- 전체보기(123)
- 코테(25)
- 코딩테스트(19)
- 프로그래머스(18)
- 스터디(15)
- level2(12)
- js(10)
- python(10)
- JavaScript(9)
- next.js(8)
- ts(4)
- 파이썬(3)
- React(3)
- TIL(3)
- Lv2(3)
- useEffect(3)
- 최적화(2)
- 고득점kit(2)
- Cache(2)
- typescript(2)
- levle2(2)
- next-auth(1)
- image(1)
- 스켈레톤(1)
- KAKAO BLIND RECRUITMENT(1)
- 이미지(1)
- Request(1)
- 리액트 생명주기(1)
- 연습문제(1)
- 전역상태관리(1)
- memoization(1)
- 함수형 컴포넌트(1)
- 화질개선(1)
- 최솟값 만들기(1)
- 스코프체인(1)
- react hook form(1)
- use server(1)
- router(1)
- fetching(1)
- 레벨2(1)
- 피보나치 수(1)
- node.js(1)
- return(1)
- Exhaustive search(1)
- 동적타입언어(1)
- 렉시컬환경(1)
- 예상 대진표(1)
- 클래스형 컴포넌트(1)
- Typscript(1)
- 이미지최적화(1)
- return-type(1)
- login(1)
- 클로저(1)
- 훅(1)
- 카펫(1)
- context(1)
- 소셜로그인(1)
- 완전탐색(1)
- 제네릭(1)
- useMemo(1)
- Sort(1)
- credential(1)
- Next14(1)
- DOM(1)
- mysql(1)
- 다음 큰 숫자(1)
