CORS 뭔데 에러나냐?
다들 웹 개발하시다보면 한번쯤 보시겠죠...

저 친구는 흔히 CORS error 라고 명명하는데요. 여기서 CORS 는 Cross Origin Resource Sharing 의 약자입니다.
🙋 아니 풀네임이 뭐던간에 저게 뭔데요?
🤖 웹사이트에서 주소가 다른 서버로 요청을 보낼 때, 나오는 대표적인 에러입니다.
🤯 아니 근데 PostMan으로 요청했을땐 잘 되는거 같은데?!
🤖 웹사이트영역, 즉 프론트의 영역에서 나오는 에러이기 때문입니다.
🤬 아니 그러면 내 브라우저가 나를 못믿는겁니까!?!!
🤖 정확히는 사용자를 못믿는게 아니라 브라우저가 낯선 사이트를 못 믿는 겁니다.
CORS 왜 있는겁니까?
먼저 이 CORS가 왜 있는지 부터 알아보도록 하죠.
예를 들어 A 사이트가 있다고 가정하고 이 사이트를 잘 사용하고 있어요. 보통 사이트에서는 접속하면 자동 로그인이 되는 경우가 있습니다.
바로 브라우저에 정보가 저장되고 그거를 로그인 했던 사이트에서 쿠키를 보고 자동으로 로그인을 해주는 원리이죠. 즉, 사용자가 사용자라는 인증을 브라우저는 기억하고 있다는 뜻입니다.
그렇다면 반대로 B 사이트가 있습니다. 사용자의 정보를 무단으로 가져가려고 하는 상놈의 녀석입니다. 뭐 피싱 사이트나 피싱 메일 같은게 있겠죠. 브라우저에 잘 저장된 내 정보를 가지고 악의적인 짓을 할 수도 있고 다른 브라우저 API를 이용해 뭐든 할 수 있습니다.
🙋 와 그러면 CORS가 이걸 막아 주고 있는건가요??!
🤖 CORS는 그것을 풀어주는 역할을 하고 막아주는건 SOP(same-origin-policy)입니다.
동일 출처 정책은 말 그대로 동일 출처, URL끼리만 데이터 접근이 가능하게 만드는 것이고
CORS 에러는 동일출처 아니라도 되게 하려면 CORS란거 허용해주던가 해라 이눔아 라고 말하고 있는 것입니다.
🙋 엥 그러면 CORS는 뭘 해주는데요..?
🤖 말 그대로 다른 출처간의 리소스 공유를 허용해주는 것을 의미합니다.
🙋 ..? 그러면 A 와 B 사이트에서 서로 리소스 교환이 가능하다는..?
🤖 원래 안되는게 기본값인데...다른 좋고 착한 뛰어난 기능을 가진 정보를 가질 수 있게 해야죠. 지도 API 직접 구현할래요..?
🙋 ;;;;;;
그래서 어떤 기준을 넘기면 서로간의 리소스 공유를 허용해주는 것이 바로 이 CORS입니다.
그 조건에는 요청을 받는 백엔드 쪽에서 이걸 허락할 다른 출처들을 미리 명시해두면 되는 것입니다!
그러니 백엔드 프레임워크에서 CORS 허용해줄 주소를 지정해줄 수 있습니다.
조금 깊이 들어가보자..

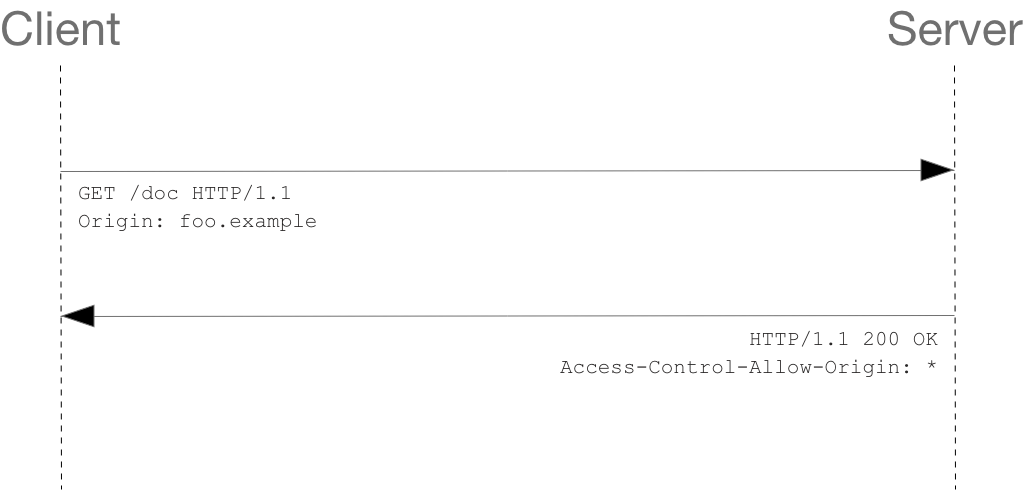
일반적으로 A 사이트에서 네이버 지도 API 요청을 보내게 된다면 다른 출처의 요청이기에 브라우저는 다른 출처끼리의 요청이 보내질 때 Origin이라는 Header을 붙여 전송하게 됩니다.
🙋 Header이 뭡니까?
🤖 데이터 맨 앞쪽에 붙는 정보로, 받는쪽의 IP,프로토콜, 옵션등이 담겨요
🙋 ..?
🤖 ....우편 송장표 생각하세요
답장을 주는 서버는 지정된 Access-Control-Allow-Origin 정보를 실어서 보내게 됩니다. 바로 가능한 주소 꾸러미를 보내주는거죠. 만약 있다면, 무난하게 사용이 가능할 것이고, 만약 없다면 CORS 에러가 작동하게 되는 원리입니다.
생각보다 허술한데..?
그러나 토큰이나 사용자의 정보가 담긴 요청에 대해서는 좀더 엄격합니다. 보내는 측에서는 credentials 항목을 true 로 세팅해야하고 받는 쪽도, 보내는 쪽의 출처를 정확히 명시한 다음,
Access-Control-Allow-Origin를 true 로 맞춰줘야 합니다.
이렇듯 정보가 중하면 양쪽 다 빡시게 조건을 걸어두고, PUT,DELETE 와 같이 기존의 데이터에 영향을 줄 수 있는 요청에서는 다른 더욱 까다로운 추가적인 조건들이 붙으며 사용자들에게 안전벨트를 채워주게 됩니다.

