이제부터 본격적인 웹개발을 시작한다. 프로그래밍을 하기 전 마크업, 스타일링 등 기초적인 부분을 학습했다.
HTML(0) 문서 정보
🙄 좀 어렵네??
정을수 강사님이 실시간 강의를 진행하셨는데 상상했던 것보다 강의의 퀄리티가 훨씬 높아서 감탄했다.
HTML 강의라고 하길래 태그를 따라 치면서 간단하게 화면을 구성할 줄 알았는데 컴퓨터 구조와 같은 CS 지식, 브라우저의 작동 방식, HTML 문서가 파싱되는 원리 등을 설명해주셨다.
최대한 이해하기 쉽게 설명해주셨지만 막상 그것을 포스팅하려고 정보를 찾아보니 하루아침에 할 엄두가 안 났다. 내용이 굉장히 깊고 방대했기 때문이다.
사전에 내가 알고 있던 정보들과 새로운 자료들을 취합하여 조만간 포스트를 작성해야겠다.
🎈 개발자 도구를 수 백번 열어봤지만...
사람은 적응의 동물이다. 처음 보는 문서라면 난해하지만 그것을 계속 들춰보면 언젠가는 이해하게 되기 마련이다.
하지만 적응과 동시에 거기에 안주하는 경향도 있는 것 같다. 항상 쓰던 기능만 쓰고 새로운 것을 보려고 하면 내심 거부감이 든다.
/는 절대 경로다
