You might be wondering: why is useState not named createState instead?
“Create” wouldn’t be quite accurate because the state is only created the first time our component renders. During the next renders, useState gives us the current state.
출처: React docs, Using the state hook
현재 컴포넌트의 상태 값을 설정하는 useState 훅과 사이드 이펙트를 발생시키는 useEffect 훅은 흔히 사용한다.
이런 훅들은 어떤 흐름으로 동작할까? 이번 포스트에서 그 부분에 대해 다뤄보도록 하겠다.
💊 실험
function App() {
console.log("App render start");
const [show, setShow] = useState(() => {
console.log("App use State hook");
return true;
});
useEffect(() => {
console.log("App use effect hook");
return () => {
console.log("App useEffect Clean Up");
};
}, []);
useEffect(() => {
console.log("App use effect hook, dep [show]");
return () => {
console.log("App useEffect Clean Up, dep [show]");
};
}, [show]);
function handleClick() {
setShow((prev) => !prev);
}
console.log("App render end");
return (
<>
<button onClick={handleClick}>Search</button>
{show && <Child />}
</>
);
}function Child() {
console.log(" Child render start");
const [text, setText] = useState(() => {
console.log(" Child use state hook");
return "";
});
useEffect(() => {
console.log(" Child use effect hook");
return () => {
console.log(" Child useEffect CleanUp");
};
}, []);
useEffect(() => {
console.log(" Child use effect hook, dep [text]");
return () => {
console.log(" Child useEffect CleanUp, dep [text]");
};
}, [text]);
function handleChange(e) {
setText(e.target.value);
}
const element = (
<>
<input onChange={handleChange} id='input' />
<p>{text}</p>
</>
);
console.log(" Child render end");
return element;
}다음과 같은 두 개의 컴포넌트가 있다. App 컴포넌트 내부에서 Child 컴포넌트를 호출하는 형식이다.
각각의 hook이 호출될 때마다 콘솔 출력을 하도록 만들었다. 어떻게 출력이 나올지 확인해보자.
참고로 테스트는 React.StrictMode를 적용하지 않고 진행됐다.
💌 첫 렌더링


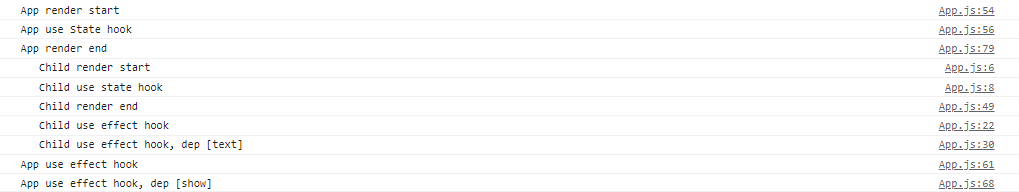
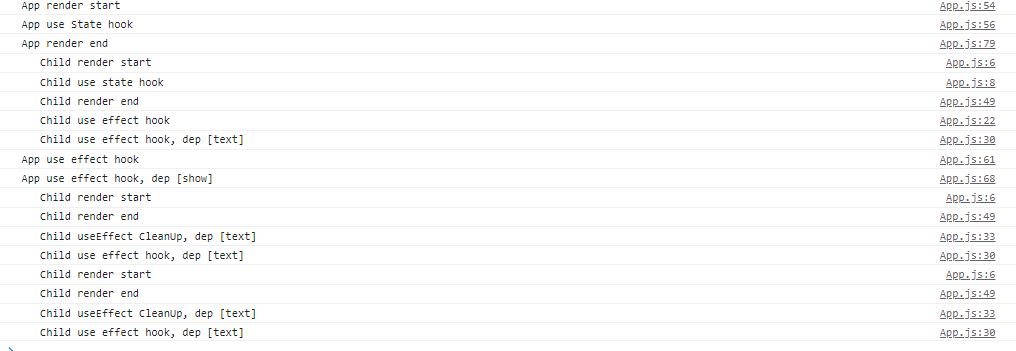
다음과 같은 출력과 렌더링 결과가 보인다. 주의 깊게 보아야 할 사항은 렌더가 끝나고 effect 훅이 호출됐다는 점이다.
그리고 App 컴포넌트 내부의 Child의 렌더, 이펙트 설정이 끝나고 나서야 App 컴포넌트의 이펙트가 설정된다.
여기서 버튼을 눌러 Child 컴포넌트를 렌더링하지 않는다면 어떻게 될까?
💌 두 번째 렌더링


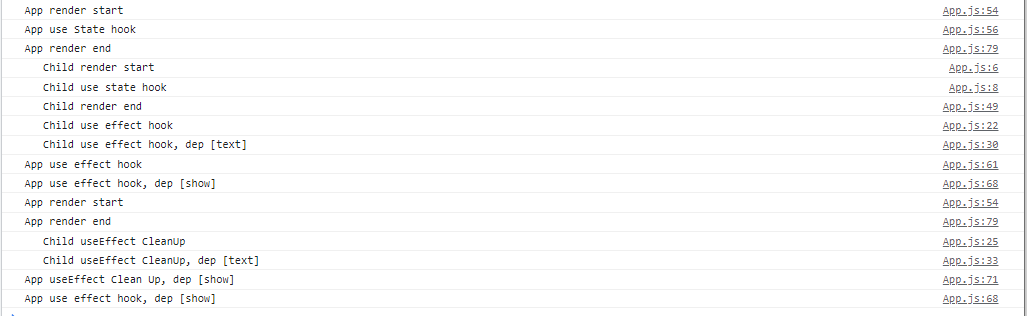
Child가 사라질 때도 마찬가지다. App 컴포넌트의 렌더가 끝나고 사이드 이펙트가 실행된다.
이때 클린업 함수를 지정해주었기 때문에 호출 직전 클린업 함수가 실행되었다.
Child는 더이상 렌더링되지 않기 때문에 클린업 함수가 실행된다.
다음으로는 Child의 text state가 변경될 때를 보자.
💌 세 번째 렌더링


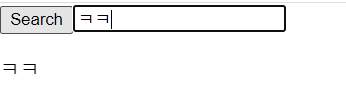
첫 렌더링 후에 Child의 text state를 변경한 모습이다.
Child가 렌더링되고 사이드 이펙트가 발생하는 직관적인 모습이다.
종합
테스트를 통해 바라본 useState와 useEffect 훅 플로우는 다음과 같다.
- 첫 렌더링일 때
1. App render 시작- App useState 호출
- App render 끝
- Child render 시작
- Child useState 호출
- Child render 끝
- Child effect 등록
- App effect 등록
- 두 번째 렌더링 부터(state, effect 등록 후)
1. App render 시작- App render 끝
- Child render 시작
- Child render 끝
- Child effect 클린업
- Child effect 발생
- App effect 클린업
- App effect 발생
전체적인 플로우는 같지만 effect가 등록된 후 부터는 사이드 이펙트 발생 전 클린업이 실행된다는 게 다르다.
훅의 흐름을 이해하면서 의도치 않은 결과를 낳지 않게 주의해야겠다.
