
👆 이벤트?
이벤트는 시스템에서 일어나는 사건 혹은 발생이다. 시스템은 이벤트가 발생했을 때 '신호'를 보내고 원한다면 이벤트에 어떠한 방식으로 응답도 할 수 있다...!
웹 브라우저에서는 이벤트가 브라우저의 윈도우 내에서 발생한다.
=> 여태 사용했던 것처럼 특정 요소에 부착되는 경향이 있다.
👆 이벤트 핸들러
웹에서 이벤트가 발생하면 개발자는 그 이벤트에 대응하는 핸들러를 설정할 수 있다.
크게 두 과정으로 나눌 수 있는데, 첫 번째로 이벤트 리스너를 등록하고 두 번째로 그 이벤트에 응답하는 핸들러를 설정하는 것이다.
즉 이벤트 핸들러를 등록했다는 것은 특정 이벤트 발생의 응답으로 실행되는 코드 블록을 지정하는 과정이다.
이벤트를 등록하는 것은 대표적으로 두 가지 방법이 있다.
<button class="button" onclick="handleClick()">눌러주세요!</button>document.querySelector('.button').addEventListener('click', handleClick);공식 문서에서는 첫 번째 방법처럼 인라인 이벤트 핸들러를 등록하기 보다는 js 파일에서 addEventListener 메소드를 활용하는 것을 권장하고 있다.
인라인 이벤트 핸들러는 하나의 메소드만 등록할 수 있고, HTML 파일 내에 스크립트가 들어있으면 구문 분석이 어려워지기 때문이다.
내 생각하기에 가장 중요한 이유는 시스템을 예측 가능하게 만들기 위함인 것 같다. 스크립트 파일에 일관적으로 이벤트를 작성하면 유지보수에 도움이 되기 때문이다.
document.querySelector('.button').onclick = handleClick;다음과 같이 프로퍼티로도 설정할 수 있는데 이 경우도 하나의 이벤트만 등록 가능하기 때문에 추천하는 방법은 아니다.
모던한 방법인 addEventListener, removeEventListener 메소드를 이용해 이벤트를 탈부착하는 게 권장된다.
👆 이벤트 객체
function handleClick(e) {
console.log(e);
}
document.querySelector(".btn").onclick = handleClick;
window.addEventListener("keyup", (e) => {
console.log(e);
});
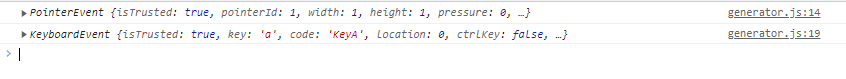
이벤트가 발생하면 브라우저는 이벤트 객체를 생성하고 핸들러에 그것을 전달한다. 위에서 각각 키보드 이벤트와 마우스 이벤트 객체를 console에 출력한 결과를 볼 수 있다.
이벤트 객체에는 다양한 정보가 담겨있다. 마우스 이벤트 같은 경우는 현재 마우스 포인터의 위치부터 alt나 shift 키의 눌림 여부까지 알 수 있다.
이런 세세한 정보들도 상황에 따라 쓰이겠지만 여태 가장 많이 사용했던 건 이벤트의 target에 대한 정보이다.
이벤트 객체의 타겟을 중심으로 이야기해보겠다.
target은 이름 그대로 직관적이다. 이벤트가 발생한 요소를 target으로 참조할 수 있다.
<input type="number" name="numberInput" id="inputId" />function handleClick(e) {
console.log(e.target.value);
console.log(e.target.name);
}이처럼 input에 핸들러를 부착하면 참조 대상의 value나 name 또한 확인할 수 있다.
그렇다면 target은 이벤트 핸들러가 부착된 요소일까?
그럴 수도 있지만 그렇지 않을 수도 있다. 이 말의 의미를 자세히 살펴보자.
👆 이벤트 버블링, 캡처링
우선 이벤트의 실행 과정부터 알아보자.
<body>
<button class="btn">버튼이긔</button>
</body>document
.querySelector(".btn")
.addEventListener("click", () => alert("target: btn"));
document
.querySelector("body")
.addEventListener("click", () => alert("bubbled body"));
document
.querySelector("body")
.addEventListener("click", () => alert("captured body"), { capture: true });다음과 같은 스크립트가 있을 때 버튼을 클릭하면 어떻게 될까?
"captured body" => "target: btn" => "bubbled body" 순으로 alert 창이 발생한다.
우리는 버튼을 클릭했지만 사실상 body를 클릭했다고도 할 수 있다. body 내부에 존재하는 버튼이기 때문에 body를 클릭하지 않고서는 버튼 클릭 또한 불가능하다.
이렇게 상위에서 하위로 이벤트가 전파하는 현상이 있는데 이것을 event capturing이라고 한다.
이벤트 핸들러에서 캡쳐링을 적용하고 싶다면 3번째 이벤트 등록처럼 option으로 capture 설정을 하면 된다.
캡쳐는 설명과 같이 직관적이다. 부모를 클릭해야 자식을 클릭되니 말이다.
하지만 "bubbled body"는 모호하다. 이것 또한 이벤트 발생의 특징인데 이벤트 캡쳐링과는 반대로 작용한다.
이벤트 발생 요소인 타겟으로부터 최상위 부모까지 비눗방울처럼 올라가는 현상, 이게 이벤트 버블링이다.