- 코딩테스크(1)
- useCallback(1)
- Context API(1)
- full-router(1)
- CSR(1)
- SSR(1)
- 렌더링(1)
- 모달(1)
- 컴파일(1)
- 정렬(1)
- 최소공배수(1)
- RowDataPacket(1)
- ResultSetHeader(1)
- 스택(1)
- Fetch(1)
- 실행 컨텍스트(1)
- yup(1)
- 짝지어제거하기(1)
- 모음사점(1)
- cookie(1)
- express(1)
- use client(1)
- ssg(1)
- rendering(1)
- 영어 끝말잇기(1)
- 이것이 코딩 테스트다(1)
- 가상DOM(1)
- 구글로그인(1)
- ISR(1)
- 숫자의 표현(1)
- fallback(1)
- Suspense(1)
- Lv1(1)
- session(1)
- 생명주기(1)
- 프로그래머스 연습문제 - 구명보트 (level2)(1)
- React.memo(1)
- 로그인(1)
- Revalidate(1)
- 정적타입언어(1)
- 모달닫기(1)
- 런타임(1)
- 정리함수(1)
- 해시(1)
- 힙(Heap)(1)
PBO, PAI of Module Screen (feat. screen, call screen)
스크린의 생명주기는 PBO(Process Before Output)와 PAI(Process After Input)라는 두 가지 핵심 이벤트와 화면 흐름 제어 명령어로 구성된다. > PBO는 화면이 사용자에게 보이기 전에 데이터를 준비하고 화면 속성을 제어하는 단계
📘 SAP ABAP 기술 정리 노트 (추가예정)