홈의 url은 왜 /일까?
리액트에서 public 이미지를 참조하는 건 왜 /로 시작할까?
생각 없이 사용했던 문장의 의미를 오늘 깨달았다. /는 index.html 파일이 존재하는 directory였다. 보통은 index파일을 가장 먼저 보여주니 홈이 /로 통하는 건 당연한 이치였다.
리액트에서도 public 폴더 안에 index.html 파일이 존재한다.
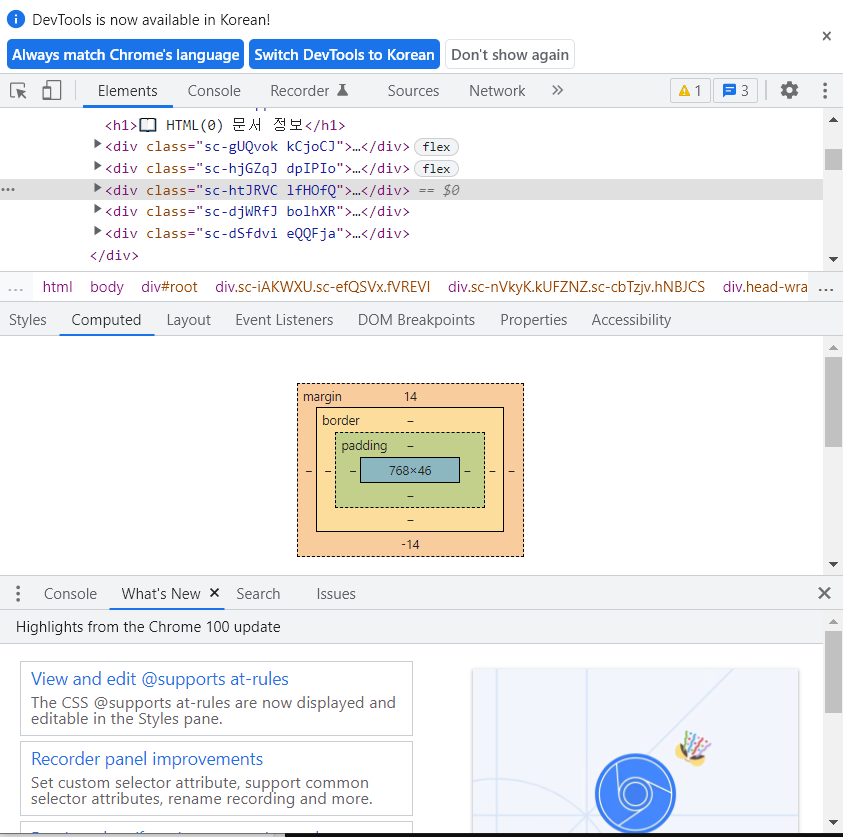
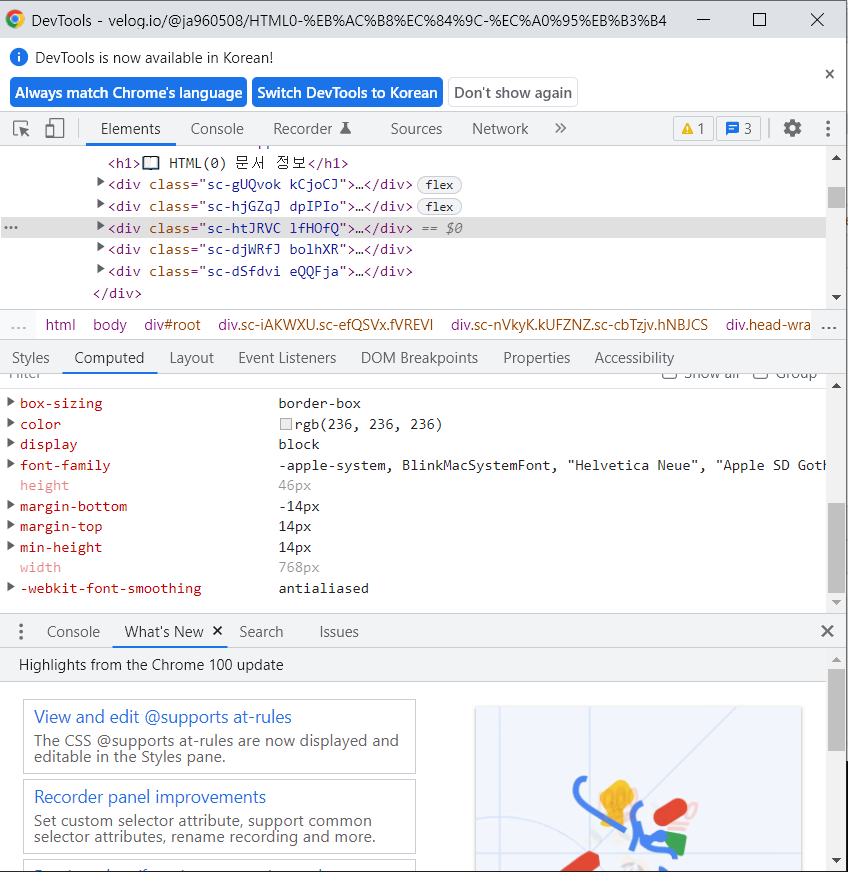
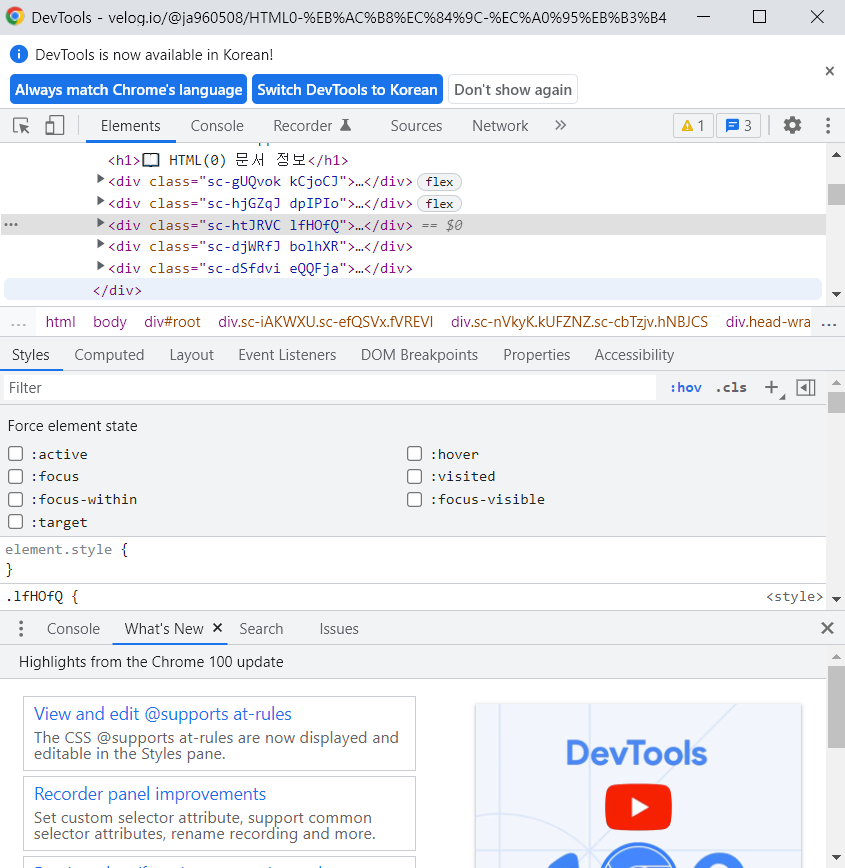
개발자 도구의 computed, :hov
이런 편리한 기능이 있는지 상상도 못했다.

computed 탭은 박스의 크기를 보러 종종 들어갔다.

그런데 스크롤을 밑으로 내리자 현재 적용 중인 CSS 속성만 보인다는 사실은 오늘 처음 알았다... 😥 나는 눈이 없나?

:hov는 focus, hover 등이 적용됐을 때 화면을 볼 수 있다. 참 편리한 기능들이 떡하니 있었는데도 몰랐다니, 시야를 좀 넓혀야겠다.
