나는 리액트를 배우고 있다. 별다른 이유는 없다. 제일 많이 사용되는 트렌디한 라이브러리이고 그럼 나도 배워야겠다고 생각했기 때문이다.
이게 내 솔직한 심경이지만 남들이 물어봤을 때 이런 식으로 대답이 나온다면 그건 상대도, 자신도 참 곤란한 상황일 것 같다.
그런 불상사를 방지하기 위해 하나하나 살펴보자.

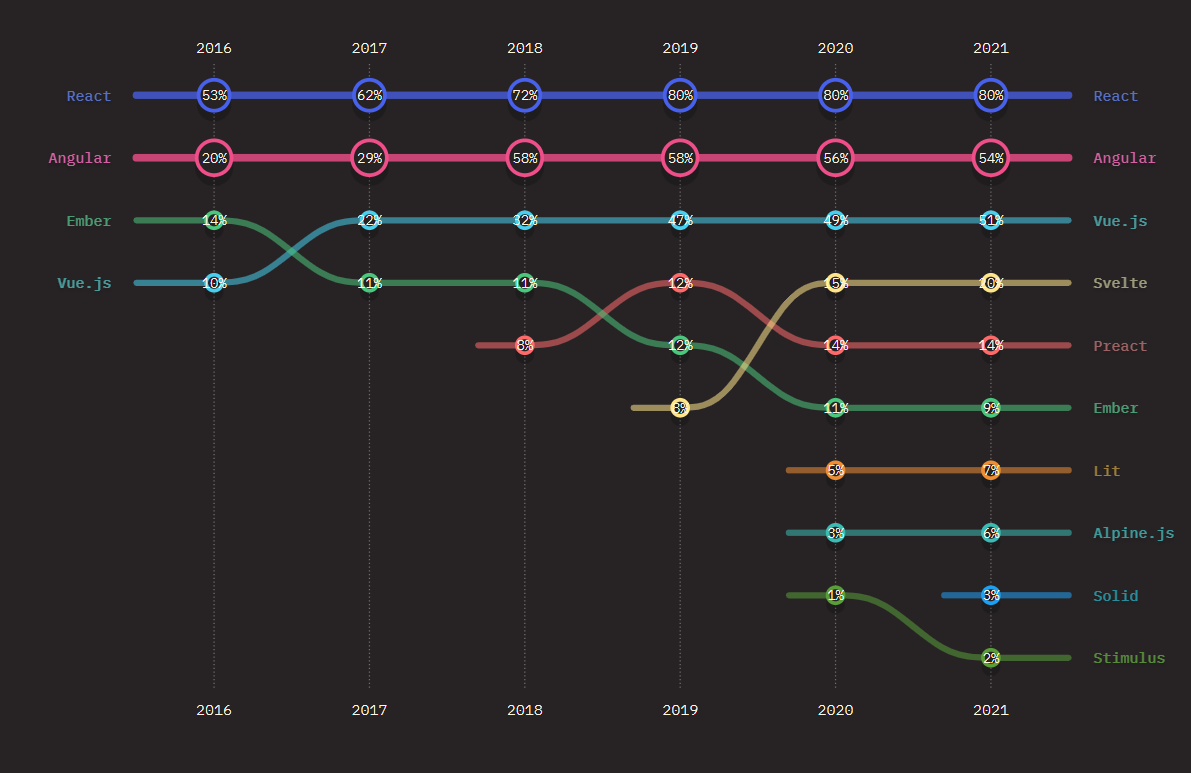
JS 프론트엔드 프레임워크 사용량(출처: StateOfJS(2021))
리액트?
리액트가 뭐야?

리액트는 UI를 만드는데 도움을 주는 라이브러리이다. 라이브러리인 만큼 다른 프레임워크들보다 기능이 조금 적지만 확장성이 뛰어나다고 한다.
예시로 리액트는 SPA(Single Page Application) 개발 중점이다. 그렇기 때문에 라우팅을 위해 react-router 패키지를 이용한다.
장점?
세계에서 제일 잘 나가는 도구라면 뚜렷한 장점이 있겠지?
리액트 공식 홈페이지에 들어가면 선언형과 컴포넌트라는 단어가 보인다. 다양한 장점들이 있겠지만 선언형, 컴포넌트, 그리고 Virtual DOM에 대해 얘기해보겠다.