도메인: 타입, 길이, 값 범위 등 기술적 속성 정의데이터 엘리먼트: 필드 설명, 레이블, 검색 도움말 등 의미적 속성 정의SQL 기반의 논리적 데이터 모델링 도구HANA 최적화복잡한 View 정의 가능 (JOIN, 집계 등)SAP ↔ SAP, SAP ↔ 외부 시스템
SELECTION-SCREEN 계열 이벤트 흐름
프로그램 실행 직후, 선택화면 뜨기 전에 1회 실행선택화면이 사용자에게 보여지기 직전에 실행 (필드 제어용)특정 필드에 F4 도움말 요청 시 실행실행버튼 또는 Function Key 클릭 시 전체 유효성 검사선택화면 통과 후 본 로직 시작데이터 처리 후 화면 출력 등

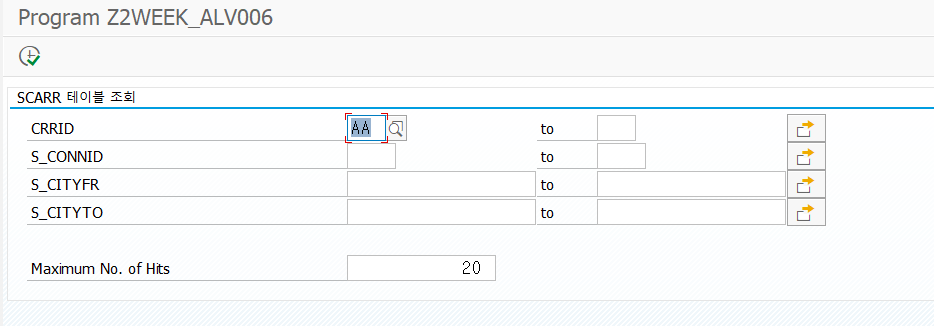
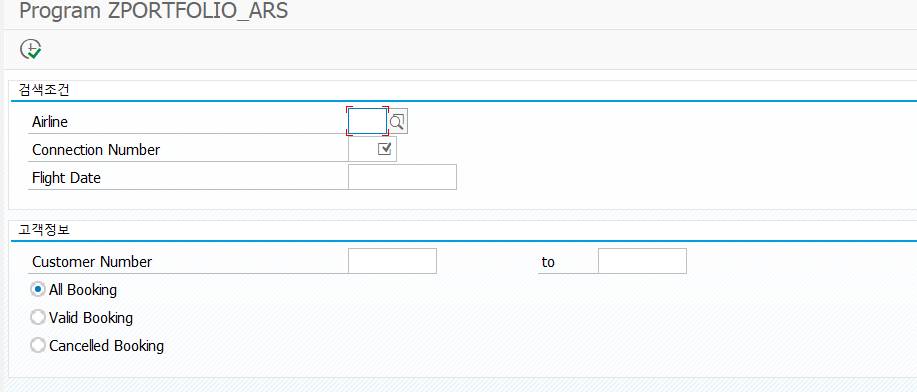
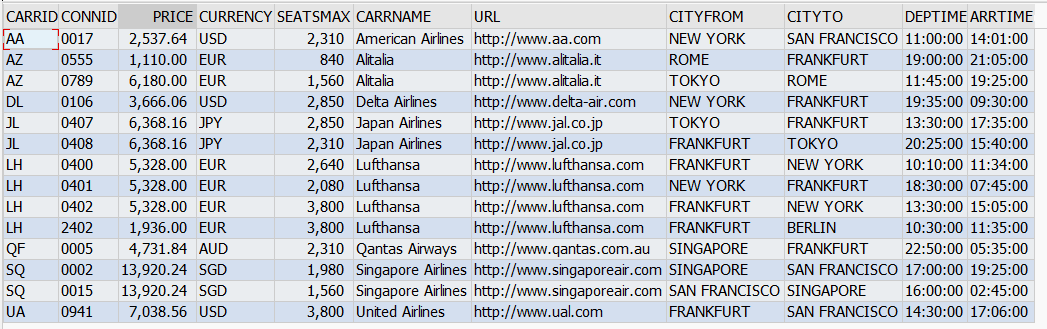
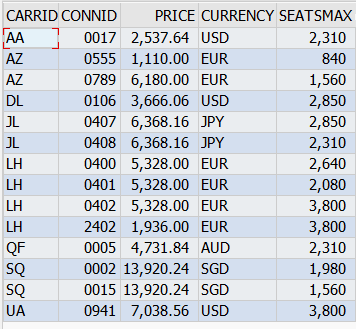
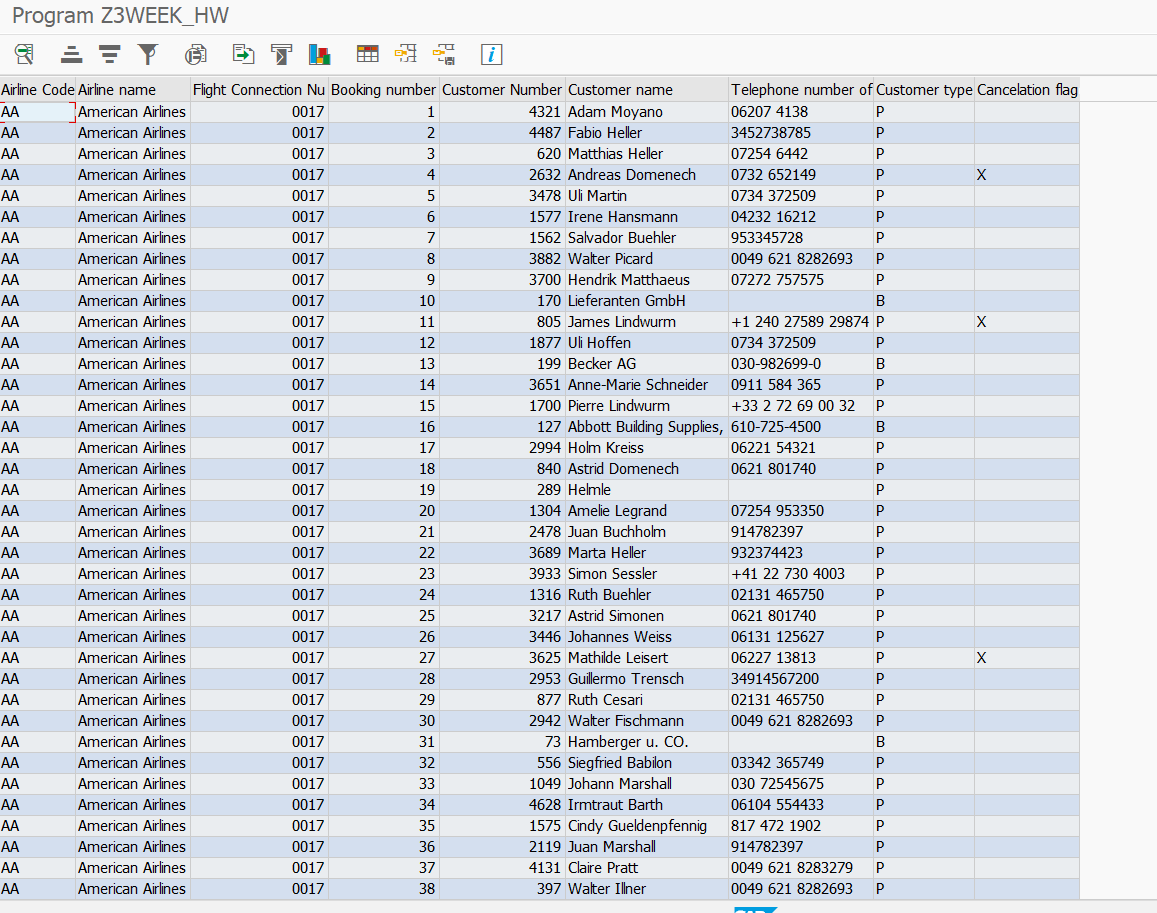
⭐프로젝트 : 항공사 예약 정보
SAP ABAP을 활용하여 항공사 예약 정보를 조회하고, 고객 정보를 ALV로 시각화하는 프로그램을 개발했습니다. 항공편 조건에 따른 예약정보 조회취소 여부 필터링고객 상세 정보 팝업 조회빠른 예약 고객 Top 5 추출 및 출력SAP 내부 테스트 테이블(ZSBOOK,

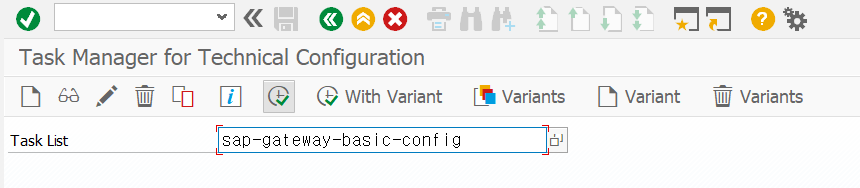
Fiori launch pad
