만두 나왔슴다~
😊
이전의 CSR과 다른 점을 알 수 있죠? 이렇게 순서가 조금? 바뀐 것으로 어떤 장점이 있냐면...
빠른 화면 로딩!
CSR 때 처럼 모든 재료를 준비하고 렌더링 하는 것이 아니라 HTML파일을 먼저 서버에서 제공해주기 때문에 사용자는 그만큼 기다리지 않아도 됩니다!
마치 마라 만두 샤브샤브를 주문해도 기본적으로 샤브샤브 공통 재료를 먼저 제공해 줌으로서 고객의 테이블이 오래 비어있는 것을 막을 수 있는 것이죠!
향상된 SEO!
그리고 HTML을 먼저 제공해 줌으로서 JS만 리턴받던 CSR보다 태그,타이틀 등 검색 엔진에 도출되기 훨씬 쉬워졌습니다!
그러면 SSR 이 최곤가요?? CSR 갖다 버려요?🥲
아뇨아뇨,,, 그렇지 않습니다. 모든 기술이 완벽할 수 는 없죠. SSR이 가지는 단점 또한 명확합니다.
보이기만 하고 작동하지 않는 기능....
SSR의 동작 과정을 보면 아시겠지만, 처음에 바로 주는것은 HTML 파일 뿐 입니다... 그래서 보이는건 좋지만 실제로 다이나믹하게 움직이기 위해서는 결과적으로 JS 파일을 다운 받아야 합니다 🥲
그래서 만약 화면이 보인다고 해서 바로 막 클릭이나 무언가를 하려고해도 작동이 되지 않다가 나중에 작동이 되거나 하는 상황이 발생하게 됩니다.
그러니까 아무리 샤브샤브 기본 재료를 줘도 결국 고객은 마라 만두가 나오기 전까진 마라만두 샤브샤브 를 먹을 수 없는 것과 같은 논리 입니다.
서버 과부화 위험
CSR의 경우 요청하면 하나의 JS 파일로 주기 때문에 1번의 요청으로 끝납니다. 그러나 SSR의 경우 일단 HTML 주고, JS도 요청하기 때문에 단순 계산으로도 2배의 요청이 증가했습니다!
그래서 사용자가 많은 제품일 수 록 사용자가 클릭할때 마다 서버에 요청을 해서 필요한 데이터를 가져와서 HTML 파일을 만들어야 하므로 서버에 과부하가 걸리기 쉽습니다.
고객이 많으면 기본재료 주러 1번, 메인 메뉴 주러 1번 계속 가다보면 점원이 사표내고 가는...그런 느낌..ㅠ
둘 다 장단점이 있는데 그래서 뭐써요..?🥲
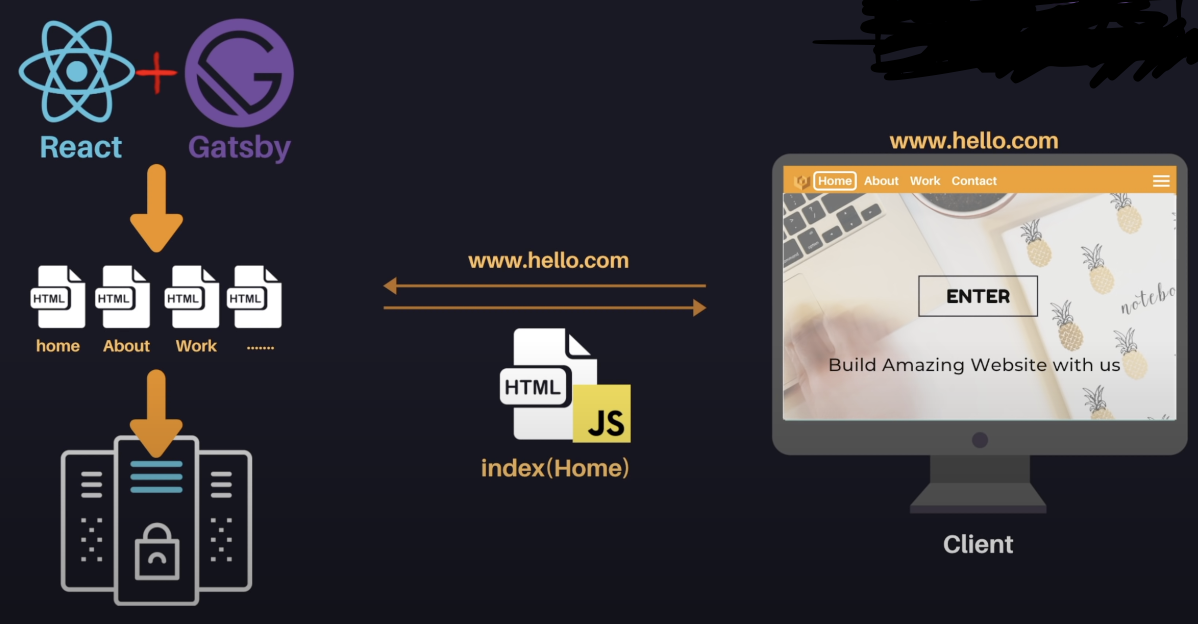
SSG (Static Site Generation)
요즘에는 각각 하나만 사용하는게 아니라 React를 기준으로 말씀드리자면, CSR에 최적화된 React + Gatsby의 조합을 사용하게 되면, 정적인 웹 페이지를 미리 만들어서 서버에 배포해 둘 수 있습니다!

그리고 추가로 데이터를 받아오거나 동적 로직이 필요하면 동적인 요소를 추가할 수 있습니다.
그래서 하고 싶은말이 뭔데?
나도 SSR 할겁니다! 앞으로 Next.js 포스팅 기대해주세요 😊


너무 좋은 글! 응원합니다!!