👆 target, currentTarget
document.querySelector(".btn").addEventListener("click", (e) => {
console.log("target: btn");
console.log(" target: ", e.target);
console.log(" cTarget: ", e.currentTarget);
});
document.querySelector("body").addEventListener("click", (e) => {
console.log("bubbled body");
console.log(" target: ", e.target);
console.log(" cTarget: ", e.currentTarget);
});
document.querySelector("html").addEventListener("click", (e) => {
console.log("bubbled html");
console.log(" target: ", e.target);
console.log(" cTarget: ", e.currentTarget);
});
document.querySelector("body").addEventListener(
"click",
(e) => {
console.log("captured body");
console.log(" target: ", e.target);
console.log(" cTarget: ", e.currentTarget);
},
{ capture: true }
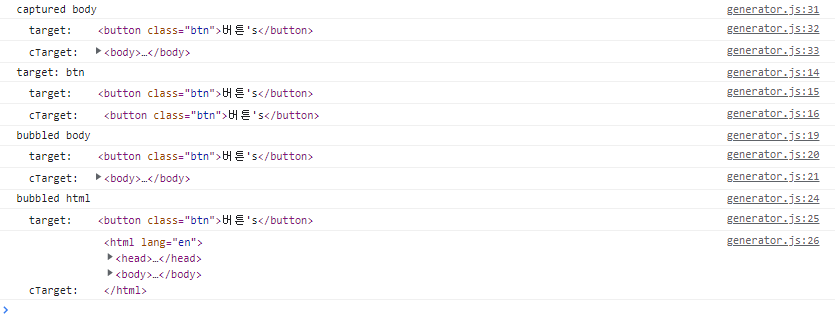
);이벤트의 target은 위에서 설명했다. 그것은 이벤트가 발생한 요소로 캡쳐링-버블링 단계에서 중앙점인 target에 해당한다.
즉 이벤트가 등록된 요소가 아닐 수도 있는 것이다. 위의 스크립트를 클릭 이벤트로 실행시켜보면 그것을 확인할 수 있다.

보이는 것처럼 target은 항상 button이다. 만약 이벤트 핸들러가 부착된 요소를 알고 싶다면 어떻게 해야할까?
이때 활용할 수 있는 게 currentTarget이다. 이것도 console에서 보이는 것처럼 이벤트 핸들러가 부착된 요소가 나타나는 걸 확인할 수 있다.
정리하자면 event.target은 이벤트가 발생한 요소에 대한 참조, event.currentTarget은 이벤트가 부착된 요소에 대한 참조, 즉 핸들러의 this라고 볼 수 있다.
👆 이벤트 위임
버블링, 캡쳐링 처음 마주하면 번거롭기만 하다. 왜 이런 걸 만들었는지 의문이지만 이런 현상을 아주 유용하게 활용할 수 있는 기법이 있다.
<ul class="container">
<li class="item">item1</li>
<li class="item">item2</li>
<li class="item">item3</li>
<li class="item">item4</li>
<li class="item">item5</li>
<li class="item">item6</li>
<li class="item">item7</li>
<li class="item">item8</li>
<li class="item">item9</li>
<li class="item">item10</li>
</ul>다음과 같은 리스트 엘리먼트들이 있을 때 각각을 클릭할 때 innerText를 얻고 싶다. 이 경우 어떻게 해야할까?
직관적으로 떠오르는 방법은 다음과 같다.
document
.querySelectorAll(".container .item")
.forEach((item) =>
item.addEventListener("click", (e) => console.log(e.target.innerText))
);그냥 NodeList를 구하고 forEach 메소드로 각각에 이벤트 핸들러를 설정해주면 된다.
만약 item이 1만개라면 어떨까? 1만개의 이벤트 핸들러를 부착해야한다. 별로 매력적인 방안이 아닌 것 같다.
이벤트 버블링을 이용하면 이런 문제를 아주 효율적으로 해결할 수 있다.
document
.querySelector(".container")
.addEventListener("click", (e) => console.log(e.target.innerText));다음과 같이 하나의 이벤트 핸들러로도 같은 결과를 낼 수 있다!
이벤트가 부모로 계속 전파되는 버블링의 특성을 이용한 이벤트 위임이라는 기법이다.
<li class="item">
item1
<div>hello?</div>
</li>같은 코드에서 li가 div를 품고 있는 형태다.
우리가 div를 클릭했을 땐 아무 일도 발생하지 않고 div가 아닌 li 영역을 클릭했을 때만 이벤트를 발생시키고 싶다면 어떻게 해야할까?
생각보다 간단하다.
document.querySelector(".container").addEventListener("click", (e) => {
if (e.target.tagName === "DIV") {
return;
}
console.log(e.target.innerText);
});조금 원시적이지만 target의 tagName을 확인하는 것으로 이벤트의 발생을 방지할 수 있다.
document.querySelector(".container").addEventListener("click", (e) => {
// if (e.target.tagName === "DIV") {
// return;
// }
console.log(e.target.closest("li").innerText);
});혹은 다음과 같이 element의 closest 메소드를 이용할 수도 있다. closest 메소드는 호출 엘리먼트에서 인자로 받은 셀렉터를 가지고 있는 가장 가까운 부모를 참조한다.
Element의 closest() 메서드는 주어진 CSS 선택자와 일치하는 요소를 찾을 때까지, 자기 자신을 포함해 위쪽(부모 방향, 문서 루트까지)으로 문서 트리를 순회합니다.
후기
캡쳐링도 정리하긴 했는데 캡쳐링을 어떻게 써먹어야 할지 감이 안 온다... 😐
참고로 모든 이벤트가 버블링되는 건 아니다. focus처럼 버블링이 안 되는 케이스가 드물게 있다.

