
target.addEventListener("mousedown", (e) => {
console.log(e);
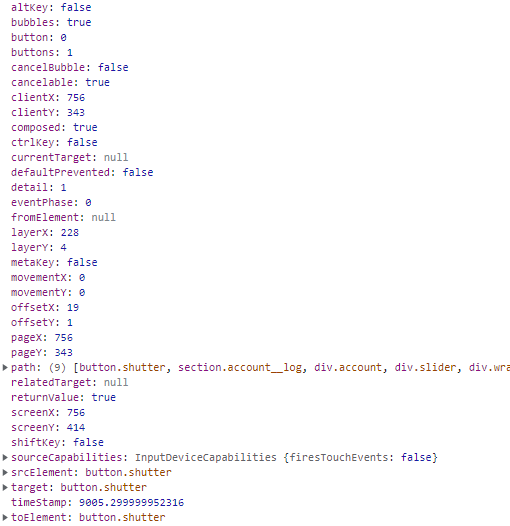
});다음은 마우스 클릭 이벤트를 출력했을 때 나오는 결과다.
이때 마우스 커서의 위치를 기준으로 특정 이벤트를 작동시키자 한다면 어떤 값을 봐야할까?
X, Y인 것은 느낌 상 알겠는데 X, Y가 너무 많다. 하나하나 알아보자.
🎨 clientX, clientY
클라이언트 영역에서 좌측 상단을 기준으로 X, Y 좌표를 나타낸다. 클라이언트 영역은 현재 사용자가 보고 있는 브라우저 부분이다.
만약 스크롤이 있는 페이지에서 사용자가 스크롤을 내려도 같은 위치에서 이벤트가 발생한다면 동일한 값을 가진다.
🎨 offsetX, offsetY
컴퓨터 과학에서 배열이나 자료 구조 오브젝트 내의 오프셋(offset)은 일반적으로 동일 오브젝트 안에서 오브젝트 처음부터 주어진 요소나 지점까지의 변위차를 나타내는 정수형이다.
offset에 대해 검색했을 때 나오는 위키피디아 문서 내용이다.
간단하게 말하면 offset은 시작점으로 부터의 거리이다. 마우스 이벤트의 시작점은 어딜까?
바로 이벤트가 발생한 요소의 좌측 상단이다. 좌측 상단으로부터 이벤트 발생지점까지의 거리가 offsetX, offsetY로 나타난다.
🎨 pageX, pageY
문서 전체를 기준으로 이벤트 발생지의 위치를 나타낸다. 마찬가지로 원점은 문서의 좌측 상단이다.
스크롤이 없는 문서라면 clientX, clientY와 동일한 값을 나타낸다.
🎨 screenX, screenY
사용자의 스크린, 일반적으로 모니터를 기준으로 이벤트의 좌표를 나타낸다. 마찬가지로 원점은 좌측 상단이다.
