🎯 5, 6주차 미션
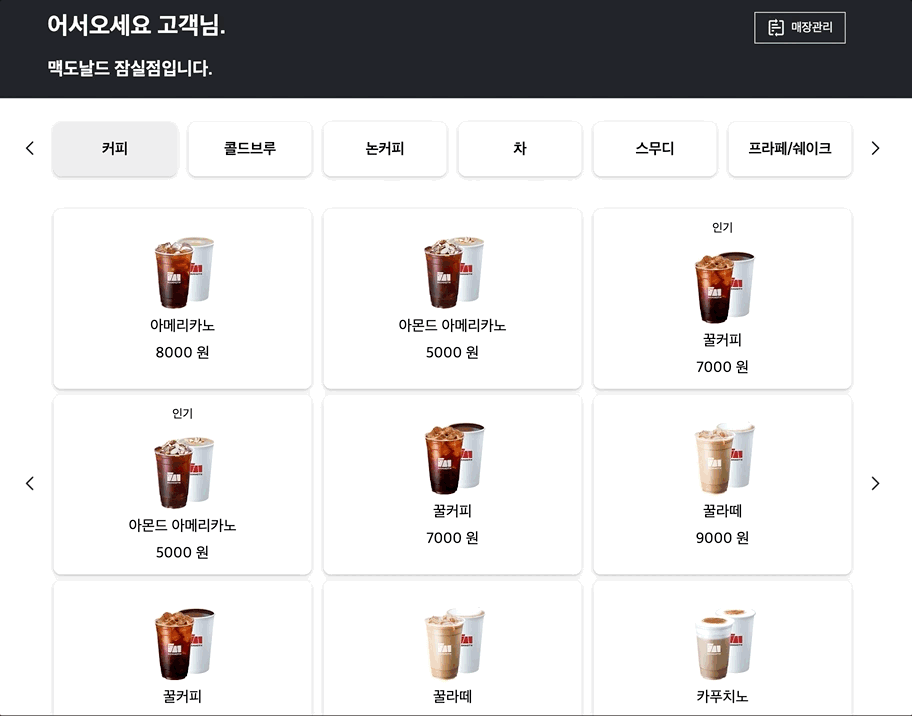
1. 키오스크 앱 프론트엔드 구현(리액트 이용)
2. 가계부 백엔드 구현(NestJS, MySQL 이용)
3. AWS 이용 배포(스크립트 이용 지속 배포)

5, 6주차 미션은 키오스크 형태의 앱을 개발하는 것입니다. 프론트엔드는 리액트, 백엔드는 NestJS를 기반으로 개발합니다.
이번 미션에서 타입스크립트를 이용했는데, 실제적인 사용은 이번이 처음이라고 할 수 있기 때문에 다양한 문제사항들을 겪을 수 있었습니다. 😥
🍎 미션 진행 중 고려한 사항
🎀 프론트엔드
라우터 구현
이번 미션에서는 라이브러리의 사용을 최대한 자제해야 하기 때문에 라우팅 기능 또한 직접 구현해야 했습니다. admin 기능을 제공하는 페이지를 렌더링하기 위해 라우터를 구현했습니다.
function Routes({ children }: { children: React.ReactNode }) {
const { path } = useContext(routerContext);
let currentRoute;
Children.forEach(children, (element: React.ReactNode) => {
if (!isValidChild(element)) {
invariant(isValidChild(element), `올바른 Route 컴포넌트가 아닙니다.`);
return;
}
const { path: routePath, element: component } = element.props;
const [parsedPath, params] = extractPathAndParams(routePath);
if (isCurrentRoute(path, parsedPath)) {
currentRoute = component;
}
});
if (!currentRoute) {
return <></>;
}
return currentRoute;
}<Routes>
<Route path="/admin" element={<Admin />} />
<Route path="/customer-order" element={<CustomerOrder />}/>
<Route path="/" element={<Entrance />} />
</Routes>라우터는 기본적인 리액트 라우터의 형태를 토대로 구현했습니다. Routes 컴포넌트 내에서 children으로 들어온 Route 컴포넌트를 순회하고 현재 path와 맞는 Route 컴포넌트를 찾아내는 형식입니다.
이때 path는 값이 변할 때마다 리렌더링이 발생해야하기 때문에 Context API를 이용해 제공합니다.
export const ROUTE_PARAMETER_REGEX = /:(\w+)/g;
export const URL_FRAGMENT_REGEXP = '([^\\/]+)';
export const QUERY_STRING_REGEXP = /\?[\w=&]+/g;
export function extractPathAndParams(routePath: string): [string, string[]] {
const params: string[] = [];
const parsedPath = routePath
.replace(ROUTE_PARAMETER_REGEX, (_match: string, paramName: string) => {
params.push(paramName);
return URL_FRAGMENT_REGEXP;
})
.replace(QUERY_STRING_REGEXP, '')
.replace(/\//g, '\\/');
return [parsedPath, params];
}Route 컴포넌트가 제공하는 path가 만약 path parameter 형태로 주어진다면 그것을 적절한 형태로 가공해야합니다.
