스타벅스의 메인 페이지를 클론코딩하는 연습을 시작했다. 간단한 웹 페이지인줄 알았는데 생각보다 화려한 애니메이션도 많고, 배치적인 면에서도 까다로운 측면이 있었다.
그리고 HTML에 존재하는 독특한 태그, 디바운싱과 스로틀링 등 이벤트를 효율적으로 처리하는 법도 알게 됐다.
이벤트 효율적으로 처리하기(Debounce, Throttle)
CSS(2) BEM, class 이름 정하기
오픈그래프
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Starbucks" />
<meta property="og:title" content="Starbucks Coffee Korea" />
<meta
property="og:description"
content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다."
/>
<meta property="og:image" content="./images/starbucks_seo.jpg" />
<meta property="og:url" content="https://starbucks.co.kr" />
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="Starbucks" />
<meta property="twitter:title" content="Starbucks Coffee Korea" />
<meta
property="twitter:description"
content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다."
/>
<meta property="twitter:image" content="./images/starbucks_seo.jpg" />
<meta property="twitter:url" content="https://starbucks.co.kr" />오픈 그래프와 트위터 카드라는 개념이 있다. 오픈 그래프는 카카오톡 등의 SNS에서 페이지의 간략한 레이아웃이 어떻게 나타나게 되는지에 대한 정보다.
트위터 카드는 단순하게 생각하면 트위터에서 사용되는 오픈 그래프이다.
새로운 메타 태그의 활용법을 알았다. 지금 당장은 쓸 일이 없겠지만 추후 실무에서 이런 상황을 맞닥뜨린다면 오픈 그래프가 떠오를 것 같다.
원색?
CSS에서 black, red 등 기본색을 지원한다. 하지만 이건 너무 원색 그대로라 적용하면 디자인적으로 요즘 트렌드에 안 맞는다고 한다. (사실 난 잘 모르겠다. 😨)
링크가 정해지지 않은 a 태그
<a href="javascript:void(0)"></a>a 태그에 임시 링크를 다는 방법이다. 나는 항상 #을 넣었었는데 이것도 사실 주소가 바뀌긴 한다.
아예 a 태그의 링크 기능을 차단하는 방법을 새롭게 알게 됐다.
display: none과 transition

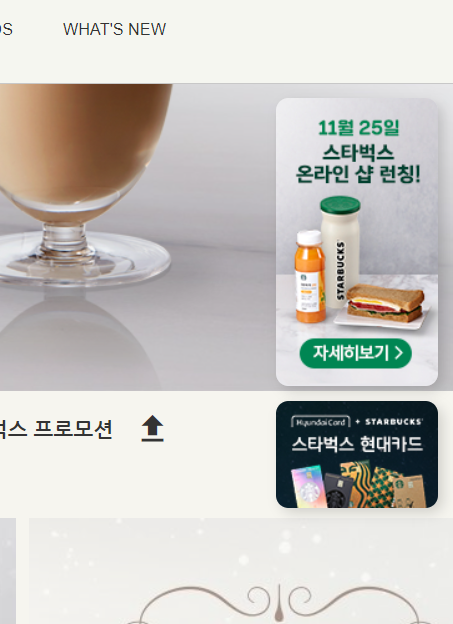
다음 사진과 같이 클릭이 가능한 badge 요소가 있다. 스크롤이 일정 부분 내려가면 사라지게 되는데 클릭 또한 불가능하게 만들어야했다.
당연히 display: none을 설정했는데 문제가 생겼다. opacity와 transition으로 조절한 애니메이션이 발동을 안했다...
문제점을 찾아보니 display:none으로 설정한 요소들은 렌더링 트리에 올라가지 않게 된다는 것을 알게됐다. 이미 사라진 요소와 opacity 값을 비교할 수 없기 때문에 발생한 현상이었다.
추후 렌더링에 대한 포스트를 올릴 때 이 부분을 예시로 써야겠다. 이런 에러는 오히려 좋다. 🐱
그렇게 두 번째 방안으로 visibility: hidden 속성을 주는 걸 선택했다. 이것 또한 처음에는 제대로 동작을 안 했는데, visibility도 애니메이션 효과 적용이 가능한 속성이기 때문이었다.
단순히 따라하는 것에 불과한 예제였지만 최대한 라이브러리를 사용하지 않고 따라하려고 해보니 배울 것이 정말 많았다.
자투리
- 링크 형식의 요소는 사용자 편의성을 위해 적당한 여백을 포함해야한다.
- focus 이벤트의 반대는 blur다.
- 패턴 이미지는 background-repeat으로 반복하면 효율적이다.
- position이 fixed, absolute면 normal-flow에서 벗어나기 때문에 margin도 normal-flow에 적용되지 않는다.
- padding과 margin에 % 값을 줄 경우 상위 요소의 '너비'를 기준으로 반영된다.
