create-react-app???
JSX
jsx는 리액트를 사용하면 빼놓을 수 없는 문법이다.
jsx(javascript + XML)은 순수 js가 아니기 때문에 브라우저가 읽을 수 없다. 이때 jsx가 babel을 통해 변환되는데 어떻게 변환될까?
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);다음과 같은 jsx는 이렇게 변환된다.
const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);jsx는 단순히 React 라이브러리 내에 있는 createElement 함수를 호출하는 syntactic sugar일 뿐이다!
그렇다면 createElement는 뭘까?
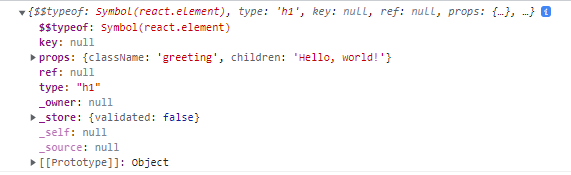
이 함수는 React Element를 생성해준다. React Element는 또 뭘까?

이것이 벌거벗은 React Element의 모습이다... 🙉
이 객체가 리액트 render에 들어가고 리액트 내부의 로직에 따라 브라우저에 렌더링되는 것이다.
function Span(props: { name1: string; name2: string; children?: ReactNode }) {
return (
<span>
span: {props.name1} {props.name2}
</span>
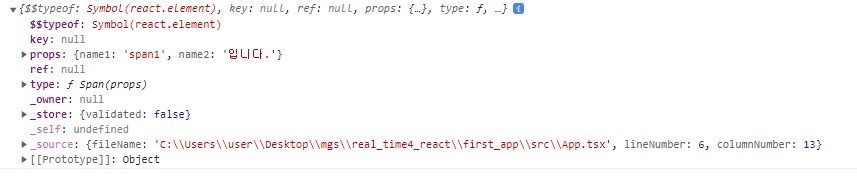
);다음과 같은 리액트 컴포넌트도 마찬가지다. 이것도 jsx를 반환하지만 그것은 createElement 함수를 호출하는 것이고, 결과적으로 객체를 반환하는 함수다.
리액트의 규칙에 따라
<Span name="span1" name2="입니다." />이것은 리액트 컴포넌트를 실행하는 결과를 낳는다.
console.log(<Span name="span1" name2="입니다." />);
(참고로 홑태그는 children이 없다.)