이때 사용하는 게 위의 유틸 메소드이며, path parameter를 url fragment로 바꿔줍니다. url fragment는 url로 들어온 문자열과 매칭되는 정규식입니다.
이번 미션에서는 path parameter를 사용하지 않았지만 초기 기획에서는 추가할 필요가 있었기 때문에 미리 구현했습니다.
Typescript
이번 미션에서는 몇 가지 난관이 있었는데, 타입스크립트의 도입도 큰 난관 중 하나였습니다. 진행 중에 타입스크립트의 도입을 후회했던 적이 많았지만, 언젠가는 겪어야 할 일이라고 생각해 열과 압력을 견뎠습니다.
export interface StoreLoginType {
storeId: string;
password: string;
}
export interface StoreRegisterType {
storeId: string;
name: string;
password: string;
branchName: string;
}
export interface StoreInputsType {
storeId: string;
name: string;
password: string;
passwordConfirm: string;
branchName: string;
}
export interface StoreType {
id: number;
storeId: string;
name: string;
branchName: string;
}
export const initialStoreValue = {
id: 0,
storeId: '',
name: '',
branchName: '',
};
export const initialStoreInputsValue = {
storeId: '',
name: '',
password: '',
passwordConfirm: '',
branchName: '',
};처음 타입스크립트를 사용할 때 특정 값을 null이나 undefined로 초기화하면 해당 값의 존재 여부를 체크하는 분기가 필요했습니다. Type Guard를 사용하는 게 코드의 가독성에 좋지 않은 영향을 주는 것 같아 이를 해결할 방법을 생각하다가 initialValue를 주는 방식을 떠올렸습니다.
객체 값의 타입일 경우 각 속성에 falsy한 값을 준 초기 객체를 만들어 할당하는 방식으로 구현을 진행했는데, 대신 값을 이용할 때 그 값들이 모두 valid한지 여부를 체크해야합니다.
다른 분들의 타입스크립트 사용법들을 보며 더 적절한 방법이 없는지 알아봐야겠습니다.
custom hooks
import { useContext, useEffect, useState } from 'react';
import categoryAPI from '../api/categoryAPI';
import { storeContext } from '../context/StoreProvider';
import { CategoryType, initialCategoryValue } from '../types/category';
const useCategory = () => {
const [categories, setCategories] = useState<CategoryType[]>([]);
const [selectedCategory, setSelectedCategory] = useState<CategoryType>({
...initialCategoryValue,
});
const { store } = useContext(storeContext);
useEffect(() => {
const getCategories = async () => {
if (store.id) {
const response = await categoryAPI.getCategoriesById(store.id);
setCategories(response);
setSelectedCategory(response[0] || { ...initialCategoryValue });
}
};
getCategories();
}, [store.id]);
return { categories, setCategories, selectedCategory, setSelectedCategory };
};
export default useCategory;커스텀 훅에 대한 지식은 있었지만, 굳이 사용할만한 프로젝트를 해본 경험이 없기 때문에 실제적인 사용은 이번에 처음이었습니다. 커스텀 훅의 장점은 로직을 재사용할 수 있다는 점이 있겠지만, 구현을 하면서 그것보다 더 매력적인 점을 알 수 있었습니다.
// Admin.tsx
function Admin() {
const { categories, setCategories, selectedCategory, setSelectedCategory } =
useCategory();
const { products, setProducts } = useProduct(selectedCategory);
const { store } = useContext(storeContext);
const { changeAdminAuthority } = useContext(adminAuthorityContext);
const navigate = useNavigate();
.
.
.
.로직에 추상화 계층을 제공해 인터페이스처럼 사용할 수 있다는 점입니다. 컴포넌트 내부에서 모든 작업을 할 수 있겠지만, 그럴 경우 하나의 컴포넌트가 너무 많은 책임을 가지게 됩니다.
커스텀 훅을 이용한 책임의 분리는 추후 유지보수나 기능의 추가를 매우 용이하게 해줍니다. 코드의 가독성 측면에서도 많은 도움을 주니 필요하다면 자주 사용하는 습관을 가져야겠습니다.
🎉 백엔드
TypeORM?
백엔드 구현 초기에 TypeORM을 사용해 DB 관련 작업을 처리했습니다. 하지만 일반적인 SQL문에 대한 숙련도가 아직 부족하다고 판단해, 기존 코드들을 모두 일반 SQL로 바꿨습니다... 😪 그래서인지 이번 미션은 시간이 많이 부족했습니다.