Fiori Launchpad. 웹 기반의 SAP 화면TCODE : STC01Task list SAP-GATEWAY-BASIC-CONFIG does not existMessage no. STC_TM013대신 SAP_GW_FIORI_ERP_ONE_CLNT_SETUP 을 실
CDS 뷰(Core Data Services View)
💡 SAP CDS 뷰(Core Data Services View)CDS 뷰는 SQL 기반의 뷰(View)를 보다 강력하게 확장한 SAP의 데이터 정의 언어입니다.기존 ABAP SQL이 가진 한계를 극복하며, 성능과 가독성 모두를 갖춘 데이터 모델링 방식으로 각광받고

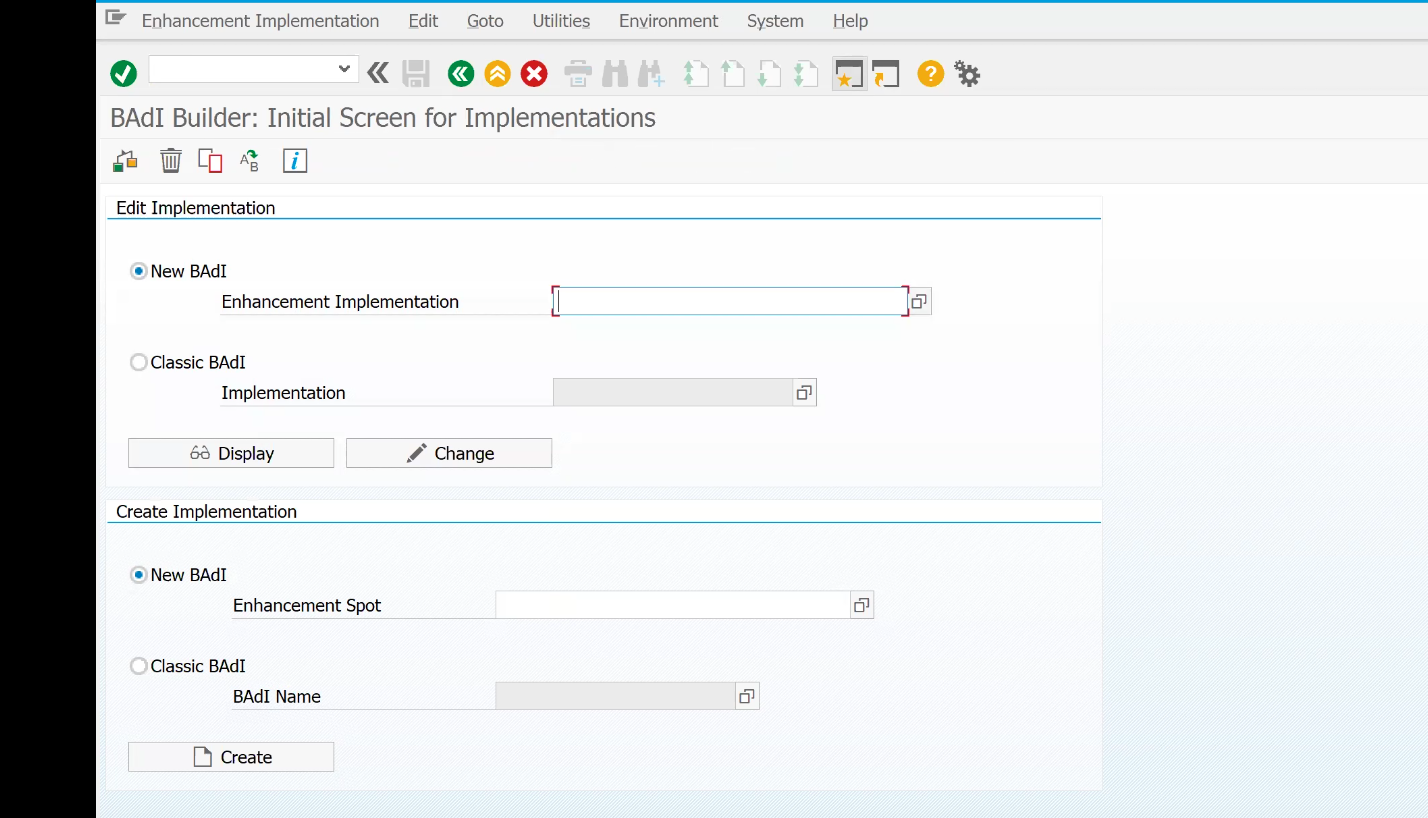
BADI(Business Add-In)
SAP 개발에서 BADI는 표준 프로그램의 구조를 유지하면서 사용자 정의 기능을 삽입할 수 있도록 설계된 확장 기술입니다. BADI (Business Add-In)는 SAP 표준 프로그램의 특정 위치에 개발자가 자체 로직을 삽입할 수 있도록 허용한 확장 지점입니다.표

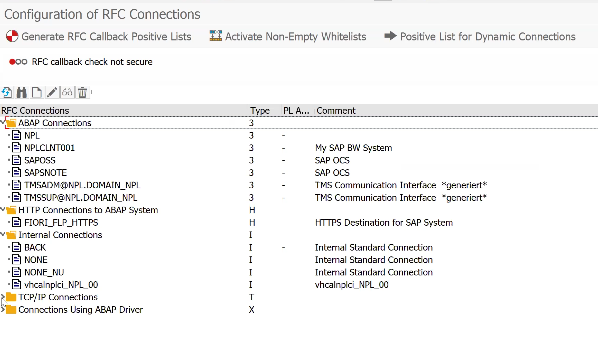
RFC(Remote Function Call)
RFC(Remote Function Call)는 원격 시스템에 있는 SAP 기능(함수 모듈)을 호출할 수 있는 메커니즘입니다. 복잡한 연동 모듈 없이도 SAP 시스템의 기능을 외부에서 직접 실행할 수 있는 장점이 있습니다.예를 들어:웹에서 입력한 정보를 SAP 기능과
SAP 배치 잡 스케줄링과 모니터링: SM36 & SM37 활용 가이드
SAP 시스템 운영에서는 반복적이고 정기적인 작업을 자동화하여 효율성을 높이는 것이 핵심입니다. 이 글에서는 배치 잡 스케줄링의 개요, SM36을 이용한 잡 생성 및 스케줄링, 그리고 SM37을 통한 실행 모니터링과 로그 확인까지 실무에서 자주 활용되는 내용을 정리했습
