마우스 이벤트 좌표
반응형 웹 구상
피그마 디자인을 받으면 박스 크기는 고정형으로 나타난다. 하지만 반응형 웹을 위해서는 이 고정값을 그대로 쓰는 건 자제해야한다.
그렇다면 실제 개발에서 어떻게 구현을 하나 궁금했었는데, 현직자 분의 말을 들어보니 내부 컨텐츠의 여백을 보고 박스의 크기를 구상한다고 한다.
그리고 요소의 특성에 따라 늘어나고, 줄어드는 걸 판단 여부 또한 고려해야 한다.
정답은 없고 정말 구현하기 나름인 것 같다.
다만 내부 컨텐츠가 깨지는 현상은 반드시 주의하자.
element.style, window.getComputedStyle


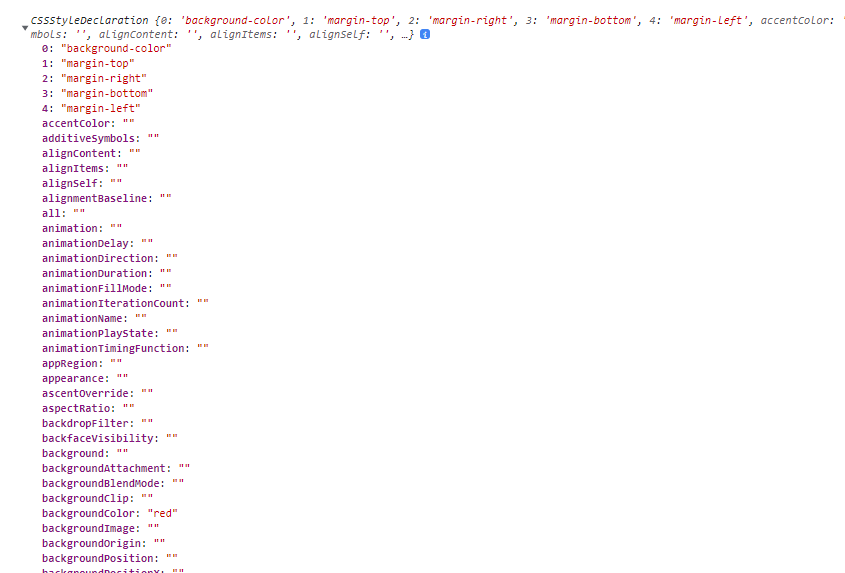
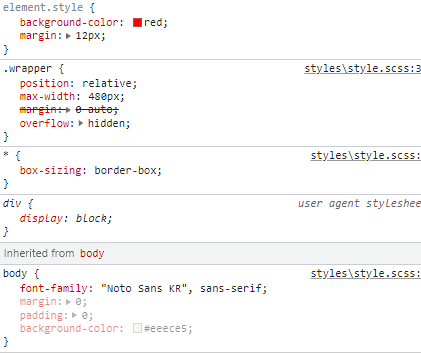
console.log(myWrapper.style);
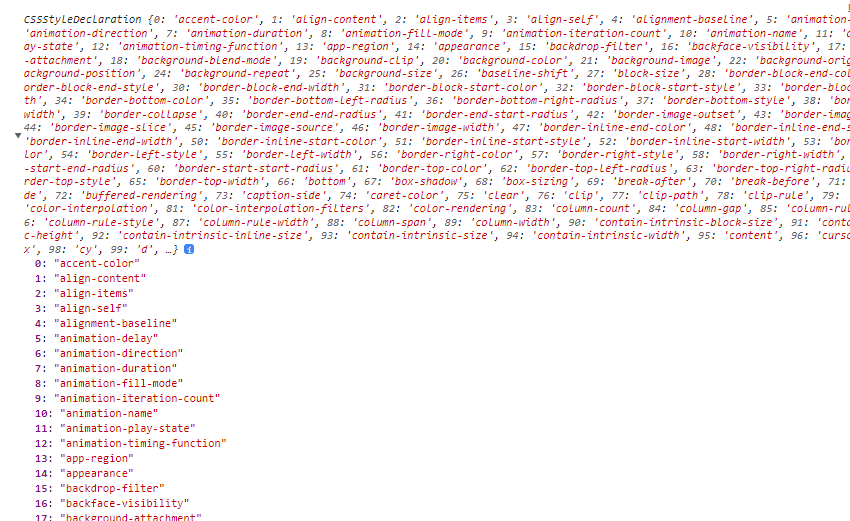
console.log(window.getComputedStyle(myWrapper));
element.style, window.getComputedStyle 두 방법 모두 DOM 엘리먼트의 스타일에 접근하는 방법이다.
하지만 둘을 잘 구분해서 사용해야한다.
위의 출력을 보면 알 수 있듯이, 직접 style에 접근하는 건 element.style 요소만을 보여준다. css 파일 등 외부에서 적용된 스타일은 나타나지 않는다.
반면 getComputedStyle은 모든 속성을 보여준다. % 등 비율로 들어간 값도 수치화돼서 보여지니 아주 편리하다.
그렇다면 getComputedStyle만 쓰면 되지 않을까?
하지만 getComputedStyle은 읽기 전용 속성으로 수정할 수 없다.
사용자가 직접 스타일을 부여하려면 element.style에 접근해 스타일을 수정해줘야 한다.