// mysql.module.ts
import { Module } from '@nestjs/common';
import { ConfigModule } from '@nestjs/config';
import { MySQLService } from './mysql.service';
@Module({
imports: [ConfigModule],
providers: [MySQLService],
exports: [MySQLService],
})
export class MySQLModule {}// mysql.service.ts
import { Injectable, OnModuleInit } from '@nestjs/common';
import { ConfigService } from '@nestjs/config';
import * as mysql from 'mysql2';
@Injectable()
export class MySQLService implements OnModuleInit {
pool: mysql.Pool;
constructor(private configService: ConfigService) {
this.pool = mysql.createPool({
host: configService.get('DATABASE_HOST'),
port: configService.get<number>('DATABASE_PORT'),
user: configService.get('DATABASE_USERNAME'),
password: configService.get('DATABASE_PASSWORD'),
database: configService.get('DATABASE_DATABASE'),
});
}
async onModuleInit() {
const poolPromise = this.pool.promise();
await poolPromise.execute(`
CREATE TABLE IF NOT EXISTS STORE (
id INT PRIMARY KEY AUTO_INCREMENT,
storeId VARCHAR(30) NOT NULL,
name VARCHAR(20) NOT NULL,
password VARCHAR(20) NOT NULL,
branchName VARCHAR(20),
deletedAt DATETIME
)
`);
.
.
.
.
.다음과 같은 형태로 mysql을 연동시킬 수 있습니다. 웹에서 참고를 위해 검색한 자료들은 모두 TypeORM을 이용했기 때문에 Nest에 아직 익숙하지 않은 입장에서 mysql을 일반적인 방식으로 연동시키는 것도 난관이었습니다.
하지만 일반 SQL로 작성하다보니 현재 자신이 어떤 구현을 하는지 더욱 명확하게 알 수 있어 좋은 경험이었습니다.
🧠 고민과 생각
1. 알고 쓰자
이번 미션에선 프론트엔드보다 백엔드 부분에 시간을 훨씬 많이 소비했습니다. NestJS 자체가 처음이기도 했고, ORM이라는 도구를 사용하는 것도 처음이었기 때문입니다.
Nest는 Spring 프레임워크를 JS 버전으로 옮긴 느낌입니다. DI, IOC, 데코레이터 패턴 등 생소한 개념들이 있기 때문에 작업을 하면서도 지금 무슨 작업을 하는지 메타인지를 제대로 할 수 없었습니다. 이런 상황에서 TypeORM까지 도입하려고 하니 머릿속이 너무 어지러웠습니다.
자신이 사용 중인 도구의 전반적인 개념과 장단점 등을 파악하는 것도 중요하겠다는 생각을 하게 되었습니다. 추후 포스팅을 통해 Nest에 관한 내용을 정리해야겠습니다.
2. 과정을 기록하기
문서화의 중요성하다는 것은 알지만 막상 하기에는 항상 어려운 것 같습니다. 시간적인 부분도 그렇고 자신이 알게 되었거나 느낀 점을 글로 출력한다는 건 쉽지 않은 작업입니다.
특정 제약이나 문제 사항에서 자신이 어떤 과정을 통해 해결했는지 꾸준히 기록하는 건 다른 사람에게 본인이 어떤 사람인지 표현할 수 있는 증거라고 생각합니다.
상황과 해결 과정, 자신이 선택한 방법의 장단점 등 전체적인 과정을 설명할 줄 알아야한다는 게 참 중요한 것 같습니다. 지금 글은 미션이 끝나고 2주가 지난 시점입니다.
아무런 정보가 없는 상태에서 2주 전의 기억을 기록하려면 어려웠겠지만 다행히 노션에 틈틈히 기록해놨기 때문에 도움이 되는 것 같습니다.
🔥 후기
이번 미션은 스스로에게 정말 큰 도전이었습니다. 대부분이 새로운 도구들이었고, 기획이 불투명해 스스로 어떤 것들을 구현해야할지 결정해야했기 때문입니다.
미션을 진행하면서 지금까지 해왔던 방식과는 다르게 기능을 분석하고 이슈를 발급하는 과정을 생략했는데, 그렇기 때문인지 구현을 하면 할수록 뭔가 잘못됐다는 느낌을 받았습니다.
모달을 구현하는 과정에서도 잘못된 추상화로 인해 기능들이 복잡해졌고 그런 것들을 리팩토링하는 과정에서 불필요하게 시간을 소비했습니다.
어째서 프로젝트의 진행에 기능분석과 초기 이슈발급 및 설계가 중요한지 몸소 체감할 수 있었습니다. 프로그래밍은 단순한 코드의 작성이 아닌 주어진 요구사항을 철저하게 분석하고 그것을 만드는 과정이라는 마음가짐을 새겨야겠습니다.


nestjs 정리 포스팅 기대할게요 ~~ 🤓