SAP 서버 라이선스 갱신
SAP 서버 라이선스 갱신 개발자용 SAP NetWeaver(ABAP Trial, NPL 등)는 3개월마다 서버 라이선스를 갱신해야 하며, 이 파일이 만료되면 시스템 로그온이 제한된다. https://go.support.sap.com/minisap/#/minisap

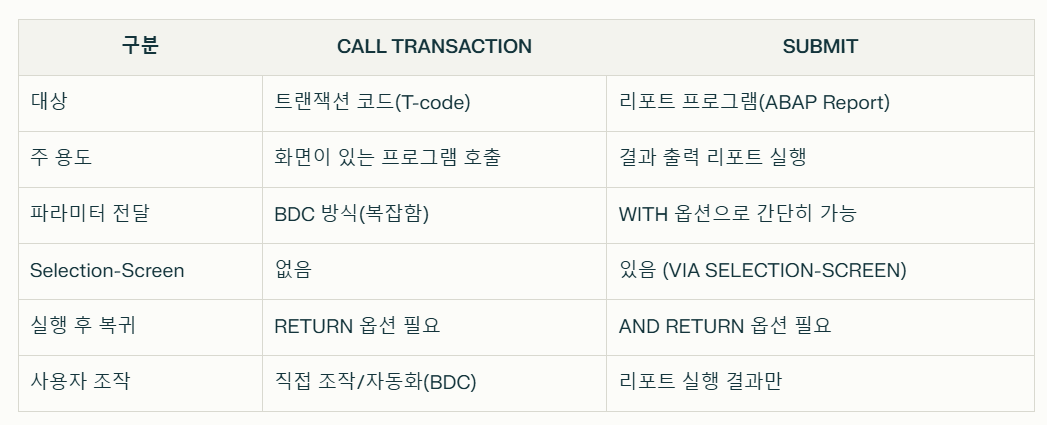
CALL TRANSACTION, SUBMIT
\- SAP 트랜잭션 코드(T-code)를 실행하는 명령어다. \- 주로 화면이 있는 프로그램(모듈풀, dialog program)을 호출할 때 사용하며, 사용자가 SAP GUI에서 직접 트랜잭션을 입력하는 것과 같은 효과를 코드로 구현한다. \-
BCD와 BAPI ( su01 사용자 등록하기)

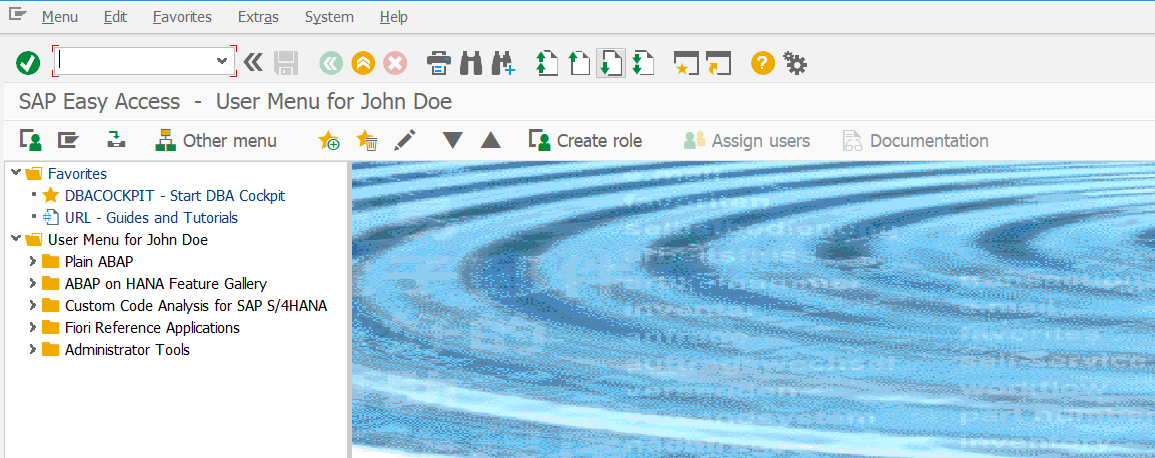
SAP화면 도구 모음
메뉴 바는 SAP 화면의 맨 위에 위치하며, 사용자가 트랜잭션 코드 없이도 특정 작업을 수행할 수 있도록 메뉴를 제공합니다.표준 도구 모음은 메뉴 바 바로 아래에 위치하며, 대부분의 화면에서 공통적으로 사용되는 기능을 제공합니다.Enter/Continue: 입력한 데이

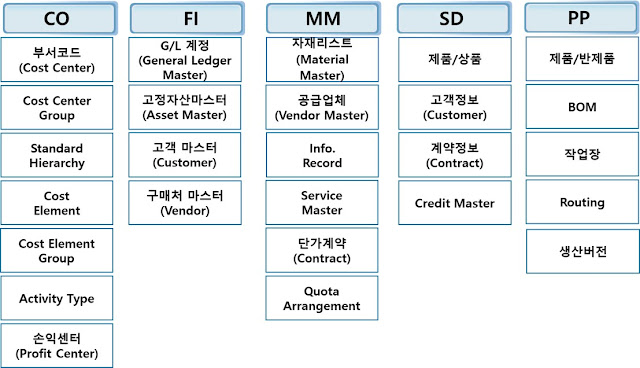
SAP 데이터간 관계
SAP ERP에서 데이터는 Code, Master Data, Transaction Data의 세 가지로 구성되며, 각각의 역할과 특징이 명확히 구분됩니다. 아래는 각 데이터 유형에 대한 기본 이해를 정리한 내용입니다.Code는 단위 업무 프로세스에서 동일한 대표 값으로
