CSS를 개별적으로 적용하려면 클래스 이름을 지정해서 활용하는 게 편하다.
하지만 클래스 이름을 마구잡이로 정하다보면 겉잡을 수 없이 파일이 난잡해진다. 특히나 디자인이 확정되지 않고 혼자 연습할 때 그러한 경우가 많이 나타난다.
미리 같은 문제를 겪었던 개발자들이 생각해 낸 효율적인 클래스 이름 정하기, BEM에 대해 알아보자.
BEM(Block, Element, Modifier)
<div class="block__element--modifier">Hello World</div>BEM은 특정한 프로그램이나 모듈이 아닌 컨벤션이다. 클래스 이름을 어떻게 지어야 좋은지에 대한 규칙같은 것이니 지키지 않는다고 해서 오류가 생기지는 않는다.
하지만 어느 정도 규모가 있는 프로젝트부터는 naming 자체가 중요해지기 때문에 되도록이면 지키도록 습관을 들이는 게 좋다.
Block
block은 단독으로 의미가 있는 독립적인 개체이다. 컴포넌트 단위라고도 볼 수 있을 것 같다. 그렇기 때문에 다른 block이나 element에 의존적이면 안 된다.

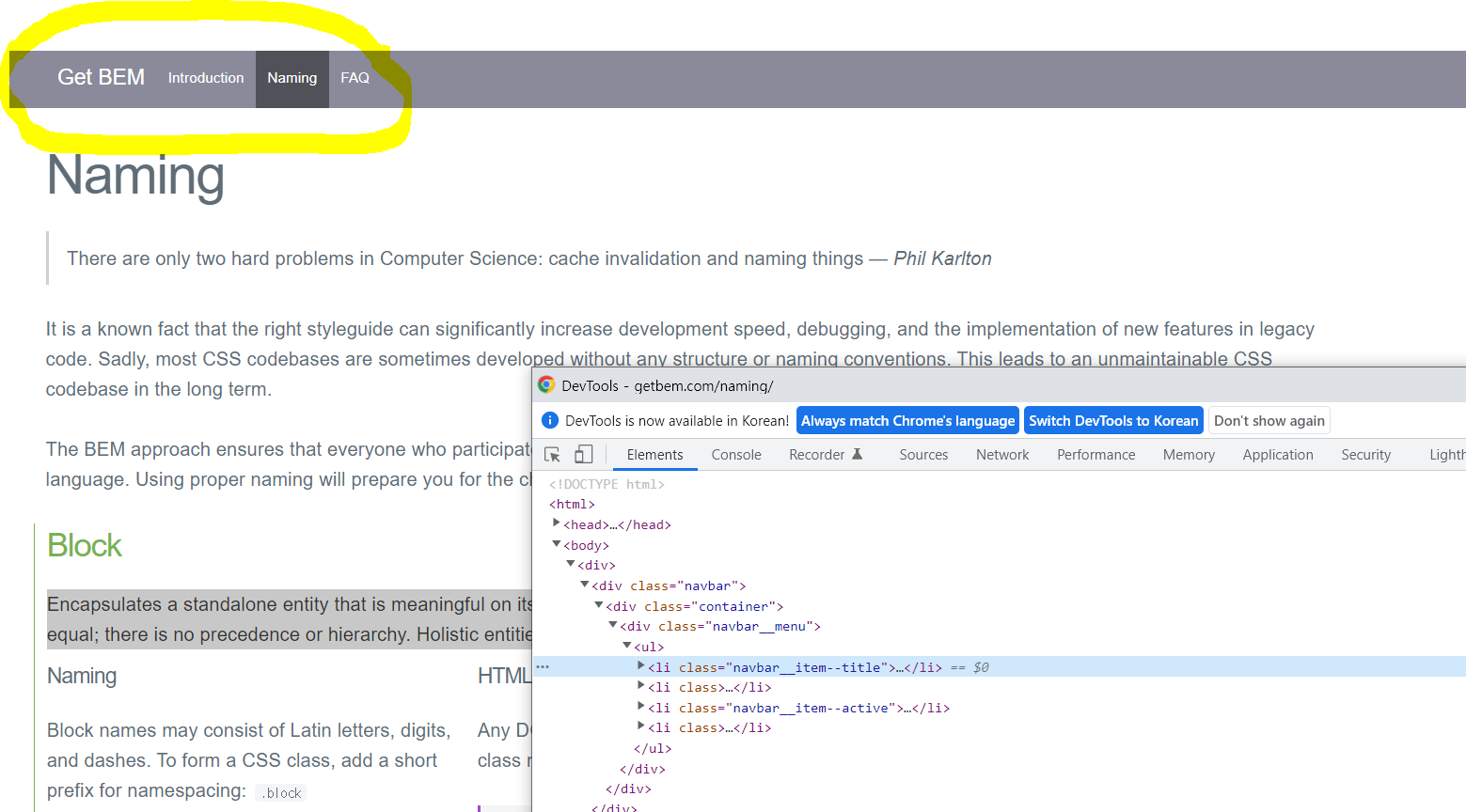
다음 캡처에서 형광펜으로 표시한 navbar가 하나의 블록이라고 볼 수 있겠다.
Element
블록의 일부분이고, 단독적인 의미를 갖지 않는다. 위의 예시에서 navbar의 요소 하나하나라고 할 수 있다.
<nav class="navbar">
<div class="navbar__item">item</div>
</nav>다음과 같이 block의 일부분임을 나타낼 수 있다.
Modifier
block이나 element의 상태, 모습, 동작 등을 나타내는 flag이다.
위의 캡처에서 Naming 탭을 보고 있기 때문에 Naming 부분만 색이 변했는데 개발자 도구를 열어보면
<li class="navbar__item--active">
<a href="/naming/">Naming</a>
</li>다음과 같이 class 이름에 modifier가 설정돼 있는 걸 확인할 수 있다.
후기
여태 BEM을 잘 써보지 않았다. css의 module 기능을 알고난 후 계속 css module만 썼다. 너무 일찍 편리한 기능을 알아버린 부작용인지 class naming에 대한 능력이 많이 부족했다.
지금부터라도 의식하면서 이름을 지어야겠다.
