🤔 DOM... 뭐더라..?
실제로 웹 개발을 하시는 분들 ( 저 포함 😅 ) 중에서도 DOM의 존재를 알고 있지만 막상 설명을 잘 못하신다던가.. 정확하게 DOM 은 이거야! 라고 알고있지 않기도 하다.
그래서 이번에는 나중에 누군가 DOM이 뭐야..? 라고 초등학생이 물어봐도 쉽게 설명할 수 있도록 알아보는 포스팅을 진행하도록 하겠습니다.
🙋 FE 할때 등장하던데 돔은 HTML인가요?
🤖 깊이 연관은 되어 있지만 같지는 않습니다.
먼저 DOM이 뭔지 단어에서 유추해보도록 하겠습니다.
(Document Object Model) 여기서 Document는 HTML 문서를 의미합니다.
😡 아 HTML 맞잖아요!!!!
🤖 여기서 말하는 HTML 은 브라우저라는 공장에 원하는 것을 만들어 달라고 하는 설계서입니다.
🤯 그게 무슨 말이죠..?
🤖 img 태그를 예시로 들자면, 사실 img 태그는 그저 문자열입니다. 마치 여기서<img/>를 사용해도 동작하지 않는 것 처럼요. 그러나 이 태그를 브라우저 공장에 주면 흔히 우리가 아는 태그가 동작하게 되는 겁니다.
HTML은 화면에 보이고자 하는 모양과 구조를 문서로 만든 것으로 단순 텍스트로 구성되어 있습니다.
그러나 DOM은 HTML 문서의 내용과 구조가 객체 모델로 변화되어 다양한 프로그램에서 사용될 수 있게 해줍니다.
즉, HTML 이란 코드로 설계된 웹페이지가 브라우저 안에서 화면에 나타나고 기능들을 수행할 객체들로 실체화된 형태 가 DOM 의 정체 입니다.
👶 너무 어려운데요..?
🤖 건담 사달라는 아이에게 조립형 건담을 사줘도 좋아하는 것과 같은 의미입니다.
👶 네...?
🤖 사실 선물한 것은 건담이 아닌 건담의 재료들이지만 아이는 그것을 결과적으로 실체화 시켜 만든 결과물을 DOM 이라고 합니다.
🤬 구체적으로 말해줘 ㅡㅡ.
🤖 즉 DOM(문서 객체 모델)이란? 웹 페이지에 대한 프로그래밍 인터페이스입니다. 기본적으로 여러 프로그램들이 페이지의 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있는 API를 제공하죠.
DOM 의 구조
흔히들 DOM트리 라는 단어를 많이 들어 보셨을 것입니다. 그렇다면 DOM 의 구조는 트리야! 라고 말할때 왜? 라고 하면 어떻게 말할 수 있죠? 그...그냥 트리야! 라고 하면 멋이 없죠. HTML 문서를 보면 HTML 태그 안에 여러 태그들을 포함 하는 것을 볼 수 있습니다.
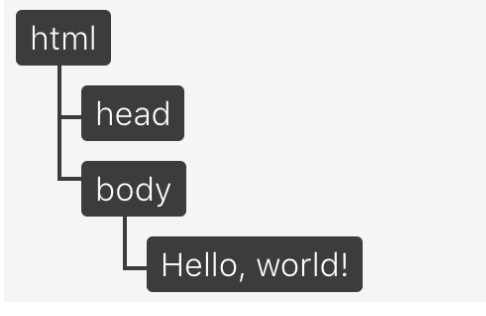
예를 들어 아래와 같은 HTML 코드를 DOM 으로 구성한다면,
<html>
<head/>
<body>
Hello,world!
</body>
</html>👇 이렇게 트리 구조로 나올 겁니다.

🙋 그냥 저렇게 있나요??
🤖 트리 구조로 Node로 구성 되어있습니다!
🙋 node 의 기능은 어떤 건가요..?
노드는 흔히 HTML 요소들에서 공통적으로 볼 수 있는 기능들은 노드의 속성 또는 기능이라고 보시면 됩니다. 그리고 또 이 노드들은 클릭등 이벤트가 적용될 수 있는 EventTarget 이기 때문에 노드들은 모두 addEventListner 같은 기능 또한 가지고 있습니다.
한 마디로 기본적인 기능이 있는 각각의 공장들(노드)이 있습니다. 물론 각 공장마다 해당 결과를 만들기 위해서 추가적인 기능이 옵셔널 하게 들어갈 수 있죠. 그래서 JS , Python의 bts 같은 것으로도 이 공장들을 제어할 수 있습니다. 마치 API 처럼요.
MDN 사이트에서 DOM 을 이렇게 정의합니다.
HTML 이나 XML문서를 나타내는 API
Virtual DOM
자 그러면 DOM 에 대해서는 얼추 감을 잡으셨으리라 짐작하고, 이번엔 가상돔은 무엇일까요? 가상돔은 흔히 React, Angular , Vue 와 같은 SPA framework 를 사용할 때 많이들 들어보셨을 것이라 생각합니다.
이전에는 jquery 를 사용해 DOM 의 요소 하나하나를 선택해 기능을 수행하도록 하였습니다.
그러나 React 같은 프레임 워크는 템플릿으로 HTML 요소를 코딩해두고 그것을 어떤 변수 등에 들어간 데이터에 연결만 해놓으면 그 데이터에 맞춰서 알아서 화면이 다 바뀌게 되었죠.
한줄요약 👉 옛날: Jquery 로 일일이 DOM 조작 -> 요즘 : SPA framwork 사용(VDOM 사용)
🙋 그래서 가상 돔이 뭔데요?
🤖 넵 DOM 의 구조만 간단히 흉내낸 JS 객체 입니다.
왜 가상 돔을 쓸까??
만약 HTML 요소들이 가구처럼 물리적인 요소의 설계서와 주문서에 맞게 배치해야한다고 가정해봅시다.
기존의 jquery DOM 조작 방식
👨🔧 : 후 드디어 인테리어 시공 완료!!
👨🦰 : 저 죄송한데 벽지 다른 색으로 바꿔주세요
👨🔧 : ..?
👨🦰 : 아 그리고 안방 침대 거실로 옮겨주시고 소파는 없어도 되겠네요!
👨🔧 : ...?!?!?!?!?! 아니 그러면 집 인테리어 다시해야해요..🤬
👨🦰 : 😄 화이팅! ㅎㅎ
위의 예제와 같이 실제 DOM을 조작하려다 보니까 컴퓨터에 부담도 커지고 속도도 아주 느려지는 단점이 발생됩니다. 그래서 가상 DOM을 쓴다는 것은 위의 예제에서 가구 미니어처 같은 것을 만들어 집주인이 원하는 대로 움직여주고 변화를 주는지 파악한 다음에 확정이 된다면, 실제로 그 가구들만 움직이는 것입니다.
즉, 실제 DOM은 너무 무거우니까, 이것을 간단한 JS 객체로 바꾼 다음에 시뮬레이션을 돌린 후, 가장 경제적인 방법으로 DOM에 변화를 가하는 방법을 찾아내는 것입니다.