[11주차] SAP ERP : 업로드할 파일 경로 가져오기, 엑셀 다운로드
11주차 SAP ERP : 업로드할 파일 경로 가져오기, 엑셀 다운로드외부 응용 프로그램(예: Microsoft Excel, Word 등)의 객체를 ABAP 프로그램 내에서 제어하거나 상호작용image.pngOBJ_RECORD는 OLE2_OBJECT와 관련된 데이터 구

[9주차] SAP ERP : 집계하는 프로그램 READ MOVE, SELECT SINGLE
MOVE-CORRESPONDING는 두 구조(혹은 내포된 구조) 간에 동일한 이름의 필드를 자동으로 매핑하여 값을 복사하는 ABAP 구문. 두 구조가 서로 다르더라도 구조간의 필드명이 동일한 경우, 필드들 간의 값을 자동으로 이동시키는 방식으로 동작한다. ( 행/테이블

[8주차] SAP ERP : COLLECT
COLLECT는 집계 함수로, 주어진 테이블에서 특정 필드를 기준으로 집계하는 기능COLLECT는 테이블의 각 레코드를 검사하여 중복되는 필드 값을 찾는다.if 이미 존재하는 항목, 해당 항목에 대해 집계된 값을 갱신한다.else 새로운 항목으로 추가된다.

[7주차] SAP ERP : 항공편조회 with join
[6주차 SAP ERP : 항공편조회 ] 에서 추가 구현(https://velog.io/@jwisdomh/6%EC%A3%BC%EC%B0%A8-SAP-ERP) SAP ERP : 항공편조회 with join 결과화면 1. 데이터 선언 추가 2. 필드카탈로그 추가 3