선언형
- 선언형(declarative) vs 명령형(imperative)
const arr = [1, 2, 3, 4, 5];
const imperative = (function getDoubledArr() {
const result = [];
for (let i = 0; i < arr.length; i++) {
result[i] = arr[i] * 2;
}
return result;
})(); // 명령형
const declarative = arr.map((data) => data * 2); // 선언형
console.log(declarative); // [2, 4, 6, 8, 10]
console.log(imperative); // [2, 4, 6, 8, 10]
명령형은 어떻게 처리될지, 선연형은 무엇을 할지에 대해 각각 중점을 맞춘 프로그래밍 방식이다.
리액트는 공식 문서에 당당하게 선언형이라고 적어 놓았다. 무슨 의미인지 살펴보자.
// Without React
const root = document.querySelector(".root");
const container = document.createElement("div");
const counter = 9;
if (counter > 10) {
container.classList.add(".container");
} else {
container.classList.add(".box");
}
container.innerText = "Hello";
root.appendChild(container);// With React
import React, { useState } from "react";
import ReactDOM from "react-dom/client";
const Container = () => {
const [counter, setCounter] = useState(9);
return <div className={counter > 10 ? 'container' : 'box'}>Hello</div>
}
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<Container />);위와 같이 훨씬 간편한 방식으로 문서를 작성할 수 있다.
컴포넌트
리액트 앱은 컴포넌트라는 단위로 이루어져있다. 컴포넌트는 부모에게서 받은 Props와 자신이 관리하는 State를 가지는데, 이 값들이 변경될 때마다 리액트는 컴포넌트를 다시 렌더링시킨다.
컴포넌트를 어떻게 나누고 또 어떻게 컴포넌트의 State를 관리하냐에 따라 리액트 앱의 성능이 좌우된다.
Virtual DOM
Virtual DOM 이전에 DOM에 대해 말해보자. DOM은 HTML 문서를 이루는 요소를 구조화해서 나타낸 객체다. 자바스크립트는 DOM에 접근하여 문서를 조작할 수 있다.
하지만 DOM을 조작하는 행위는 비용이 크다. Virtual DOM은 이 비용을 줄여 성능을 최적화하는데 목적이 있다.
Virtual DOM은 실제 DOM을 추상화한 객체이다. 리액트는 변경될 내용들을 Virtual DOM에 반영하고 실제 DOM과 값을 비교하며 바꿔야 할 부분만 바꿔준다.
라고 설명은 되어있는데 가슴에 와닿지는 않는다. 실제로 어떻게 동작하는지 찾아보니 key와 value 형태로 매칭시켜 diffing 알고리즘에 따라 재조정 과정을 거친다고 한다... (나중에 상세한 내용을 더 알아봐야겠다.)
Virtual DOM은 메모리를 추가로 사용하는 만큼 단점도 존재하지만 올바르게 사용된다면 성능 측면에서 큰 도움이 될 것 같다.
단점은?
SPA 단점
SPA는 로딩 초기에 모든 리소스를 받아와야 하기 때문에 로딩 속도가 느리다. 그리고 모든 HTML 문서를 처음부터 그리는 게 아니기 때문에 검색 엔진에 최적화되지 않는다.(요즘은 엔진이 잘 나와서 괜찮다고 하긴 함)
SPA를 지원하기 위한 라이브러리인 리액트도 이런 단점을 그대로 갖고 있다.
오버헤드
리액트는 아주 훌륭한 도구다. 잦은 상태 변화를 감지하며 그에 따라 다시 렌더링을 해야하는 앱이 있다면 리액트는 그 역할을 충분히 잘 수행할 수 있다.
하지만 간단한 앱이라면? 오히려 리액트를 사용하는 게 성능 저하를 불러올 수 있다. 리액트 자체가 지닌 오버헤드 또한 프로젝트에 고려해야한다.
장단점은 알겠지만...
아직 리액트에 대해 상세하게 글을 적기에는 그만큼 깊게 사용해보지 않았다고 생각한다. 글로만 적는다고 알게 되는 것도 아니고 직접 겪어야 가슴에 남지 않을까?
프론트엔드 시장이 급속도로 변화한다고는 하지만 현재 리액트가 대세라는 사실을 부정할 수는 없다. 일단 리액트를 충분히 공부하고, 프론트엔드 자체에 대한 지식도 풍부하게 쌓아보자.
